小程序图片保存的相册授权失败问题,原接口wx.openSeting()已经废弃了的解决办法
项目中使用的是wepy框架开发的小程序,,,
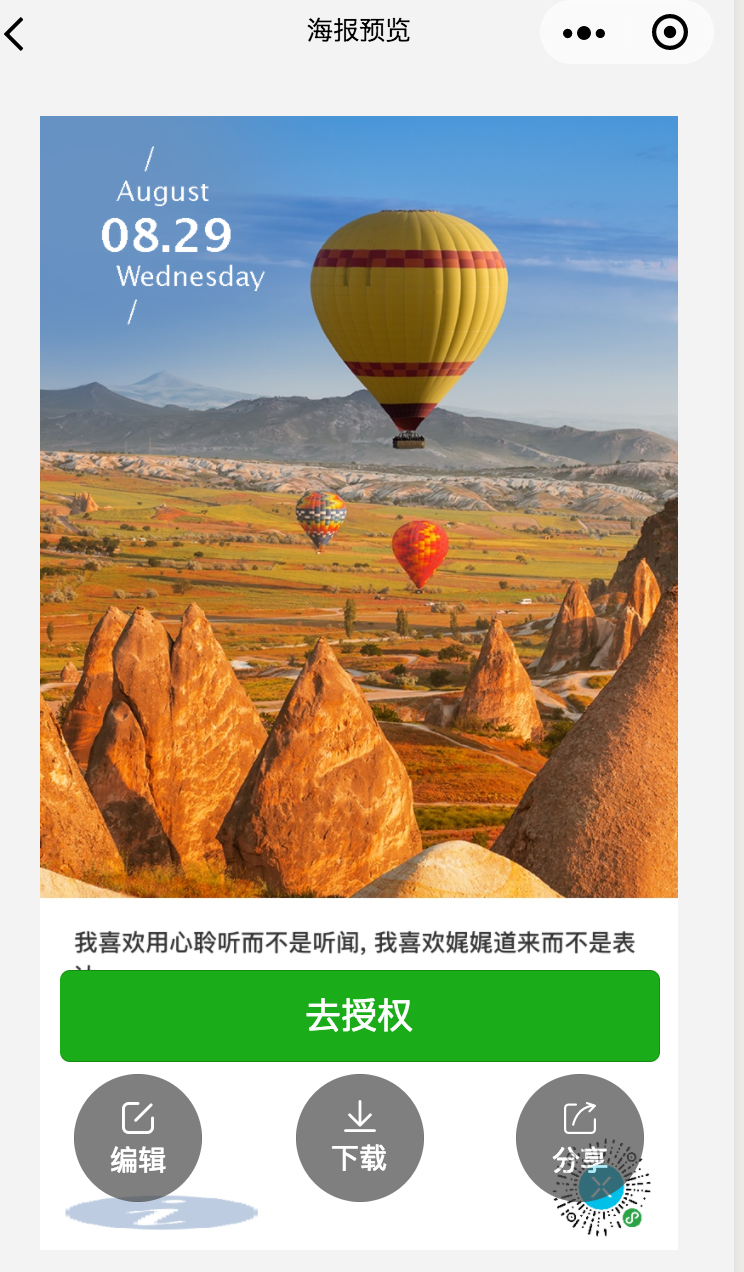
使用场景是,用户点击下载图片的时候,要调起授权button(小程序拉起授权的功能都集成在了button组件,所以这里需要用到button组件里的一个open-type属性,属性值为'openSetting'和一个绑定事件bindopensetting联合使用)来进行授权,


具体代码如下:
<button id="download" class="bottomButton" @tap="downloadButton">
<view style="width:32rpx;height:32rpx;margin-top:16rpx;">
<image src="../assets/icons/download.png" />
</view>
<view style="margin-top:-8rpx;">
下载
</view>
</button>
<button id="share" class="bottomButton" open-type="share">
<view style="width:32rpx;height:32rpx;margin-top:20rpx;">
<image src="../assets/icons/share.png" />
</view>
<view style="margin-top:-8rpx;">
分享
</view>
</button>
</view>
<button type='primary' class='openSetting' open-type="openSetting" bindopensetting='handleSetting' hidden='{{openSettingBtnHidden}}'>去授权</button>
js方法:
downloadButton() {
wepy.showLoading({
title: '下载中'
})
wepy.saveImageToPhotosAlbum({
filePath: this.preview
}).then((res) => {
wepy.hideLoading()
wepy.showToast({
title: '已保存到相册'
})
}).catch(error => {
