myeclise中创建maven web程序
myeclipse自带了许多插件,因此使用频率很高,但是对maven框架下web程序似乎不是很好的支持,每次创建web程序总是会报一大堆的异常,因此特此记录一下如何在myeclipse下创建一个web工程。
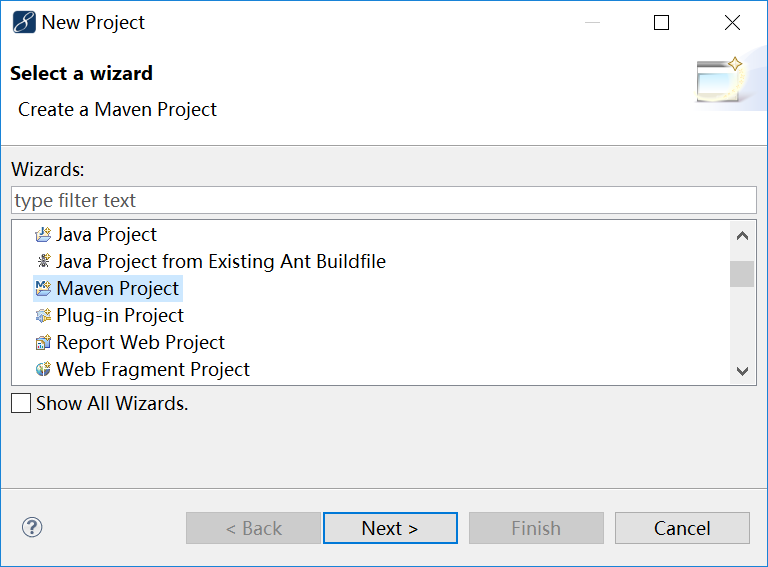
1、创建一个maven项目,File→New→Project→Maven Project。

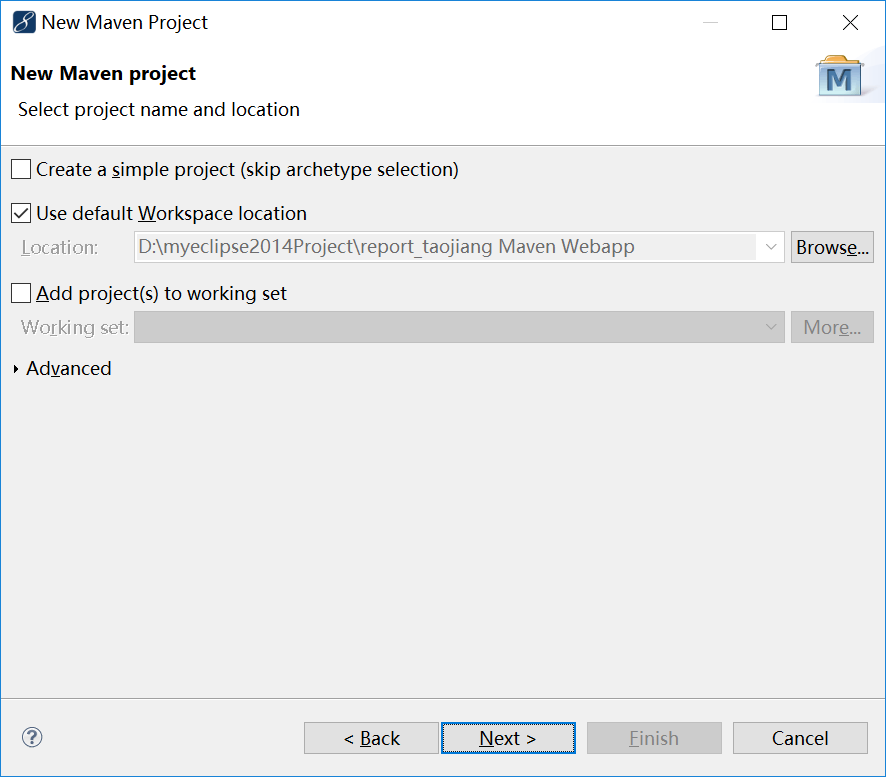
2、点击next,出现如下界面,注意不要选择第一个勾和第三个勾,第二个勾是用来选择工程目录,可以根据个人需要选择。然后再点击next。

