Unity3D UGUI下拉菜单/Dropdown组件用法、总结
Unity3D中UGUI实现下拉菜单
|
本文提供全流程,中文翻译。 Chinar 坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
Chinar —— 心分享、心创新! 助力快速使用 UGUI 实现 下拉菜单 为新手节省宝贵的时间,避免采坑! |
Chinar 教程效果:
全文高清图片,点击即可放大观看 (很多人竟然不知道)
1
Create Layout —— 创建布局
UGUI 最初是没有下拉菜单的组件的
后来更新加入后,用起来方便,可快速创建大量选择项,无需开发者自己写脚本实现
创建页面布局
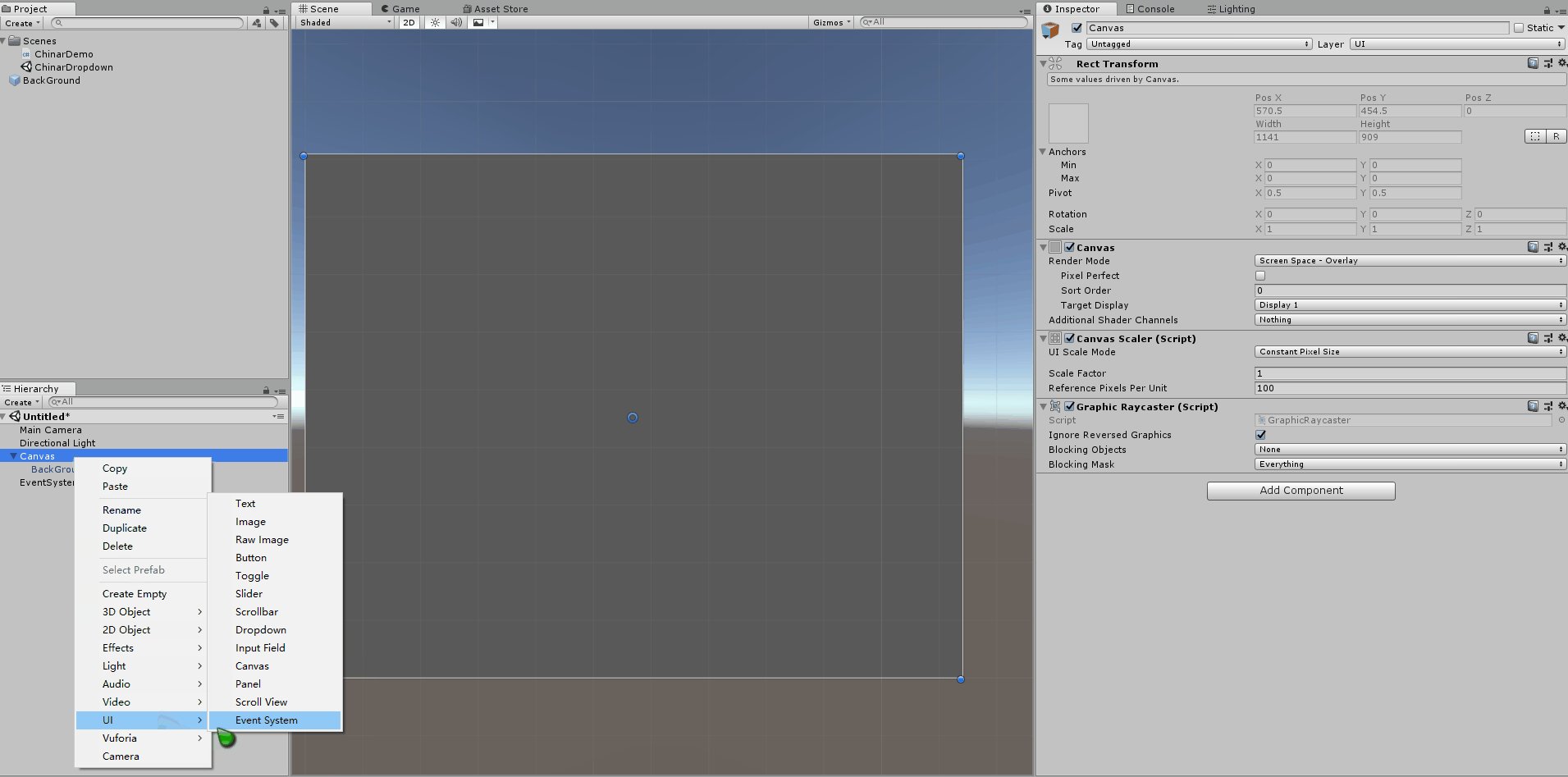