wepy.hideLoading()
console.log(error)
if (error.errMsg === 'saveImageToPhotosAlbum:fail cancel' || error.errMsg === 'saveImageToPhotosAlbum:fail auth deny') {
this.openSettingBtnHidden = false
wepy.showToast({
title: '授权失败,请点击授权',
icon: 'none'
})
this.$apply()
}
})
},
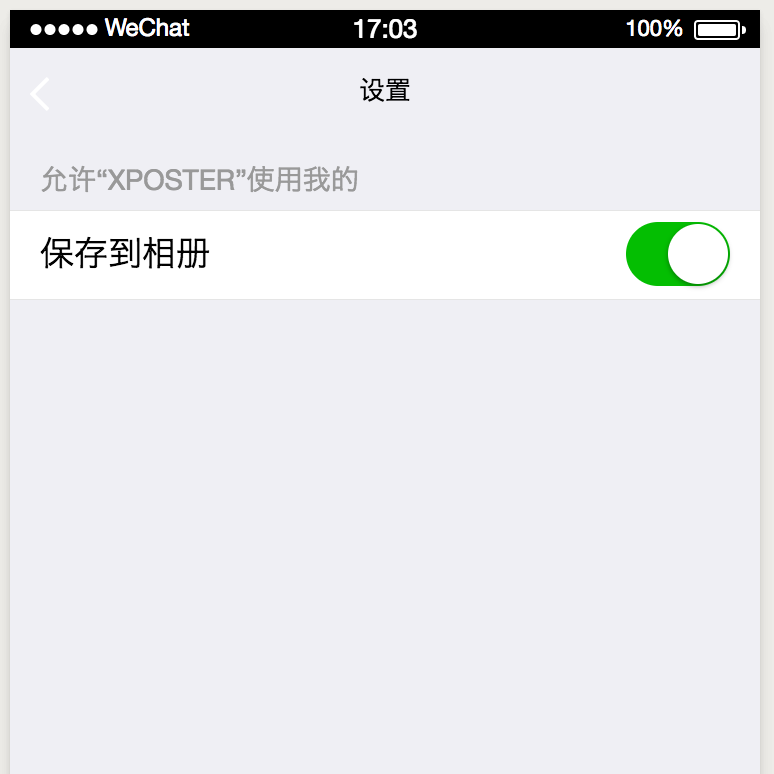
handleSetting(e) {
if (!e.detail.authSetting['scope.writePhotosAlbum']) {
wepy.showModal({
title: '警告',
content: '若不打开授权,则无法将图片保存在相册中!',
showCancel: false
})
this.openSettingBtnHidden = true
} else {
wepy.showModal({
title: '提示',
content: '您已授权,赶紧将图片保存在相册中吧!',
showCancel: false
})
this.openSettingBtnHidden = true
}
this.$apply()
},
小程序图片保存的相册授权失败问题,原接口wx.openSeting()已经废弃了的解决办法的更多相关文章
- 微信小程序图片保存到本地
微信小程序图片保存到本地是一个常用功能: 这里讲解下完整实现思路: 因为微信官方的授权只弹一次,用户拒绝后再次调用,就需要结合button组件的微信开放能力来调起,以下方案在微信各种授权中可参考. w ...
- 微信小程序--图片相关问题合辑
图片上传相关文章 微信小程序多张图片上传功能 微信小程序开发(二)图片上传 微信小程序上传一或多张图片 微信小程序实现选择图片九宫格带预览 ETL:微信小程序之图片上传 微信小程序wx.preview ...
- 微信小程序图片上传和裁剪
本篇博客用于解决微信小程序图片裁剪问题 图片裁剪常用于头像选择和图片合成等. 图片裁剪解决方案: 目前网络上知名的微信小程序图片裁剪插件是we-cropper(文末有链接) 操作步骤:下载好we-cr ...
