WebSocket协议解析
WebSocket协议解析
转载请注明出处:WebSocket解析
现在,很多网站为了实现推送技术,所用的技术都是轮询。轮询是指在特定的时间间隔(如每一秒),由浏览器对服务器发起HTTP请求,然后由服务器返回数据给浏览器
。由于HTTP协议是惰性的,只有客户端发起请求,服务器才会返回数据。轮询技术实现的前提条件同样是基于这种机制。而WebSocket属于服务端推送技术,本质是一种应用层协议,可以实现持久连接的全双工双向通信。在介绍WebSocket之前,先谈谈轮询技术和HTTP流技术。
文章目录
- 传统轮询技术:Ajax短轮询
- Comet
- Ajax长轮询
- HTTP流
- HTML5实现服务端推送
- SSE
- WebSocket
Ajax短轮询(Ajax Polling)
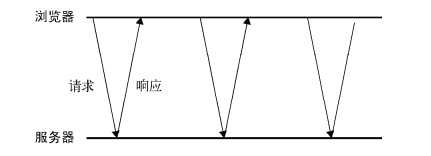
Ajax短轮询即客户端周期性的向服务器发起HTTP请求,不管服务器是否真正获取到数据,都会向客户端返回响应。每个request对应一个response,由于HTTP/1.1的持久连接(建立一次TCP连接,发送多个请求)和管线化技术(异步发送请求),使得HTTP请求可以在建立一次TCP连接之后发起多个异步请求。

这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求在每次发送时都会带上很长的请求头部字段,其中真正有效的数据可能只是很小的一部分(如Cookie字段),显然服务器会浪费带宽等资源。
有朋友可能会想,那可以加大Ajax的传输时间,如改为3s为一个周期。但是时间长了,对于实时性要求比较高的项目来说,页面更新的数据也就太慢了。
Comet(服务端推送)
而比较新的技术向服务器轮询获取数据的实现是Comet,即服务端推送。简单的说,服务端推送就是在客户端发起HTTP请求之后,服务器可以主动的向客户端推送数据。实现Comet的方式有两种:Ajax长轮询和HTTP流。
Ajax长轮询(Ajax Long-polling)
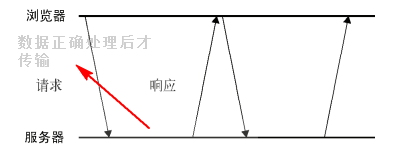
Ajax长轮询本身不是一个真正的推送。长轮询是短轮询的一种变体。在客户端向服务器发起HTTP请求之后,服务器并不是每次都立即响应:当服务器得到最新数据时,会向客户端传输数据;当数据没有更新时,服务器会保持这个连接,等待更新数据之后,才向客户端传输数据。当然,如果服务端数据长时间没有更新,一段时间后,请求就会超时。客户端收到超时信息后,会重新发送一个HTTP请求给服务器。
也就是说,只有在服务器获取更新后的数据,才会向客户端传输数据。这种方式也存在弊端。虽然服务端可以主动的向客户端传输数据,但是依然需要反复发出请求(HTTP请求数量比短轮询少很多)。

短轮询和长轮询的相同点在于客户端都需要向服务器发起HTTP请求,不同点在于服务器如何响应:短轮询是服务器立即响应,不管数据是否有效;长轮询是等待数据更新后响应。
HTTP流
HTTP流不同于轮询技术,HTTP流只建立一次TCP连接,在3次握手之后进行HTTP通信,此时客户端向服务器发起一个HTTP请求,而服务器保持连接打开,周期性的向客户端传输数据。双方在没有明确提出断开连接时,服务器就会持续向客户端传输数据。也就是说,假如服务器数据没有更新,服务器不会返回响应,而是保持连接;如果数据更新了,会立即将数据传输给客户端。此时会发起下一个HTTP请求,过程周而复始。
在JS中,可以通过侦听readystatechange事件及检测readyState的值是否为3来实现HTTP流。随着不断从服务器接收数据,readyState的值会周期性的变为3。当readyState值变为3时,responseText属性就会保存接受到的所有数据。此时,就需要比较此前接收到的数据,决定从什么位置开始取得最新的数据。用XHR对象实现HTTP流的方式如下:
let httpStream = (url, processor, finished) => {
let xhr = new XMLHttpRequest()
let received = 0
xhr.open(url, 'get', true)
xhr.addEvetntListener('readystatechange', () => {
let result
if (xhr.readyState === 3) {
result = xhr.responseText.slice(received)
received += result.length
processor(result)
} else if (xhr.readyState === 4) {
finished(xhr.responseText)
}
})
}
只要readyState为3,就对responseText进行分隔以获取最新数据。这里的received表示记录已经处理了多少字符。然后通过processor回调函数来处理最新数据。而当readyState为4时,表示数据已经完全获取到,则直接将xhr.responseText传入finished回调函数处理即可。
调用方式如下.