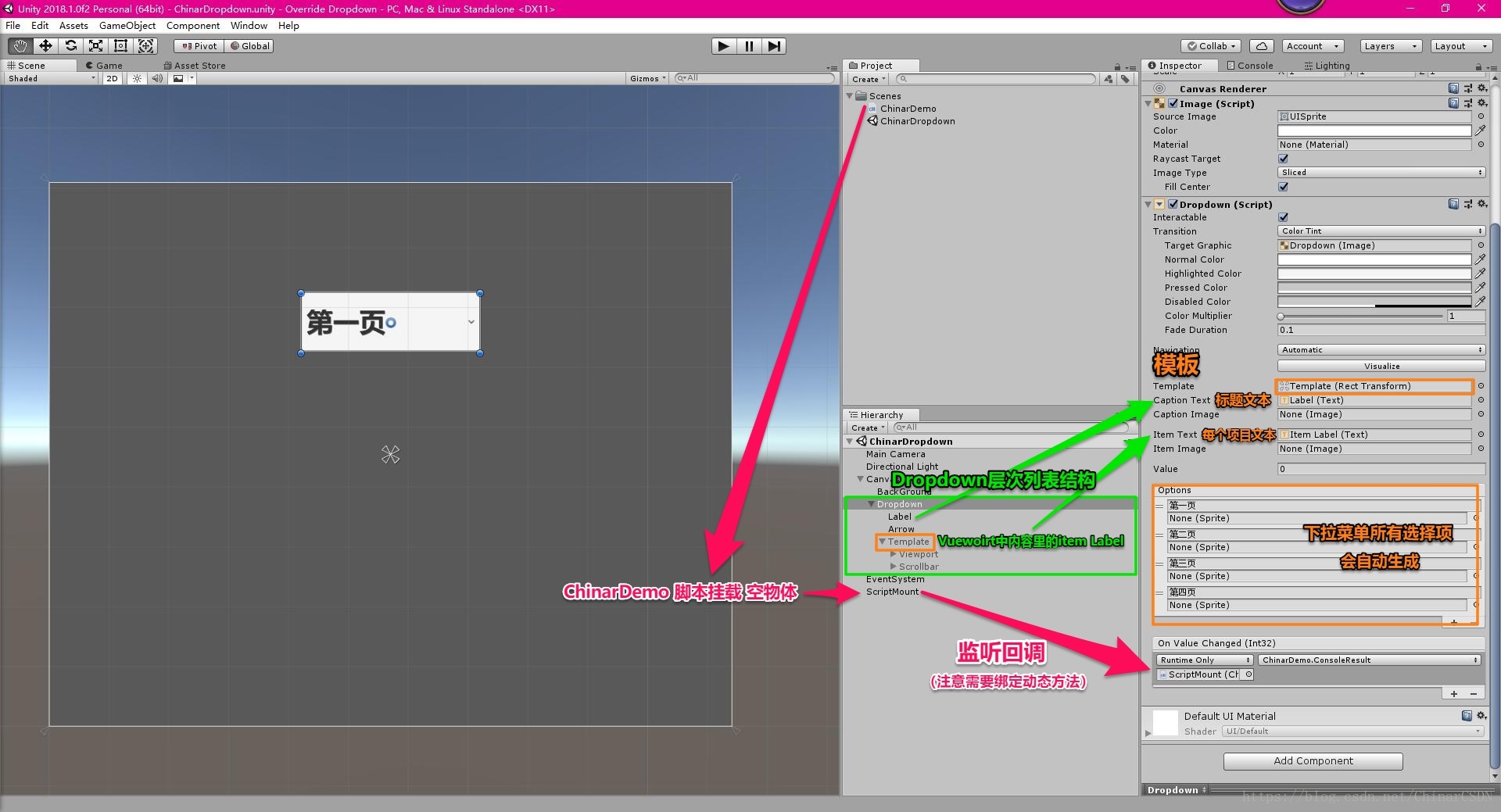
1. 创建下拉菜单模板
右键层次列表→ UI → Dropdown
即可完成一个下拉菜单的创建

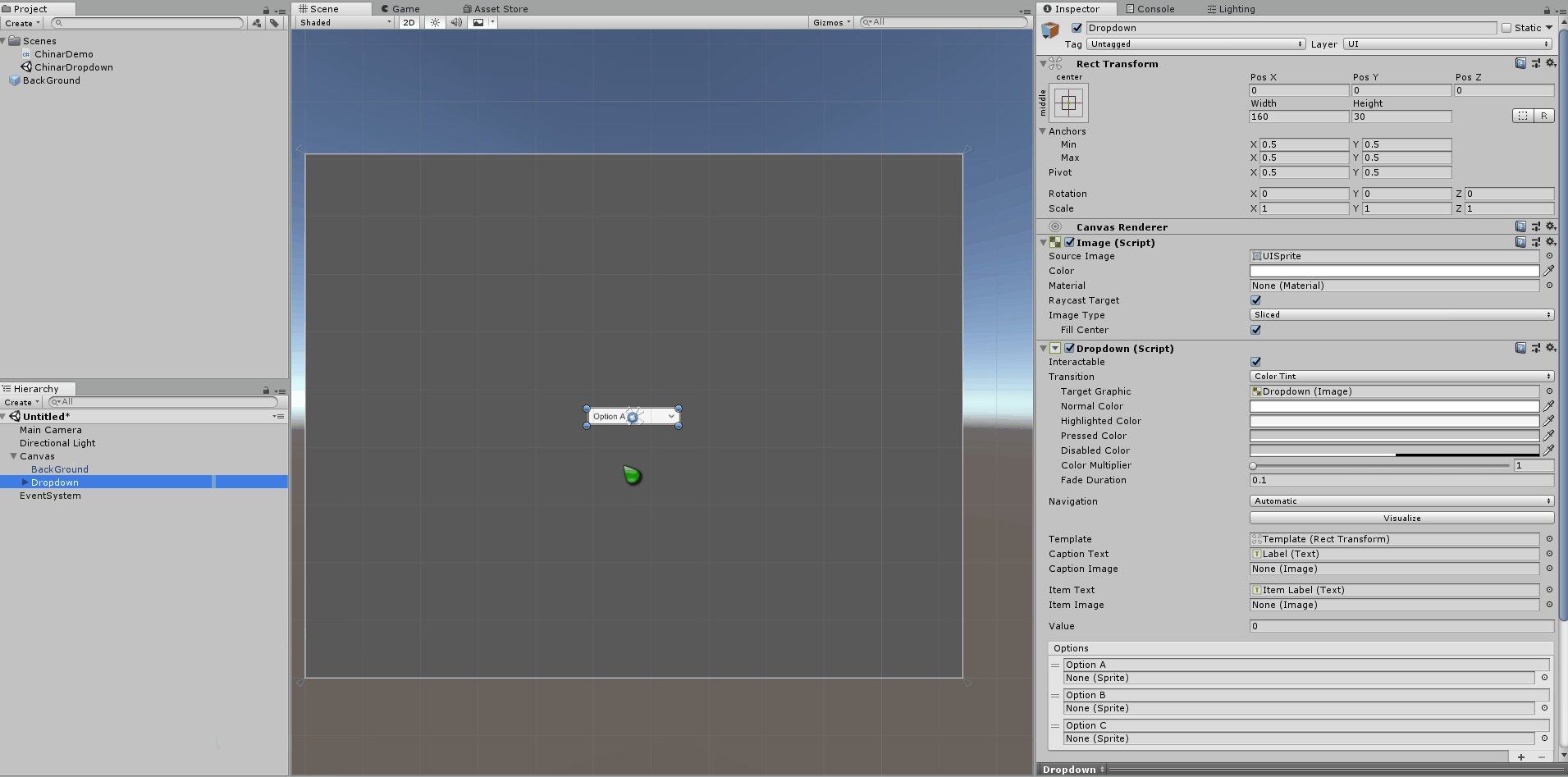
2. 设置属性
Unity 会自动帮我们创建一个下拉菜单的模板、并且添加好 Dropdown 组件
做好我们需要的一切
我们需要做的就是,设置我们需要的属性、以及功能即可
将我们的脚本、需要的选择项、UI选项设置好就可以用了

2
ChinarDemo Script —— Chinar演示脚本
这里提供一个便于理解的演示脚本
using UnityEngine;using UnityEngine.UI;/// <summary>/// Chinar例子脚本,用以输出/// </summary>public