使用 AJAX + 三级联动 实现分类出全国各地的省,市,区
使用AJAX + 三级联动 实现分类出全国各地的省,市,区
也可以将下面的显示页面所写的 function循环,封装成js文件,就是在写代码软件里创建一个js文件,就和创建一个HTML或php文件一样。直接在显示页面引用!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
</head>
<br />
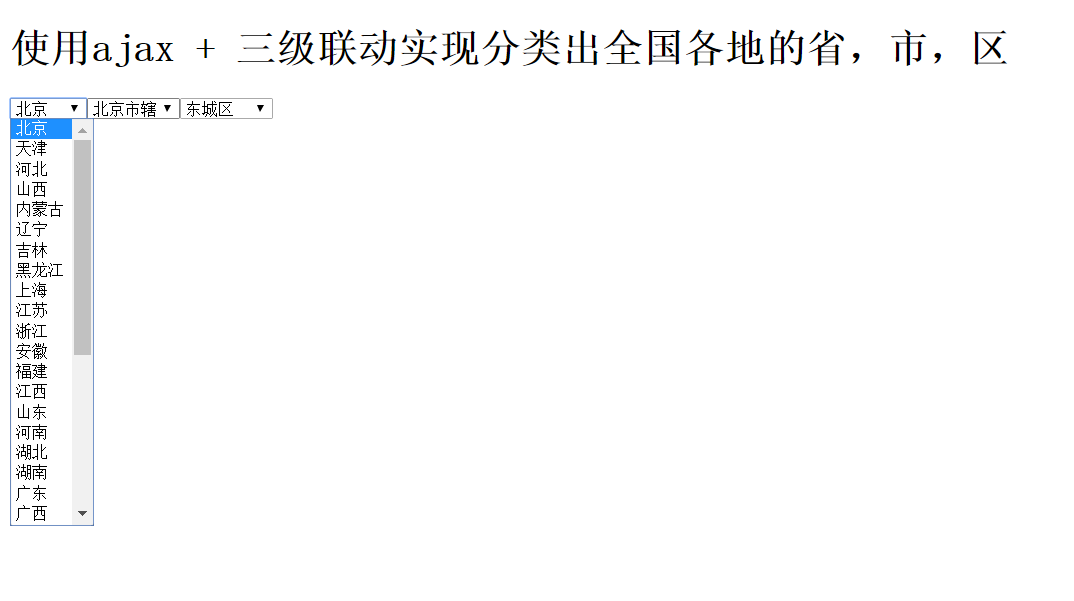
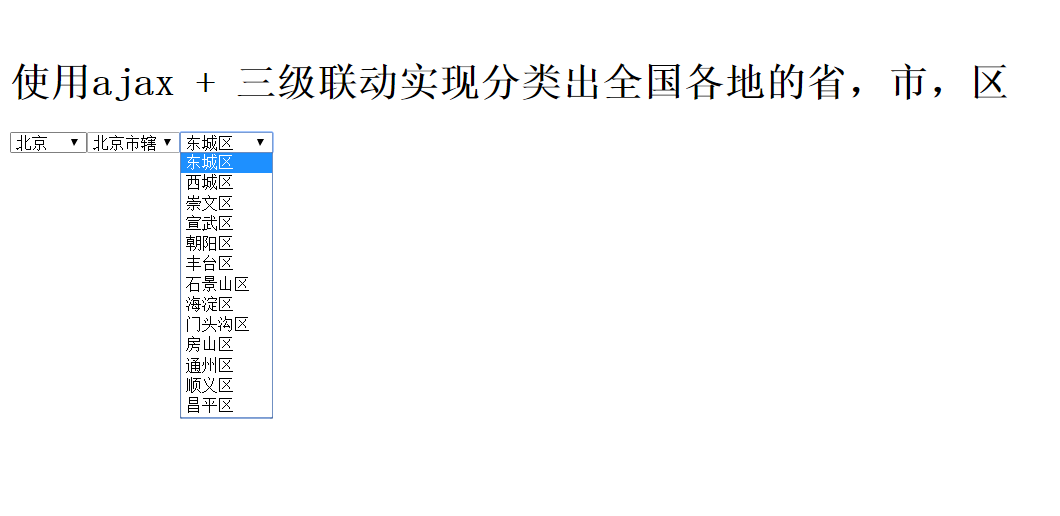
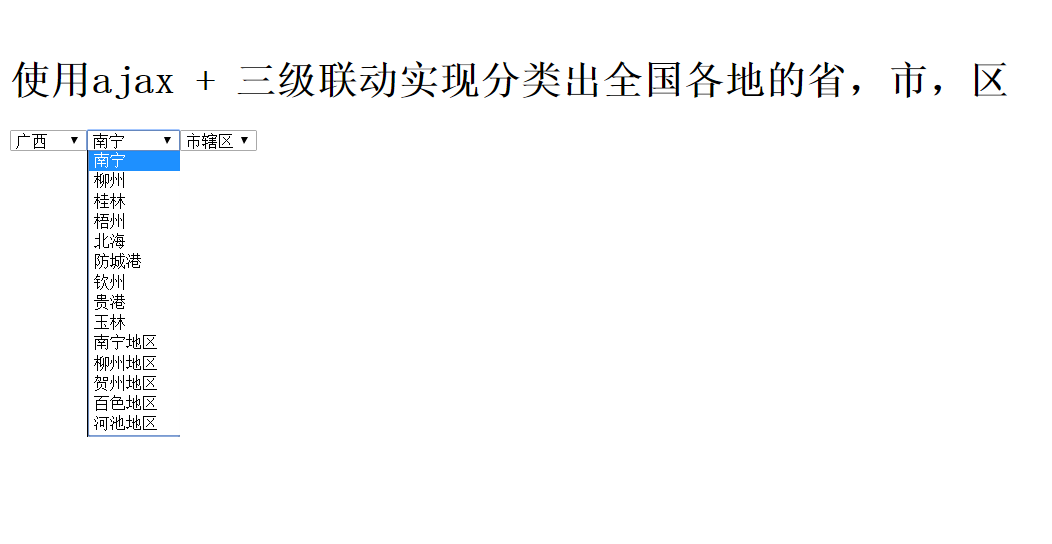
<h1>使用ajax + 三级联动实现分类出全国各地的省,市,区</h1>
<div id="sj"></div> <body>
<script type="text/javascript"> $(document).ready(function(e) { //在div里造下拉菜单
$("#sj").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"); //填充数据 使用Fill 关键字
FillSheng(); //填充省的数据
FillShi(); //填充市的数据
FillQu(); //填充区的数据 //填充省的方法
function FillSheng(){ var code = ""; //省的父级代号 $.ajax({ url:"sheng_2_chuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
async:false,
success: function(data){
var hang = data.split("|"); var str = ""; for(var i=;i<hang.length;i++){ var lie = hang[i].split("^"); str+="<option value='"+lie[]+"'>"+lie[]+"</option>"; }
//把所有<option>放到省的下拉列表里
$("#sheng").html(str); } }); } //填充市的方法
function FillShi(){ var code = $("#sheng").val(); //市的父级代号 $.ajax({ url:"sheng_2_chuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
async:false,