- 微信小程序图片选择,预览和删除
这里均用的是小程序原生api 废话不多说直接上栗子: <view class="addImv"> <!--这个是已经选好的图片--> <view wx ...
- [RN] React Native 图片保存到相册(支持 Android 和 ios)
React Native 图片保存到相册(支持 Android 和 ios) 原理: IOS用 RN自带的 CameraRoll, Android 使用 不成功,需要 react-native-fs ...
- 小程序开发--API之登录授权逻辑
小程序登录授权获取逻辑 原生的小程序提供许多开放接口供使用者开发,快速建立小程序内的用户体系. 下面将小程序校验.登录.授权.获取用户信息诸多接口串联起来,以便更直观的认识到这些接口是如何在实际应用中 ...
- (SSM框架)实现小程序图片上传(配小程序源码)
阅读本文约"2分钟" 又是一个开源小组件啦! 因为刚好做到这个小功能,所以就整理了一下,针对微信小程序的图片(文件)上传! 原业务是针对用户反馈的图片上传.(没错,本次还提供小程序 ...
- 小程序图片轮播特效swiper(纯手打)
前言 一个月前还是用vue做微信H5,后面公司业务发展,入坑小程序,做了几款小程,跑了不少坑, 也会陆续在后面几节跟大家分享. 在这节给大家分享这个 小程序图片轮播实现方案 初步的实现思路 我要实现的 ...
- 微信小程序图片放大预览
需求:当点击图片时,当前图片放大预览,且可以左右滑动 实现方式:使用微信小程序图片预览接口 我们可以看到api需要两个参数,分别通过下面的data-list和data-src来传到js中 wxml代码 ...
随机推荐
- JSON的多种转换
String message = httpSend(url, empName, loginPassWd); // 解析json字符串 message = message.replaceAll(&quo ...
- 用 SQLite 和 FMDB 替代 Core Data
本文转载至 http://blog.csdn.net/majiakun1/article/details/38680147 为什么我不使用Core Data Mike Ash 写到: 就个人而言,我不 ...
- mongodb 建立索引提示异常:WiredTigerIndex::insert: key too large to index, failing 1483
{ "ok" : 0.0, "errmsg" : "WiredTigerIndex::insert: key too large to index, ...
- Android使用Fragment实现TabHost效果
现在Fragment的应用真的是越来越广泛了,之前Android在3.0版本加入Fragment的时候,主要是为了解决Android Pad屏幕比较大,空间不能充分利用的问题,但现在即使只是在手机上, ...
- mybatis与hibernate区别与应用场景
hibernate:是一个标准化的ORM框架.入门的门槛较高,不需要程序写sql,语句就自动生成了.对sql进行优化.修改比较困难. 应用场景:适用于中小企业需求变化不多的项目,比如后台管理系统,er ...
- 【CF587D】Duff in Mafia 二分+前缀优化建图+2-SAT
[CF587D]Duff in Mafia 题意:给你一张n个点m条边的无向图,边有颜色和边权.你要从中删去一些边,满足: 1.任意两条删掉的边没有公共的顶点.2.任意两条剩余的.颜色相同的边没有公共 ...
- Spark Multilayer perceptron classifier (MLPC)多层感知器分类器
多层感知器分类器(MLPC)是基于前馈人工神经网络(ANN)的分类器. MLPC由多个节点层组成. 每个层完全连接到网络中的下一层. 输入层中的节点表示输入数据. 所有其他节点,通过输入与节点的权重w ...
- perl 遍历指定目录下的所有文件,替换指定文本内容,返回受影响的文件路径
不会读取 影藏文件 main #!/usr/bin/perl use autodie; use utf8; use Encode qw(decode encode); if(@ARGV ne 3){ ...
- 使用 systemctl 创建 ss 开机
有自启动脚本.可以设置开机自启. 下载python 安装 ss就不说了.使用 systemctl 创建ss开机自启服务. 创建配置文件 vim /usr/lib/systemd/system/shad ...
- SQL之分组排序取top n
转自:http://blog.csdn.net/wguangliang/article/details/50167283 要求:按照课程分组,查找每个课程最高的两个成绩. 数据文件如下: 第一列no为 ...