class ChinarDemo : MonoBehaviour{void Start(){//贴心的 Chinar 为新手提供了 代码动态绑定的方法,如果通过代码添加监听事件,外部就无需再做添加//GameObject.Find("Dropdown").GetComponent<Dropdown>().onValueChanged.AddListener(ConsoleResult);}/// <summary>/// 输出结果 —— 添加监听事件时要注意,需要绑定动态方法/// </summary>public void ConsoleResult(int value){//这里用 if else if也可,看自己喜欢//分别对应:第一项、第二项....以此类推switch (value){case 0:print("第1页");break;case 1:print("第2页");break;case 2:print("第3页");break;case 3:print("第4页");break;//如果只设置的了4项,而代码中有第五个,是调用不到的//需要对应在 Dropdown组件中的 Options属性 中增加选择项即可case 4:print("第5页");break;}}}
3
Attentions —— 注意事项
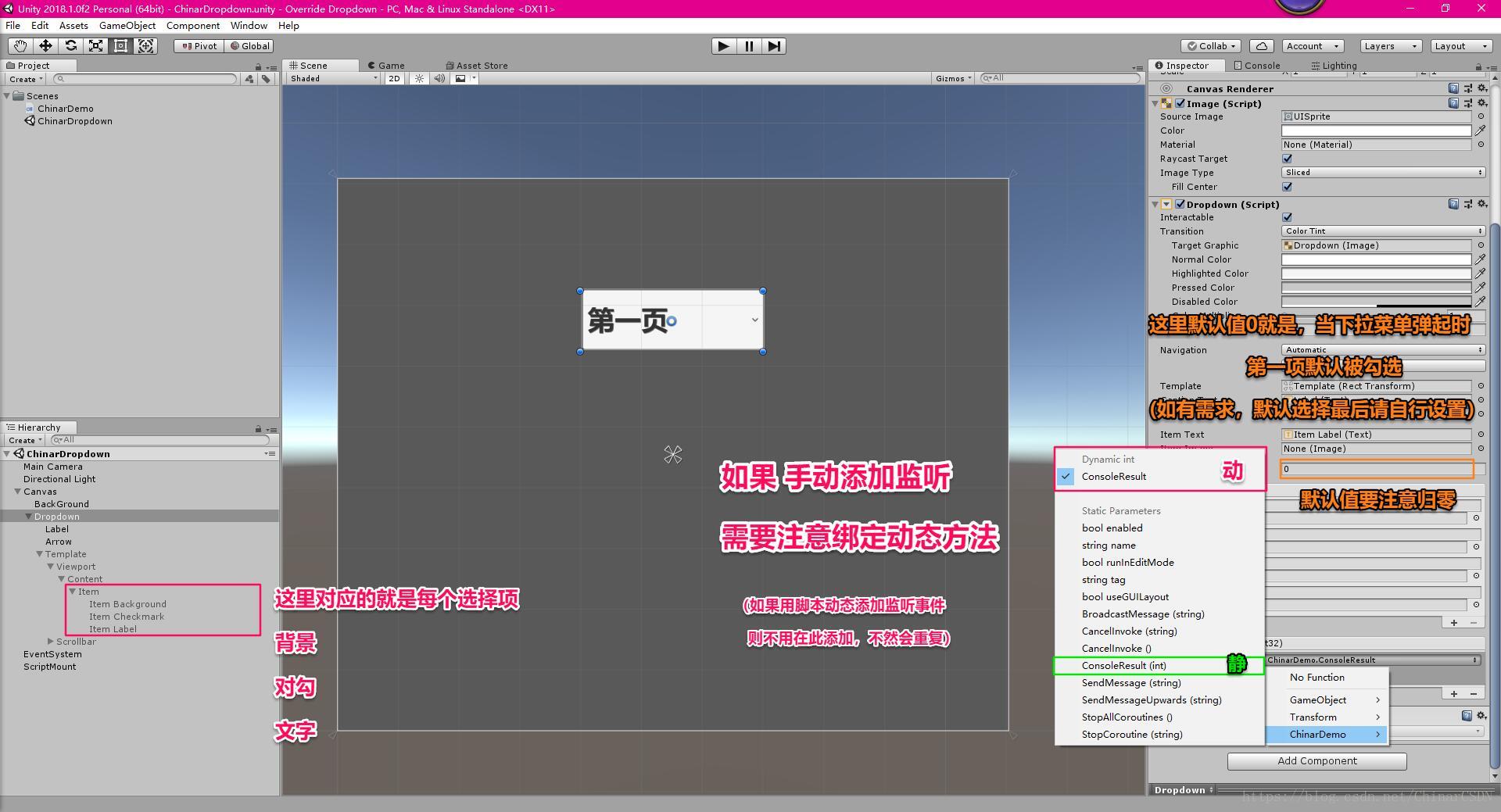
注意事项:
1.
手动添加监听事件,需绑定动态方法(Unity会自动生成)
2.
设置自己需要的默认项,默认为0,当下拉菜单弹起时,默认就是第一项
3.
下拉菜单的机制,就是选中的选项,如果再次点击是不会调用方法的!!!