httpStream(url, data => {
console.log(data)
}, finishedData => {
console.log(data)
})
对(长、短)轮询和HTTP流做一个小小的总结
- 传统轮询技术(Ajax短轮询)是客户端向服务器发起HTTP请求,无论数据是否更新,服务器都会传输数据。一个request对应一个response。
- 服务器推送技术(Ajax长轮询)是短轮询的变种,是客户端向服务器发起HTTP请求,只有等待数据更新后才会传输数据,否则服务器保持连接状态。接着发起下一次HTTP请求,一个request对应一个response。
- 服务器推送技术(HTTP流),在客户端只发起一次HTTP请求,服务器保持连接状态,在数据更新之后,服务器会传输数据,否则保持连接状态。此时一个requset对应多个response。
- 无论是短轮询、长轮询,还是HTTP流,相同点在于都需要客户端先发起HTTP请求。
HTML5实现服务端推送
由于服务器推送的重要性(实现赛事结果更新、聊天室等),HTML5实现了两个服务端推送接口,SSE和WebSocket。
SSE
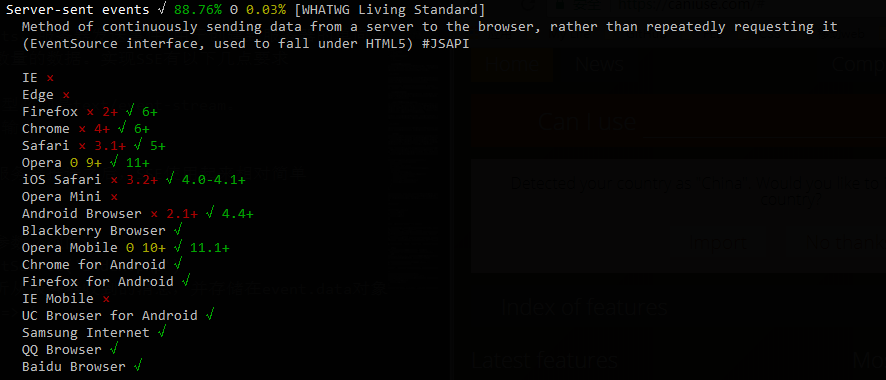
SSE(Server-Sent Eevents,服务器发送事件)用于创建到服务器的单向连接,服务器通过这个连接可以发送任意数量的数据。实现SSE有以下几点要求
- 服务器响应的MIME类型必须是text/event-stream。
- 必须按照指定的格式输出。
用法如下,其实理解了服务器推送之后,SSE使用起来相对简单
// EventSource接受的参数必须同源。
// 使用message事件监听从服务器收到的消息,并存储在event.data对象里。
let source = new EventSource('index.php')
source.onmessage = e => {
console.log(e.data)
}
SSE在IE下都不支持,ios4.0以上、android4.4以上都支持SSE。

WebSocket
铺垫了那么久的前文,终于到WebSocket了...
WebSocket协议解析的更多相关文章
- Websocket 协议解析
WebSocket protocol 是HTML5一种新的协议.它是实现了浏览器与服务器全双工通信(full-duplex). 现 很多网站为了实现即时通讯,所用的技术都是轮询(po ...
- 转载-WebSocket协议解析
现在,很多网站为了实现推送技术,所用的技术都是轮询.轮询是指在特定的时间间隔(如每一秒),由浏览器对服务器发起HTTP请求,然后由服务器返回数据给浏览器.由于HTTP协议是惰性的,只有客户端发起请求, ...
- WebSocket --为什么引入WebSocket协议
Browser已经支持http协议,为什么还要开发一种新的WebSocket协议呢?我们知道http协议是一种单向的网络协议,在建立连接后,它只允许Browser/UA(UserAgent)向WebS ...
