微信小程序开发--第一个项目
一:Hello World
1.AppId

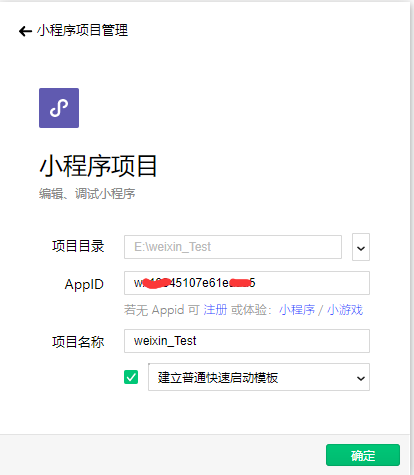
2.打开开发者工具

3.显示效果

二:
微信小程序开发--第一个项目的更多相关文章
- 微信小程序开发-第一弹
前言: 本篇文章为大家详细介绍微信小程序开发第一篇,后续步骤会逐步更新,欢迎大家关注. 第一步 注册 1.1 打开网址 https://mp.weixin.qq.com/ ...
- 微信小程序创建第一个项目
一.打开微信开发者工具,扫码登录 二.点击右侧的加号,添加小程序 第三步:创建成功后,报错 VM82:1 cloud init error: Error: invalid scope 没有权限,请先开 ...
- 使用wepy开发微信小程序商城第一篇:项目初始化
使用wepy开发微信小程序商城 第一篇:项目初始化 前言: wepy小程序项目初始化的操作,官方文档看了好几遍,感觉写得不是很清楚. 这篇写得挺好的:小程序开发之wepy 1.初始化项目 (1)全局安 ...
- 微信小程序开发01 --- 微信小程序项目结构介绍
一.微信小程序简单介绍: 微信官方介绍微信小程序是一个不需要下载安装就可使用(呵呵,JS代码不用下载吗?展示的UI不用下载吗?)的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用. ...
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 剖析简易计算器带你入门微信小程序开发
写在前面,但是重点在后面 这是教程,也不是教程. 可以先看Demo的操作动图,看看是个什么玩意儿,GitHub地址(https://github.com/dunizb/wxapp-sCalc) 自从微 ...
- 微信小程序开发之入门篇(熟悉开发工具)
个人的每一篇博文都谈不上有什么技术含量,只是为了帮助不熟悉微信小程序开发的自己及他人提供一下思路.谢谢,下面开始! PS: 因为本人没有小程序的内测资格,所以所有的开发及Demo都是无AppId的,如 ...
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 微信小程序开发 -- 01
微信小程序开发基础 -- 开发前的准备 缘由 1月9日张小龙微信小程序正式上线,因为微信,所以小程序从诞生开始就头戴巨大的光环,很多的团队,公司以及开发的个体都眼巴巴的盯着这个小程序.而那个时候我却在 ...
随机推荐
- 我的Mac中毒了,病毒居然叫做MacPerformance
禁用 ReportCrash 直接干掉进程肯定不管用,从名字就知道这个进程会自动被触发,除非修改系统配置. Google 了一下,发现很简单,在 terminal 里执行 launchctl unlo ...
- Java基础编程题——水仙花数
package com.yangzl.basic; /** * 题目:打印出所有的"水仙花数". * 所谓"水仙花数"是指一个三位数, * 其各位数字立方和等于 ...
- collocation
a collocation is two or more words that often go together. These combination just sound "right& ...
- CentOS 6.5下快速搭建ftp服务器[转]
CentOS 6.5下快速搭建ftp服务器 1.用root 进入系统 2.使用命令 rpm -qa|grep vsftpd 查看系统是否安装了ftp,若安装了vsftp,使用这个命令会在屏幕上显示vs ...
- VIM for C++ 一键安装配置
执行: wget https://raw.github.com/ma6174/vim/master/setup.sh -O ma6174_vim_setup.sh && bash ma ...
- SpringMVC使用HttpInvoker发布远程服务
参考这篇文章https://www.cnblogs.com/fanqisoft/p/10283156.html 将提供者配置类中的 1 @Bean 2 public HessianServiceExp ...
- 解决 ionic 中的 CORS(跨域)
译者注:本人翻译功力有限,所以文中难免有翻译不准确的地方,凑合看吧,牛逼的话你看英文版的去,完事儿欢迎回来指正交流(^_^) 如果你通过 ionic serve 或者 ionic run 命令使用或 ...
- Windows和Mac上NodeJS和Express的安装
一.安装NodeJS,官网上下载,https://nodejs.org/en/ 直接下一步安装就行了. 打开命令行工具,输入 node -v 则会出现node的版本,则成功了. 下面我们介绍如何安装e ...
- Python|绝不乱入的靠谱书单
- php 日期格式转换万能公式
思路用strtotime转换时间的字符串 $t='2017-03-09 02:30'; echo(date('Y-m-d H-i', strtotime($t)));
