vue-cli快速构建vue项目模板
vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的。
1、使用npm安装vue-cli
需要先装好vue 和 webpack(前提是已经安装了nodejs,否则连npm都用不了)
npm install -g vue //全局安装vue
npm install -g webpack //全局安装webpack
npm install -g vue-cli //全局安装vue-cli
注意:上面这些装过一次之后都不需要再安装了
比如说我的项目要生成在E盘下面
那么先进到目录里 命令: E:
2、使用vue-cli构建vue项目
vue init webpack vueProject //生成项目名为vueProject的模板
命令输入后,会进入安装阶段,需要用户输入一些信息
Project name (vuetest) //项目名称,可以自己指定,也可直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters);
Project description (vue project) //项目描述,也可直接点击回车,使用默认名字;
Author (wei) //作者;
Install vue-router? (Y/n) //是否安装vue-router,这是官方的路由。这里就输入“y”后回车即可;
Use ESLint to lint your code? (Y/n) //是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,并不会影响整体的运行,这也是为了多人协作。用则选Y,我先选择n;
Setup unit tests with Karma + Mocha? (Y/n) //是否安装单元测试,我选择n ;
Setup e2e tests with Nightwatch(Y/n)? //是否安装e2e测试,我选择n ;
一系列问题,看自己需求自行输入;
cd vueProject //进入到项目文件夹
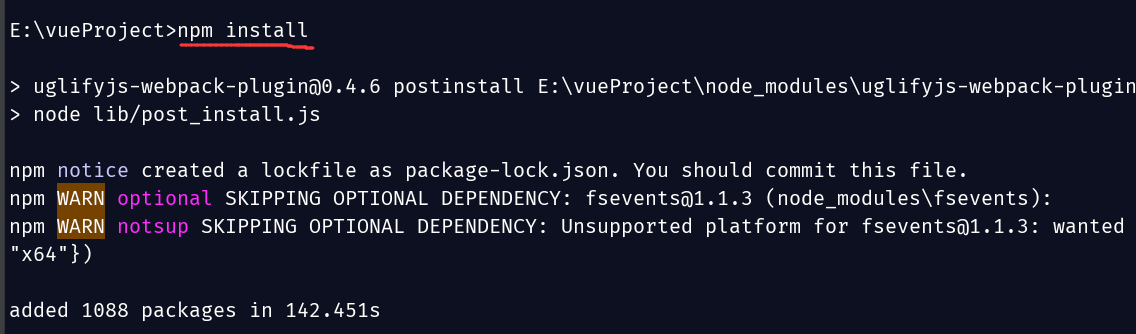
npm install //初始化安装依赖
如图

是因为 fsevent是mac osx系统的,在win或者Linux下使用了 所以会有警告,忽略即可;
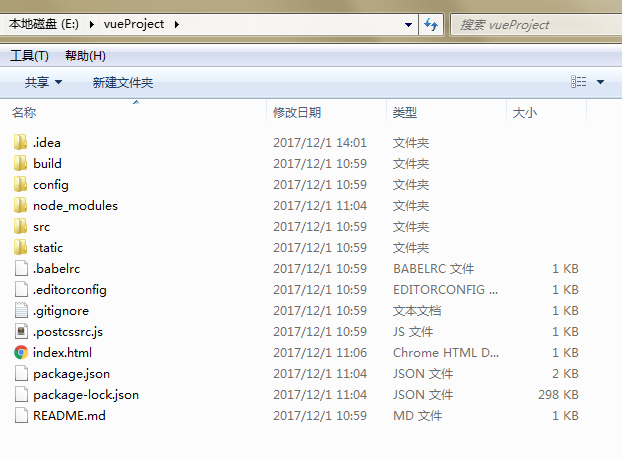
这样子项目就安装完了,生成文件如图:

3、运行结果
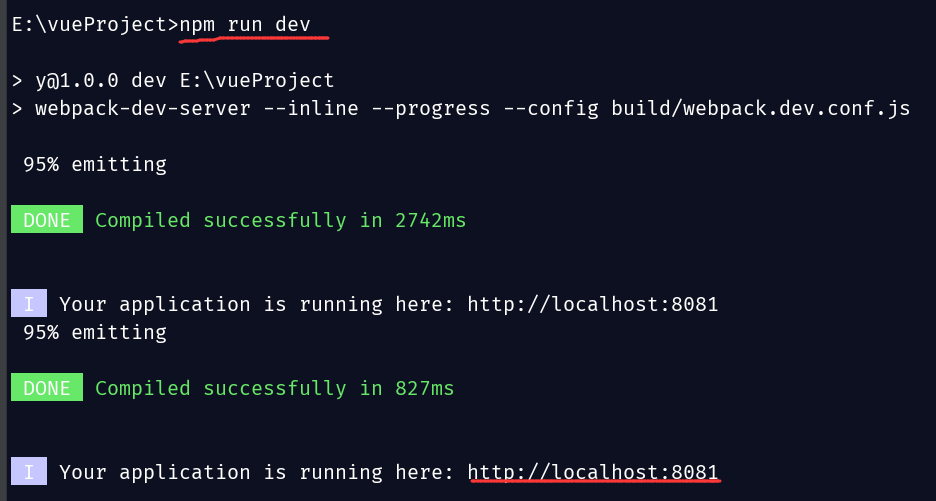
然后执行命令 npm run dev
如图:

在浏览器打开http://localhost:8081,则可以看到欢迎页了,如下图:

4、一般项目目录的简要说明(与本案例不符,仅为参考)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
|
├── build// 项目构建(webpack)相关代码│ ├── build.js// 生产环境构建代码│ ├── check-versions.js// 检查node&npm等版本│ ├── dev-client.js// 热重载相关│ ├── dev-server.js// 构建本地服务器│ ├── utils.js// 构建配置公用工具│ ├── vue-loader.conf.js// vue加载器│ ├── webpack.base.conf.js// webpack基础配置│ ├── webpack.dev.conf.js// webpack开发环境配置│ └── webpack.prod.conf.js// webpack生产环境配置├── config// 项目开发环境配置│ ├── dev.env.js// 开发环境变量│ ├── index.js// 项目一些配置变量│ └── prod.env.js// 生产环境变量├──node_modules// 项目依赖的模块├── src// 源码目录│ │ ├── assets// 资源目录│ │ └── logo.png│ ├── components// vue公共组件│ │ └── Hello.vue│ ├──router// 前端路由│ │ └── index.js// 路由配置文件│ ├── App.vue// 页面入口文件│ └── main.js// 程序入口文件└── static// 静态文件,比如一些图片,json数据等│ ├── .gitkeep├── .babelrc// ES6语法编译配置├── .editorconfig// 定义代码格式├── .gitignore// git上传需要忽略的文件格式├── index.html// 入口页面├── package.json// 项目基本信息├── README.md// 项目说明 |
以上目录选择了独立构建模式,安装vue-router,但没有安装ESLint、单元测试、e2e测试。
主要介绍利用vue-cli脚手架、一些命令来生成简单的项目模板。
vue-cli快速构建vue项目模板的更多相关文章
- Vue.js——60分钟browserify项目模板快速入门
概述 在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题. 首先,这限定了我们的开发模式是基于页面的,而不是基于组件的,组件的所有代码都直 ...
- Vue.js——60分钟browserify项目模板快速入门
概述 在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题. 首先,这限定了我们的开发模式是基于页面的,而不是基于组件的,组件的所有代码都直 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- Vue Cli 3:vue.config.js配置文件
Vue Cli 3生成的项目结构,没有build.config目录,而是使用vue.config.js来进行配置. vue.config.js 是一个可选的配置文件,如果项目的 (和 package. ...
- Vue.js——60分钟webpack项目模板快速入门
概述 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开发模板.webpack提供了和browserify ...
- Vue.js——60分钟webpack项目模板快速入门
概述 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开发模板.webpack提供了和browserify ...
- 【gin-vue-admin】 使用go和vue 快速搭建一个项目模板
gin-vue-admin gin+vue开源快速项目模板 项目地址:https://github.com/piexlmax/gin-vue-admin 增加了 micro-service-test分 ...
- vue-cli快速构建Vue项目
vue-cli是什么? vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. vue-cli怎么使用? 安装vue-cli之前,需要先装好vue 和 webpack npm i ...
- 使用nodeJs安装Vue-cli并用它快速构建Vue项目
部分摘自:http://www.cnblogs.com/wisewrong/p/6255817.html(已在本地测试) 前提:nodeJs本地已安装. 一.安装 vue-cli 1.使用nodeJs ...
随机推荐
- js判断数组中是不是有某个元素
function in_array(search,array){ for(var i in array){ if(array[i]==search){ return true; } } return ...
- 如何改变输出方式(让printf输出结果保存到TXT文本中)
查阅相关资料,汇总如下: #include <stdio.h> #include <stdlib.h> int main() { char money= 's'; char a ...
- php自动填充
1.str_pad() 函数把字符串填充为新的长度. 2.str_pad(string,length,pad_string,pad_type) 参数 描述 string 必需.规定要填充的字符串. l ...
- Highcharts 配置语法
Highcharts 配置语法 本章节我们将为大家介绍使用 Highcharts 生成图表的一些配置. 第一步:创建 HTML 页面 创建一个 HTML 页面,引入 jQuery 和 Highchar ...
- ThinkPHP3上传文件中遇到的问题
在用ThinkPHP3上传图片的开发过程中遇到如下几个问题: 上传根目录不存在!请尝试手动创建:./Uploads/: 上传的图片,中文名称乱码: 上传文件时会自动生成一个以当前日期命名的文件夹,并将 ...
- ECharts饼状图添加事件
和柱状图添加事件没有区别,详情如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content ...
- NOSQL -- Mongodb的简单操作与使用(win10)
NOSQL -- Mongodb的简单操作与使用(wins) MongoDB 创建集合: db.createCollection(name, options) use huhu db.createCo ...
- org.apache.ibatis.reflection.ReflectionException: There is no getter for property named 'list' in 'c
org.apache.ibatis.reflection.ReflectionException: There is no getter for property named 'list' in ' ...
- pycham相关+Python基础
pycham 1.设置pycham和线上服务器同步代码 a.Tools--->Deployment--->Configuration b.设置连接的服务器IP c.设置连接的用户名+密 ...
- redis使用epoll
redis使用epoll的代码在ae_epoll.c文件中. epoll_create:redis服务器在启动时,创建事件循环,调用epoll_create方法创建epoll实例. static in ...