success: function(data){ var hang = data.split("|"); var str = ""; for(var i=;i<hang.length;i++){ var lie = hang[i].split("^"); str+="<option value='"+lie[]+"'>"+lie[]+"</option>"; }
//把所有<option>放到市的下拉列表里
$("#shi").html(str); } }); } //填充区的方法
function FillQu(){ var code = $("#shi").val(); //区的父级代号 $.ajax({
url:"sheng_2_chuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
async:false,
success: function(data){
var hang = data.split("|");
var str = ""; for(var i=;i<hang.length;i++){
var lie = hang[i].split("^"); str+="<option value='"+lie[]+"'>"+lie[]+"</option>"; }
//把所有<option>放到区的下拉列表里
$("#qu").html(str);
} }); } //当点击选择哪个省的时候,市和区一起变
$("#sheng").change(function(){
FillShi();
FillQu(); }); //当点击选择哪个市的时侯,区一起变
$("#shi").change(function(){
FillQi(); }); }); </script> </body>
</html>
处理页面
<?php
include("../DBDA.class.php"); $db = new DBDA(); $pcode = $_POST["code"]; $sql = "select AreaCode,AreaName from chinastates where ParentAreaCode = '{$pcode}'"; echo $db->StrQuery($sql);
?>



使用 AJAX + 三级联动 实现分类出全国各地的省,市,区的更多相关文章
- ajax验证表单元素规范正确与否 ajax展示加载数据库数据 ajax三级联动
一.ajax验证表单元素规范正确与否 以用ajax来验证用户名是否被占用为例 1创建表单元素<input type="text" id="t"> 2 ...