(也就是说,你已经选择了第一页,再次点击第一页,是不会调用任何函数的)

4
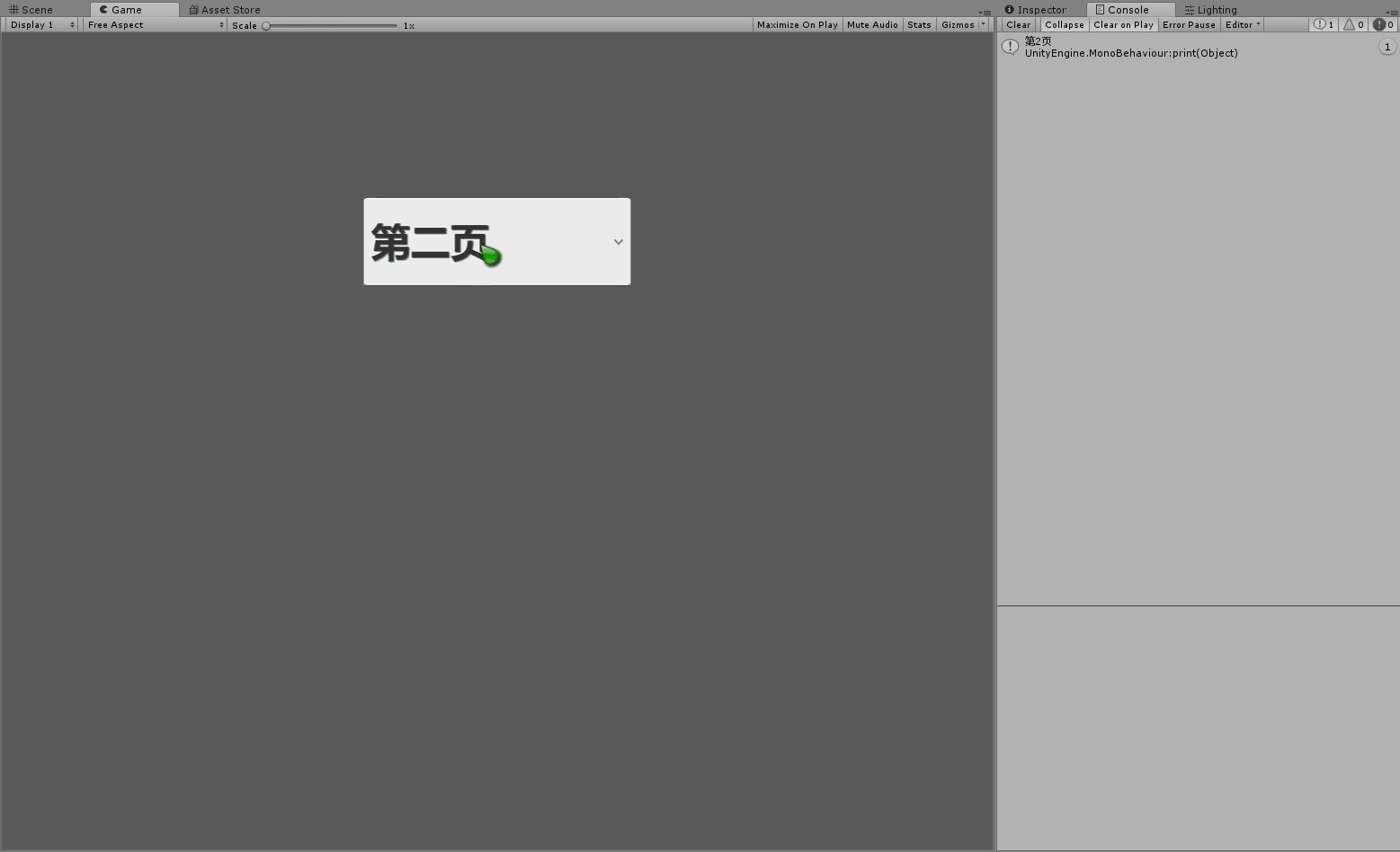
Test Result —— 测试结果
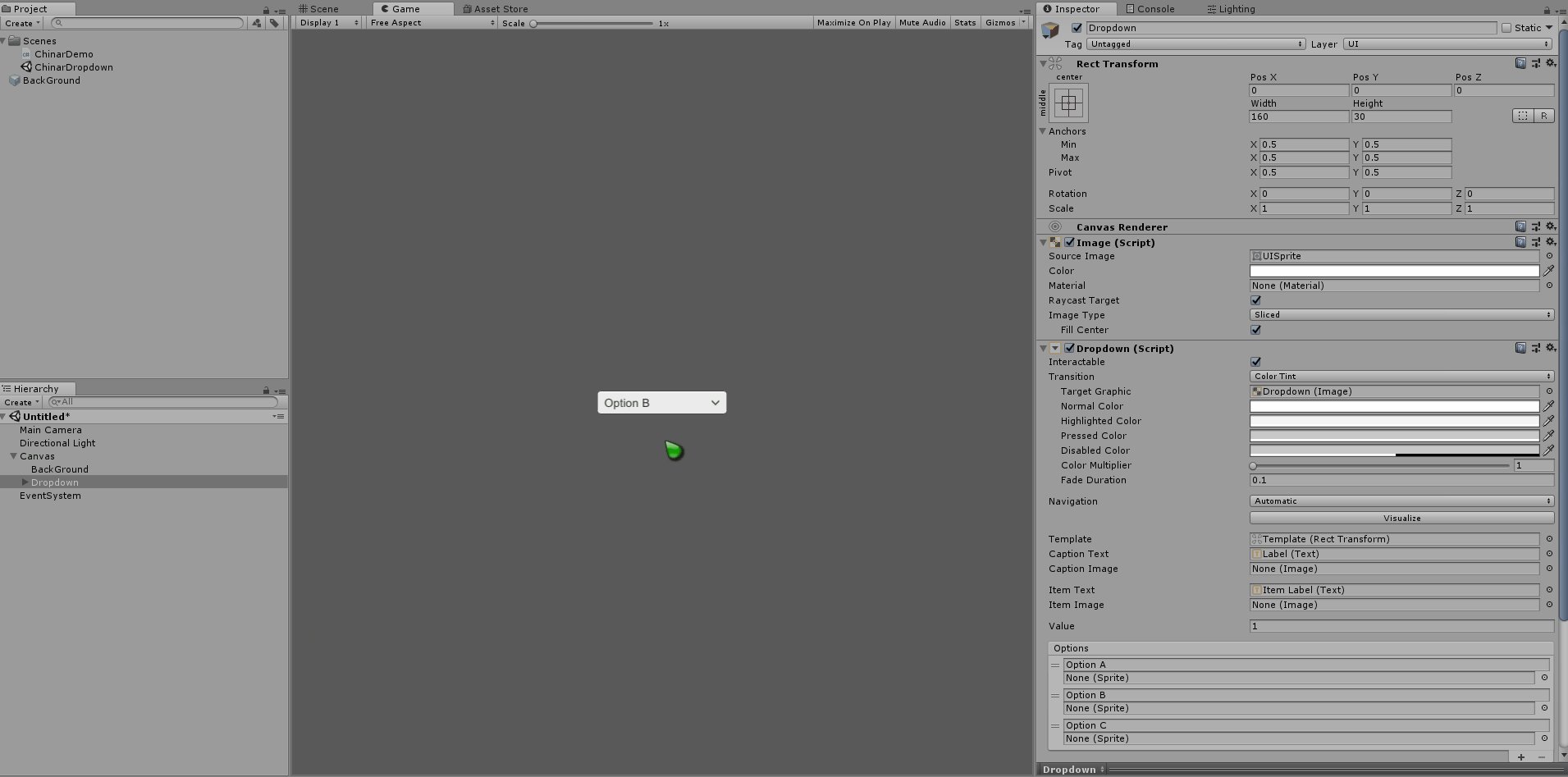
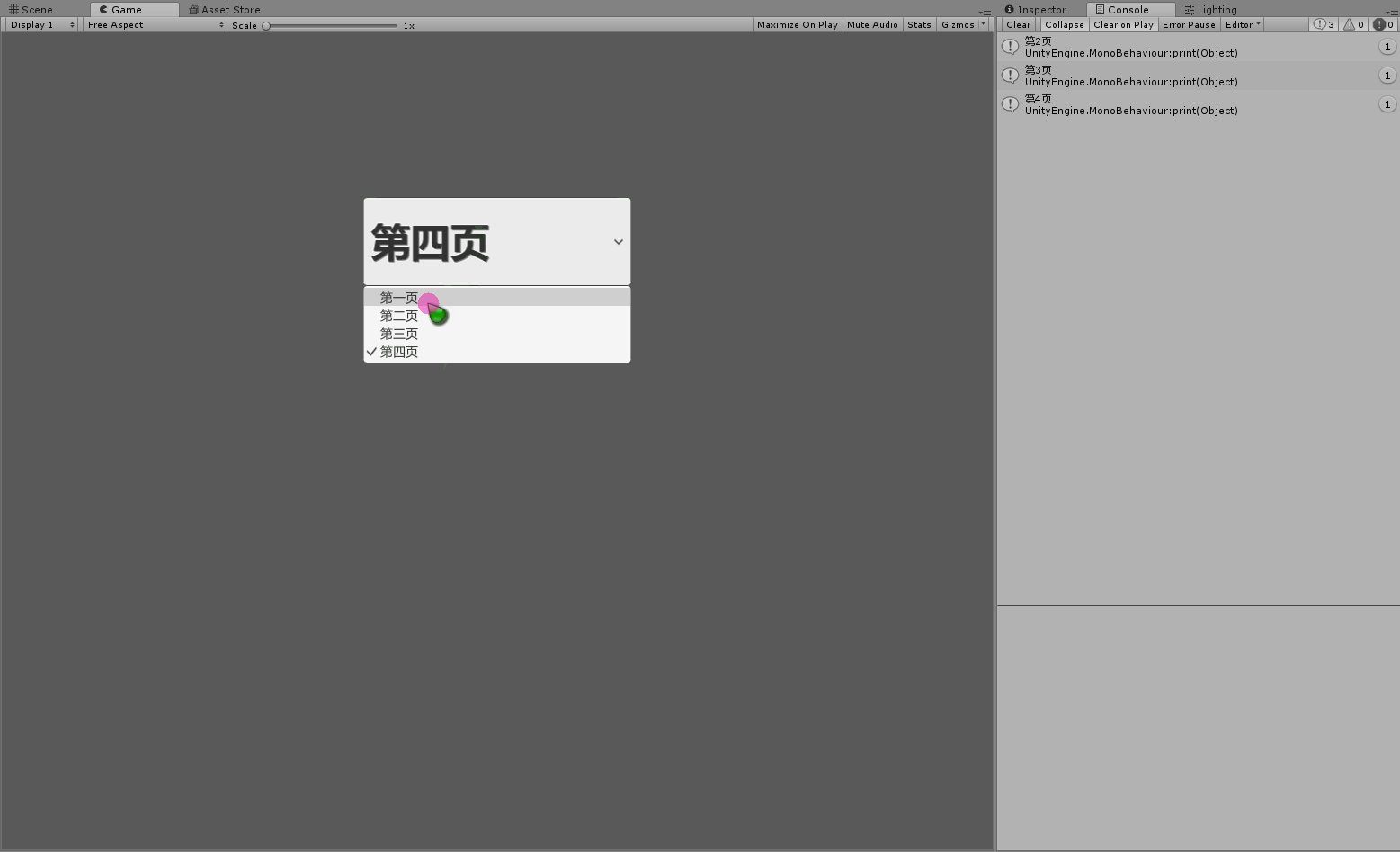
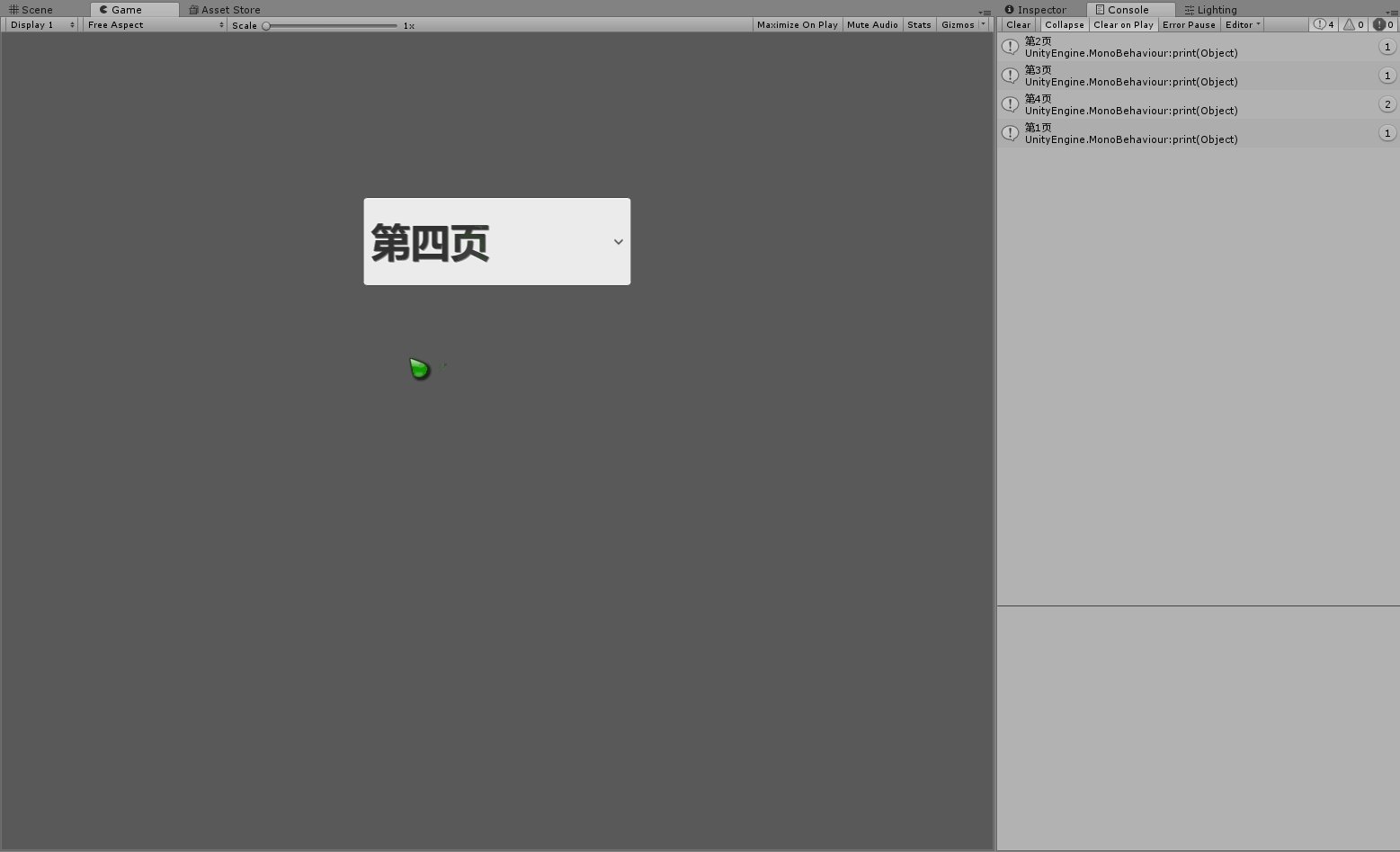
点击运行测试
请认真看输出结果,某一页为选中状态时,再次点击是不会调用任何函数的


至此:Dropdown的用法结束
后期会出扩展、来匹配每个按钮都可用
支持
May Be —— 搞开发,总有一天要做的事!
|
拥有自己的服务器,无需再找攻略! Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

" role="presentation">
技术交流群:806091680 ! Chinar 欢迎你的加入
END
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址>
Unity3D UGUI下拉菜单/Dropdown组件用法、总结的更多相关文章
- Unity3D 重写下拉菜单/Dropdown组件、开启每个按钮可用
Override Dropdown Component 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) ...
