css学习_写法规范、选择器
1、css(层叠样式表)样式主要目的(让页面更好看些)
css尽量不要写内联样式,保证结构和样式分离原则;
html专门负责结构,css专门负责样式。
2、css写法规范
选择器 { 属性 :值 ; }
内联样式 写在标签里 style=“”属性:值“”
内部样式 写在head标签里的style标签里
外部样式 通过链接导入样式表 link
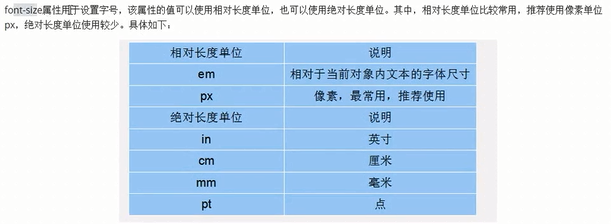
3、font-size(字号大小)

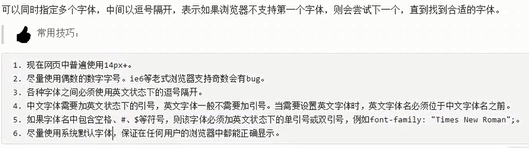
4、浏览器默认字体font-family 微软雅黑 ,字体大小一般默认为16px

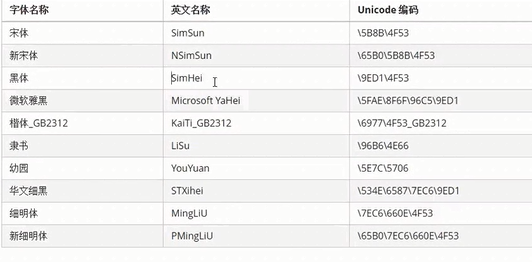
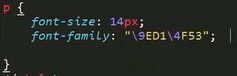
一般不想写中文是可以用uncode字体,并且尽量只写宋体和微软雅黑


5、* 指的是选择所有标签
* {
color:red;
}
6、font-weight : nomal(相当于400)、bold(700)、bolder、lighter、100-900(100的整数倍)
7、字体综合设定(有顺序不能乱写)


8、用谷歌调试工具检查css样式
按f12 或者 审查元素
找到html的css样式定位问题
9、选择器(从n多元素中选择某个元素或某类元素)
标签(元素)选择器 :标签名。
id选择器: #id 标签( 元素)的id 。
通配符选择器:* (选择所有的元素)------一般很少使用,使用时也是用来清楚标签默认样式的。
类选择器: .类名 (点 类名--》申明类样式) class = '类名' (调用类名)
【类名命名规则:比较长的名称最好用-(横杆) eg: c-orange 尽量用下划线 ,当然也有和js搭配时使用的类名取的是下划线。
尽量不用下划线一是因为下划线可能有兼容性问题 二是因为js中变量可以可用下划线 所以css中尽量不要下划线
不要用纯数字和纯中文命名,一般命名原则是见名知意】。
多类名 class=“font20 pink fontWeight”

10、id选择器和类选择器最大的区别:
类选择器可以重复多次使用,但id只能使用一次。(界面id的唯一性)
11、伪类选择器
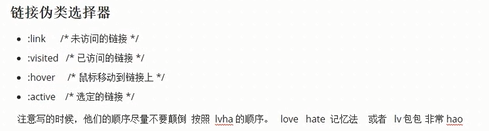
a、链接伪类选择器(主要针对于a标签)

a:link{}
a:visited{}(一般很少用)
a:hover{}
a:active{}(鼠标放上去不松开,一般不用)
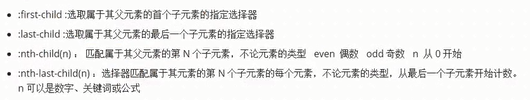
b、结构(位置)伪类选择器(css3,有一定的兼容性)
目的:选出第几个孩子