- 0509 关于Ajax + 三级联动示例
关于Ajax 1.干什么的? ajax负责抓取用户名信息,传递给服务器进行校验: 2.属性: onreadystatechange:事件,该事件可以感知ajax状态(readyState)的变化.aj ...
- AJAX 三级联动
新的封装类 <?php class DBDA { public $host="localhost";//服务器地址 public $uid="root"; ...
- ajax三级联动下拉菜单
ajax写三级联动,先写一个文件类吧,以后用的时候直接调用即可: 来找一张表: 实现: 中国地域的三级联动:省.市.区: 图: 说一下思路: (1)当用户选择省份的时候触发事件,把当前的省份的id通过 ...
- 2019.03.25 Ajax三级联动
所谓三级联动就是,一层接着一层,根据上一层的选择给出这一层的结果 如选择市之后,会给出相应的区,然后到相应的县这就是联动 配置视图 from django.core import serialize ...
- [Ajax三级联动 无刷新]
三级联动 的效果图 html页面: <body> <label class="fl">区域:</label> <select class= ...
- Ajax三级联动
全国省市县查询 html代码 <!doctype html> <html> <head> <meta charset="utf-8"> ...
- ajax 三级联动商品分类(转载)
转载 自 jines http://www.cnblogs.com/lijinblogs/p/5759399.html 思路分析:效果:当页面加载时,利用ajax异步向后台请求数据,加载一 ...
- 省市区三级联动(附j全国省市区json文件)
效果如图所示: 首先提供全国所有省份的JS文件 下载地址:https://files.cnblogs.com/files/likui-bookHouse/address.rar 打开js内容如下: h ...
随机推荐
- Oracle表被锁无法问题处理
1:查出锁定表的信息SELECT s.sid, s.serial#, s.username, s.schemaname, s.osuser, s.process, s.machine,s.termin ...
- CentOS 7不能进入图形界面
开机后发现CentOS 7不能进入图形界面,进入终端模式后运行startx命令也报错,不知道什么原因,后来运行了yum upgrade命令,升级以后就可以进入图形界面了,同时也升级了.
- Chrome禁止http自动转为https
解决方法 在Chrome浏览器地址栏输入chrome://net-internals/#hsts 在Delete domain security policies 中输入要删除自动转换的域名 原因 将 ...
- SSD卡对mongodb的影响
结论 1:SSD卡显著改善磁盘IO,io占用在50%以下 2:SSD卡使mongodb性能稳定.在200并发,数据量是内存5倍的情况下仍然保证每秒1500次插入和4500次查询. 数据如下: ...
- appium 后台运行shell脚本
appium 在后台运行,把启动appium命令保存为一个shell文件,文件名包含appium,如start_appium.sh.由于启动前要杀掉已经启动的appium服务, BUILD_ID=do ...
- [docker]docker网络-直接路由模式
linux namespace连接参考: http://www.cnblogs.com/iiiiher/p/8057922.html docker网络-直接路由模式 参考: https://www.y ...
- Java 汇编代码
https://shipilev.net/blog/2015/black-magic-method-dispatch/ https://github.com/shipilev/article-meth ...
- Android截图命令screencap与视频录制命令screenrecord
Android截图命令screencap 查看帮助命令 bixiaopeng@bixiaopeng ~$ adb shell screencap -v screencap: invalid optio ...
- Python测试DB2连通性
Python测试数据库连通性: #!/usr/bin/python27 #encoding: utf-8 import ibm_db import os import sys def find_db( ...
- 【GMT43智能液晶模块】例程三:CAN通信实验
实验原理: STM32F429自带有CAN通信接口,本例程通过CAN1与芯片SN65HVD230相连 实现CAN通信,通过回环测试以验证CAN通信功能. 实验现象: 源代码下载链接: 链接:http: ...