- 开源的C#实现WebSocket协议客户端和服务器websocket-sharp组件解析
很久没有写博客了(至少自己感觉很长时间没有写了),没办法啊,楼主也是需要生活的人啊,这段一直都在找工作什么的.(整天催我代码的人,还望多多谅解啊,我会坚持写我们的项目的,还是需要相信我的,毕竟这是一个 ...
- C#实现WebSocket协议客户端和服务器websocket sharp组件实例解析
看到这篇文章的题目,估计很多人都会问,这个组件是不是有些显的无聊了,说到web通信,很多人都会想到ASP.NET SignalR,或者Nodejs等等,实现web的网络实时通讯.有关于web实时通信的 ...
- WebSocket协议理解-数据包格式解析
WebSocket 的诞生 做客户端开发时,接触最多的应用层网络协议,就是 HTTP 协议,而今天介绍的 WebSocket,下层和 HTTP 一样也是基于 TCP 协议,这是一种轻量级网络通信协议, ...
- 萌萌的websocket原理解析
转载自:http://www.zhihu.com/question/20215561 一.WebSocket是HTML5出的东西(协议),也就是说HTTP协议没有变化,或者说没关系,但HTTP是不支持 ...
- WebSocket协议开发
一直以来,网络在很大程度上都是围绕着HTTP的请求/响应模式而构建的.客户端加载一个网页,然后直到用户点击下一页之前,什么都不会发生.在2005年左右,Ajax开始让网络变得更加动态了.但所有的HTT ...
- Websocket协议的学习、调研和实现
本文章同时发在 cpper.info. 1. websocket是什么 Websocket是html5提出的一个协议规范,参考rfc6455. websocket约定了一个通信的规范,通过一个握手的机 ...
随机推荐
- Java调整JVM内存大小——(八)
JVM内存大小是有限的,有的时候程序过大时候会导致超出最大内存,产生下面异常: Exception in thread "main" java.lang.OutOfMemoryEr ...
- Protues常用元器件查找对应表
原理图常用库文件:Miscellaneous Devices.ddbDallas Microprocessor.ddbIntel Databooks.ddbProtel DOS Schematic L ...
- 《像计算机科学家一样思考Python》-递归
斐波那契数列 使用递归定义的最常见数学函数是 fibonacci (斐波那契数列),见其 定义 fibonacci(0) = 0 fibonacci(1) = 1 fibonacci(n) = fib ...
- ARMV8 datasheet学习笔记4:AArch64系统级体系结构之Generic timer
1.前言 2.generate timer 2.1 概述 提供了一个系统计数器,用来实时测量流逝的时间: 提供了一个虚拟计数器,用来测量某个虚拟机上流逝的虚拟时间: 定时器,每隔一段时间会触发事件,支 ...
- oracle的读写分离实现
在MySQL作为应用系统的后台数据库时,我们常常见到这样的架构,一拖二.一拖三等等.这是用MySQL的读写分离技术,实现数据的写入和读取分别在不同的库上,提升了数据库服务能力. 同样,在Oracle作 ...
- C++11中智能指针的原理、使用、实现
目录 理解智能指针的原理 智能指针的使用 智能指针的设计和实现 1.智能指针的作用 C++程序设计中使用堆内存是非常频繁的操作,堆内存的申请和释放都由程序员自己管理.程序员自己管理堆内存可以提高了程序 ...
- favicon.ico问题
在访问web的时候,有时出现favicon.ico 不知道这是一个什么东西,查看百度:
- ArrayList源码分析笔记(jdk1.8)
1.特点: ArrayList 是一个动态数组,它是线程不安全的,允许元素为null 可重复,插入有序 读写快,增删慢 扩容:默认容量 10,默认扩容1.5倍 建议指定容量大小,减少扩容带来的性能消耗 ...
- 随机森林学习-sklearn
随机森林的Python实现 (RandomForestClassifier) # -*- coding: utf- -*- """ RandomForestClassif ...
- Python-css高级
1. 伪类和伪元素 1. 伪类 1. :link 2. :visited 3. :hover (重要) 4. :active 5. :focus(input标签获取光标焦点) 2. 伪元素 1. :f ...