ul>li:first-child{}
ul>li:nth-child(n){}--选所有子元素li
ul>li:nth-child(odd){} ---选下标(从1开始数)为奇数li
ul>li:nth-child(even){} --选下标(从1开始数)为奇o u数li
ul>li:nth-child(2n){} ---选下标为2n的li (n从0开始)
ul>li:nth-child(2n+1){} ---选下标为2n+1的li (n从0开始)
c、目标伪类选择器
:target{color:red}
当前谁被选中(a的锚点)谁字体就是红色
css学习_写法规范、选择器的更多相关文章
- CSS学习_属性选择器
CSS选择器参考 [attribute]——选取带有指定属性的元素: [attribute=value]——选取带有指定属性和值的元素: [attribute~=value]——选取属性值中包含指定词 ...
- CSS学习摘要-语法和选择器
主要摘自网络开发者. 从最基本的层次来看,CSS是由两块内容组合而成的: 属性(Property):一些人类可理解的标识符,这些标识符指出你想修改哪一些样式,例如:字体,宽度,背景颜色等. 属性值(V ...
- css学习_css书写规范
css书写规 1.空格规范: div { color: red; } 2.选择器规范 3.属性 属性定义要另起一行 属性定义后必须以分号结尾 div { color: red; font-size: ...
- CSS学习笔记2:选择器
标签选择器 1.选择要给样式的目标标签,所以叫做标签选择器,也叫元素选择器. 2.给所有相同标签,给相同样式. <!DOCTYPE html> <html lang="en ...
- CSS学习笔记3:选择器及优先级
CSS选择器的类型: 标签选择器 类选择器 ID选择器 全局选择器 群组选择器 后代选择器 1.标签选择器: 以HTML的标签作为选择器,凡是选择了一个标签,那么所有这个标签的内容都是用了 ...
- css学习_文本有关的样式属性、sublime快捷生成标签
1.css中color定义文本的颜色 写法:(最常用的是16进制的) 2.行间距 line-height 3.水平对齐方式 text-align left right center 4.首 ...
- JAVA基础学习_命名规范和注释
一.命名规范 1. 项目名全部小写 2. 包名统一使用小写,点分隔符之间有且仅有一个自然语义的英语单词,包名统一使用单数形式.如果类名有复数含义,类名可以使用复数形式. 实际应用中: 各层命名规约: ...
- css学习_标签的显示模式
标签的显示模式 a.块级元素(最典型的是 div标签) 特点: 默认宽度 100% 可以容纳块级元素和内联元素 b.行内元素 (最典型的是 span标签) 特点: c.行内块元素(最典型的是 i ...
- CSS学习笔记之选择器
目录 1.元素选择器 2.继承 3.选择器分组 4.声明分组 5.后代选择器 6.子元素选择器 7.相邻兄弟选择器 8.类选择器 9.ID 选择器 10.属性选择器 11.伪类 12.伪元素 1.元素 ...
随机推荐
- 外贸圈 贸易经 外贸心路 一位成功外贸人的SOHO心得
一位成功外贸人的SOHO心得 外贸圈http://waimaoquan.alibaba.com/wm Jade,高中毕业,93年进入外贸行业,刚开始,只是在公司的外贸仓库工作,10多年后的今天,他已成 ...
- 【Windows】创建任务计划
任务计划,可以将任何脚本.程序或文档安排在某个时间运行. 可以按照如下的方式来启动:附件 -> 系统工具 -> 任务计划程序. 也可以在Win+R后,输入:taskschd.msc 命令来 ...
- 将iPhone5s中的相片批量下载到电脑中
前言:目前我还在使用iPhone5s这款手机,不过由于自己的无知,在使用手机的过程中发现有些用户的体验不是很好,特别是将手机中的相片批量下载到电脑中这件小事,和Android系统相关的手机相比更不好玩 ...
- Oracle之外键(Foreign Key)使用方法具体解释(二)- 级联删除(DELETE CASCADE)
Oracle外键(Foreign Key)之级联删除(DELETE CASCADE) 目标 演示样例解说怎样在Oracle外键中使用级联删除 什么是级联删除(DELETE CASCADE)? 级联删除 ...
- PEM文件
原文链接: http://blog.sina.com.cn/s/blog_489f88710100a59w.html OpenSSL 使用 PEM 文件格式存储证书和密钥.PEM 实质上是 Base6 ...
- Effective Java 第三版——55. 明智而审慎地返回Optional
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
- 9.11 翻译系列:数据注解特性之--Timestamp【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/TimeStamp-dataannotations-attribute-in-code- ...
- [Big Data - Kafka] Kafka设计解析(五):Kafka Benchmark
性能测试及集群监控工具 Kafka提供了非常多有用的工具,如Kafka设计解析(三)- Kafka High Availability (下)中提到的运维类工具——Partition Reassign ...
- 一些jquery特效收集
jQuery幻灯片插件带投影的图片叠加切换幻灯片轮播 特效:http://www.jsfoot.com/jquery/images/ jquery文字滚动上下间歇文字滚动 http://www.17s ...
- Vue.js常用指令:v-model
一.v-model指令 v-model 用来获取表单元素的值.对应input输入框获取的是输入的值,单选按钮.复选框.下拉框获取的是选择的状态. 代码示例如下: <!DOCTYPE html&g ...
