css 1) calc() 函数的使用. 2)box-sizing:border-box
calc() 是一个css 函数, 可以实现.计算
----------------------------
1. 每个div宽度是25%; 总共4个div. 同时 前三个div 有 border-right 为 3px.
方案一:
前三个div 的width是 25% - 3px , border-right 是 3px; 最后一个,第四个 div 的width 是 25%, 没有 border-right.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>calc使用1</title>
<style type="text/css"> /***1: 初始样式设置*******/
html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img, div,span, table,th,tr,td,button { margin:0; padding:0; } /*******2: 清除浮动******/ /*IE6, IE7 生效*/
.floatfix{
*zoom:1;
} /*其他浏览器*/
.floatfix:after{
content:"";
display:table;
clear:both;
} /***3: 超出长度显示省略号. 还需要设置width**/ .ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
} /*********内容********/ .all {
width: 500px;
height: 800px;
margin: 0px auto;
border: 1px solid black; position: relative;
} .cell {
width: calc(25% - 3px);
background-color: blue;
float: left;
text-align: center;
height: 30px;
line-height: 30px; border-right: 3px solid red; } /*最后一个cell*/ div.cell:nth-child(4) {
width: 25%;
border: 0px;
} </style> <!-- 引入js文件 -->
<script type="text/javascript" src="jquery-1.8.3.min.js"></script> </head>
<body> <div class="all"> <div class="footer floatfix">
<div class="cell">按钮1</div>
<div class="cell">按钮2</div>
<div class="cell">按钮3</div>
<div class="cell">按钮4</div>
</div> </div> </body>
</html>
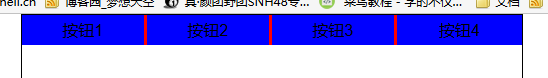
效果:

这种: 第四个 的宽度比前三个 多 3px;
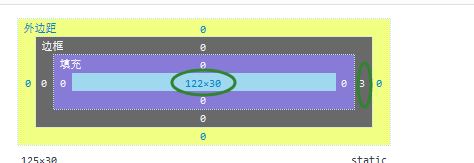
第一个: width 是 122px .border-right : 3px

第四个: width 125px;

方案二:
总的长度是 500px, 有 3个border-right . 3 * 3px = 9px . 所有 每个 div 的width 是 ( 500px - 9px ) / 4 = 122.75px
这种方案 比上面一种方案更适合题意.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>calc使用1</title>
<style type="text/css"> /***1: 初始样式设置*******/
html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img, div,span, table,th,tr,td,button { margin:0; padding:0; } /*******2: 清除浮动******/ /*IE6, IE7 生效*/
.floatfix{
*zoom:1;
} /*其他浏览器*/
.floatfix:after{
content:"";
display:table;
clear:both;
} /***3: 超出长度显示省略号. 还需要设置width**/ .ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
} /*********内容********/ .all {
width: 500px;
height: 800px;
margin: 0px auto;
border: 1px solid black; position: relative;
} .cell {
width: calc((100% - 3 * 3px) / 4);
background-color: blue;
float: left;
text-align: center;
height: 30px;
line-height: 30px; border-right: 3px solid red;
} /*最后一个cell*/
div.cell:nth-child(4) {
border: 0px;
} </style> <!-- 引入js文件 -->
<script type="text/javascript" src="jquery-1.8.3.min.js"></script> </head>
<body> <div class="all"> <div class="footer floatfix">
<div class="cell">按钮1</div>
<div class="cell">按钮2</div>
<div class="cell">按钮3</div>
<div class="cell">按钮4</div>
</div> </div> </body>
</html>
width: calc((100% - 3 * 3px) / 4);
显示:

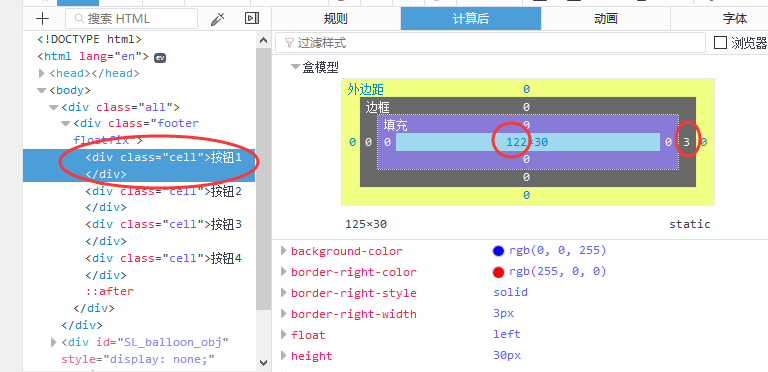
查看元素:



2. 兼容写法:
.elm {
/*Firefox*/
-moz-calc(expression);
/*chrome safari*/
-webkit-calc(expression);
/*Standard */
calc();
}
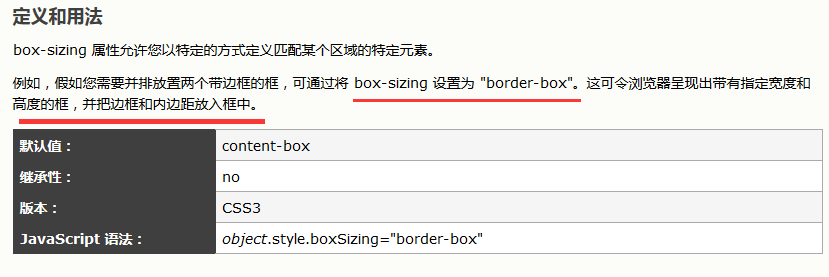
3.方法三: 通过 设置box-sizing:border-box;进行设置


通常情况下:
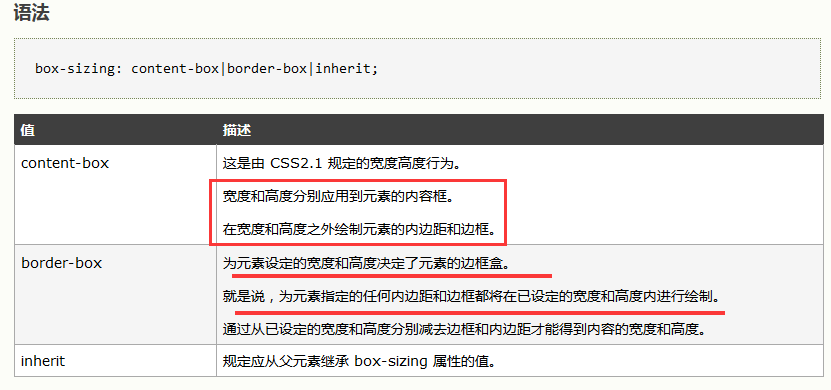
1) 默认 box-sizing 是 content-box . 因此我们设置的 高度 , 宽度 指的是 content-box 的 高度,宽度, ;
2) 如果将 box-sizing 设置为 border-box . 那么我们设置的 高度 = 内容高度 + 边框高度 + 内边距高度
---------------------------------
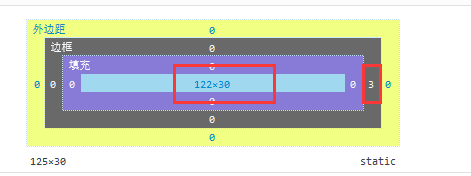
这种 前三个div 内容宽度是 122px, border-right是 3px;; 第4个 内容宽度是 125px, 没有border .
------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box-sizing的使用</title>
<style type="text/css"> /***1: 初始样式设置*******/
html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img, div,span, table,th,tr,td,button { margin:0; padding:0; } /*******2: 清除浮动******/ /*IE6, IE7 生效*/
.floatfix{
*zoom:1;
} /*其他浏览器*/
.floatfix:after{
content:"";
display:table;
clear:both;
} /***3: 超出长度显示省略号. 还需要设置width**/ .ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
} /*********内容********/ .all {
width: 500px;
height: 800px;
margin: 0px auto;
border: 1px solid black; position: relative;
} .cell {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 25%;
background-color: blue;
float: left;
text-align: center;
height: 30px;
line-height: 30px; border-right: 3px solid red;
} /*最后一个cell*/
div.cell:nth-child(4) {
border: 0px;
} </style> <!-- 引入js文件 -->
<script type="text/javascript" src="jquery-1.8.3.min.js"></script> </head>
<body> <div class="all"> <div class="footer floatfix">
<div class="cell">按钮1</div>
<div class="cell">按钮2</div>
<div class="cell">按钮3</div>
<div class="cell">按钮4</div>
</div> </div> </body>
</html>

第一个div:


第三个div:


第4个div:


css 1) calc() 函数的使用. 2)box-sizing:border-box的更多相关文章
- CSS 中 calc() 函数用法
CSS calc() 函数 calc() 函数用于动态计算长度值. 注意,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px): 任何长度值都可以使用calc()函数进 ...
- css绘制特殊图形,meida查询,display inline-box间隙问题以及calc()函数
本文同时发表于本人个人网站 www.yaoxiaowen.com 距离上一篇文章已经一个月了,相比于写代码,发现写文章的确是更需要坚持的事情.言归正传,梳理一下这一个月来,在写ife任务时,有必要记录 ...
- 为什么CSS中的calc函数可能会不生效?
前言 在早期如果想要对某一些样式进行动态计算,绝大多数的做法都是使用JavaScript来进行,当时的CSS在面对这种场景显得有点无能为力.但是,当CSS3中新增了calc函数时,面对这种场景,Jav ...
- calc()函数的使用
calc()函数算是css中的一个另类了,一般来说css都是直接确定的样式,而calc()函数却是可以动态计算,这和css静态的概念有些区别,但这并不妨碍其优秀的性能. 什么是calc()? calc ...
- 详解calc()函数功能
calc()对大家来说,或许很陌生,不太会相信calc()是css中的部分.因为看其外表像个函数,既然是函数为何又出现在CSS中呢?这一点也让我百思不得其解,今天有一同事告诉我,说CSS3中有一个属性 ...
- CSS 使用calc()获取当前可视屏幕高度
来自:https://blog.csdn.net/qq_32063079/article/details/89766442 先了解一下CSS3的相对长度单位(参考详细教程) : 相对长度单位指定了一个 ...
- CSS3 新特性(box-sizing盒模型,背景线性渐变,filter滤镜,calc函数,transition过渡)
1.盒子模型(box-sizing) CSS3 中可以通过 box-sizing 来指定盒模型,有两个值:即可指定为 content-box.border-box,这样我们计算盒子大小的方式就发生了改 ...
- CSS之calc()
calc() 函数支持任意CSS长度单位的混合计算,遵循标准数学运算优先级规则,可以动态计算长度值.注意,calc()函数内部的运算符两侧各加一个空白符,否则会产生解析错误. calc()使用的难点在 ...
- CSS技巧-rgba函数的妙用
先简单介绍一下: rgba()函数是平时开发中经常遇到的,这篇文章也做了一个比较详细的解读以及一系列的应用. 对它的工作原理做一番分析:就是具有一定透明度的盒子: 还比较了rgba()函数和不透明度属 ...
随机推荐
- CF903G Yet Another Maxflow Problem
考虑最大流=最小割 不妨把a到a的边称为a类边,b到b的称为b类边,a到b的称为c类边. 显然,答案一定是由最多1条a和最多一条b以及一些c组成的. 只有a是会变的,也就是说每个a对应了唯一的最优的b ...
- Xor-MST CodeForces - 888G (最小生成树,分治)
大意: n结点无向完全图, 给定每个点的点权, 边权为两端点异或值, 求最小生成树
- php的符号的排序大小
- spring boot(十)邮件服务
springboot仍然在狂速发展,才五个多月没有关注,现在看官网已经到1.5.3.RELEASE版本了.准备慢慢在写写springboot相关的文章,本篇文章使用springboot最新版本1.5. ...
- spring boot(五)Spring data jpa介绍
在上篇文章springboot(二):web综合开发中简单介绍了一下spring data jpa的基础性使用,这篇文章将更加全面的介绍spring data jpa 常见用法以及注意事项 使用spr ...
- Spring Boot常用注解
SpringBoot注解大全 一.注解(annotations)列表 @SpringBootApplication:包含了@ComponentScan.@Configuration和@Enable ...
- 剑指offer-调整数组内奇偶数顺序
题目描述 输入一个整数数组,实现一个函数来调整该数组中数字的顺序,使得所有的奇数位于数组的前半部分,所有的偶数位于位于数组的后半部分,并保证奇数和奇数,偶数和偶数之间的相对位置不变. 解题思路 时间换 ...
- lua中的逻辑运算符
逻辑运算符也是3个,and,or,not,只是不是返回false和true,只有false和nil表示假,其他的都是真 and and使用短路运算,a and b,如果a为假,结果已经定了,返回a假, ...
- cookie VS localstorage
http://jerryzou.com/posts/cookie-and-web-storage/ cookie: 1. 数据上限4KB左右 2. 一般由服务器生成,可设置失效时间.如果在浏览器端生成 ...
- 用javascript切换bootstrap的tab
html: <button class="tabContainer" data-toggle="tab" href="#note" i ...