- Bootstrap 下拉菜单(dropdown)插件
使用下拉菜单的插件,您可以向任何组件(比如:导航栏,标签页,胶囊式导航,按钮)添加下拉菜单 用法 您可以切换下拉菜单(dropdown)插件隐藏内容 1.通过data属性,向链接或按钮添加data-t ...
- Bootstrap下拉菜单
前面的话 网页交互的时候经常会需要上下文菜单或者隐藏/显示菜单项,Bootstrap默认提供了用于显示链接列表的可切换.有上下文的菜单.而且在各种交互状态下的菜单展示需要和javascript插件配合 ...
- 第二百四十四节,Bootstrap下拉菜单和滚动监听插件
Bootstrap下拉菜单和滚动监听插件 学习要点: 1.下拉菜单 2.滚动监听 本节课我们主要学习一下 Bootstrap 中的下拉菜单插件,这个插件在以组件的形式我们 已经学习过,那么现在来看看怎 ...
- 制作下拉菜单(PopupList)
怎样判断是否应当使用下拉菜单 下拉菜单,就是将一系列的选项隐藏,通过单击某一个控件将会弹出一个包含这些选项的列表,在其中选择想要的选项.这样做不但可以节省屏幕空间,也可以让用户在进行选择时更加方便快捷 ...
- Bootstrap--下拉菜单.dropdown
下拉菜单.dropdown .dropdown <下拉菜单触发器button+下拉菜单ul> .dropdown 包裹层 .dropdown-toggle 下拉菜单触发器 data-to ...
- 8.bootstrap下拉菜单、按钮组、按钮式下拉菜单
下拉菜单 dropdown 对齐方式: .dropdown-menu-right .dropdown-menu-left <div class="container" ...
- CSS:CSS 下拉菜单
ylbtech-CSS:CSS 下拉菜单 1.返回顶部 1. CSS 下拉菜单 使用 CSS 创建一个鼠标移动上去后显示下拉菜单的效果. 下拉菜单实例 实例演示 1 实例演示 2 基本下拉菜单 当鼠标 ...
- 封装dropdown模块(使用到之前写好的动画组件,封装下拉菜单)
用 showhide 改写dropdown 模块: 1.首先在 css中新增动画相关样式 /*showhide组件的样式*/ .fadeOut{ opacity:; visibility: hidde ...
随机推荐
- Python3各种进制之间的转换方法
一.2/8/10/16进制互转 1.1 2/8/10/16进制赋值 # 二进制赋值以0b打头 a = 0b1000 # 八进制赋值以0o打头,第一个是数字0第二个是字母o b = 0o1100 # 十 ...
- Kali配置教程
1.配置软件源 所有操作没有说明,都是以root身份执行. 打开一个终端执行: cat >> /etc/apt/sources.list <<EOF deb http://mi ...
- Qt 之 去除窗口部件被选中后的焦点虚线框
转自: https://blog.csdn.net/goforwardtostep/article/details/53420529 https://blog.csdn.net/caoshangpa/ ...
- boost库的安装
1.网上下载boost_1_67_0.zip,解压 2.双击boost_1_67_0/bootstrap.bat文件,生成bjam.exe,b2.exe. 3.打开命令行运行 bjam stage - ...
- python 利用turtle库绘制五角星
# -*- coding: utf-8 –*-import turtleimport math def draw_polygon(aTurtle, size=50, n=3): for i in ra ...
- learning ddr RTT
Rtt: Dynamic ODT.DDR3引入的新特性.在特定的应用环境下为了更好的在数据总线上改善信号完整性, 不需要特定的MRS命令即可以改变终结强度(或者称为终端匹配).在MR2中的A9和A10 ...
- UVALive 3401 - Colored Cubes 旋转 难度: 1
题目 https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_pr ...
- python中字典常用的方法
#定义一个空字典: a={ } 定义一个字典: d={'age':18} #增加一个元素: d['age']=20 d[k]=v d.setdefault('age',18) d.setde ...
- relativeURL 相对URL的坑
我正在尝试实现一个使用RestKit的iOS应用程序.在我迄今为止看到的所有示例中,以下代码用于创建URL: NSURL *baseURL = [NSURL URLWithString:@" ...
- python23的区别-日常记录
1. xrange:python3 中取消了range函数,把python2中的xrange重新命名为range,所以在python3中直接用range就行. 2. print:python3中pri ...