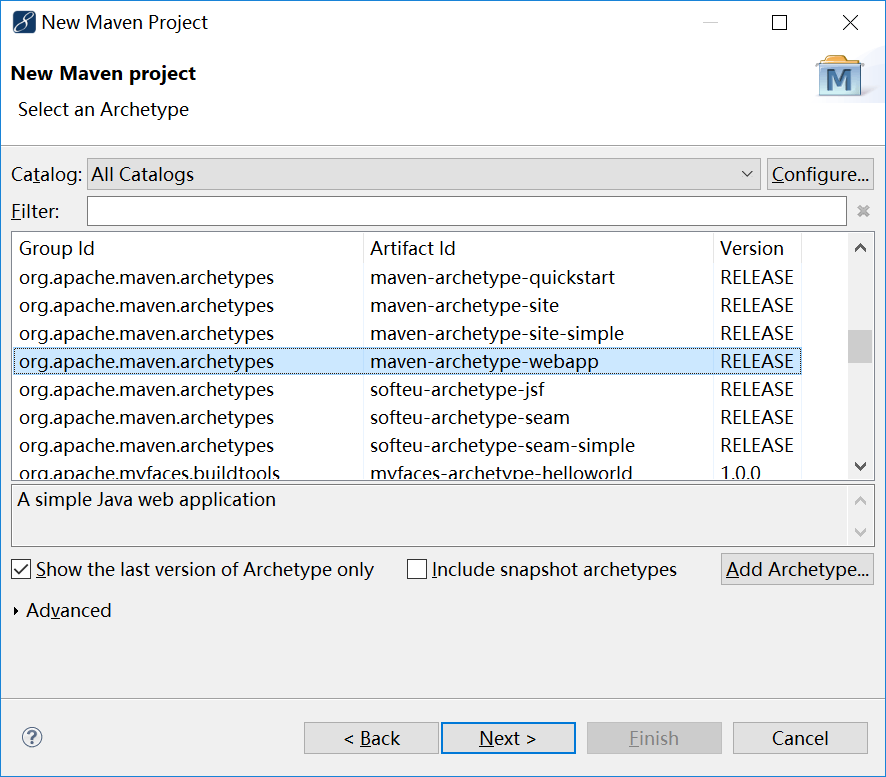
3、选择Artifact Id为maven-archetype-webapp的一行,然后next。

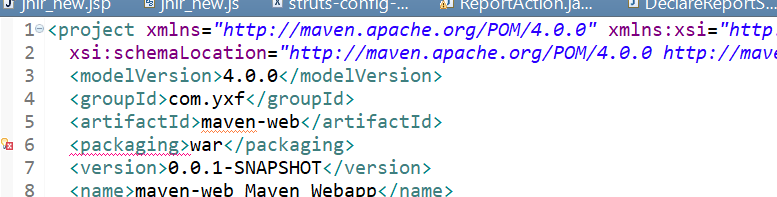
4、设置工程的Group Id、Artifact Id、Version、Package,然后点击finish。

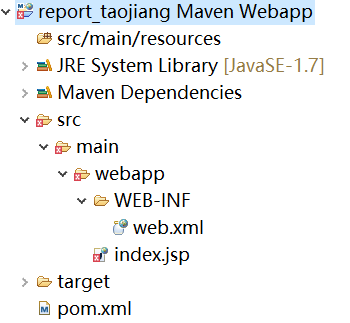
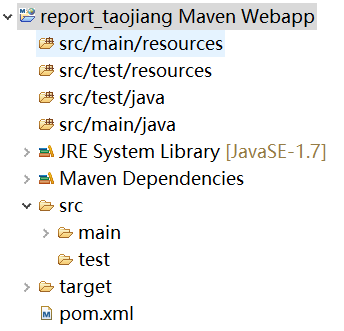
5、创建好的工程会如下图所示,项目左上角有一把小×

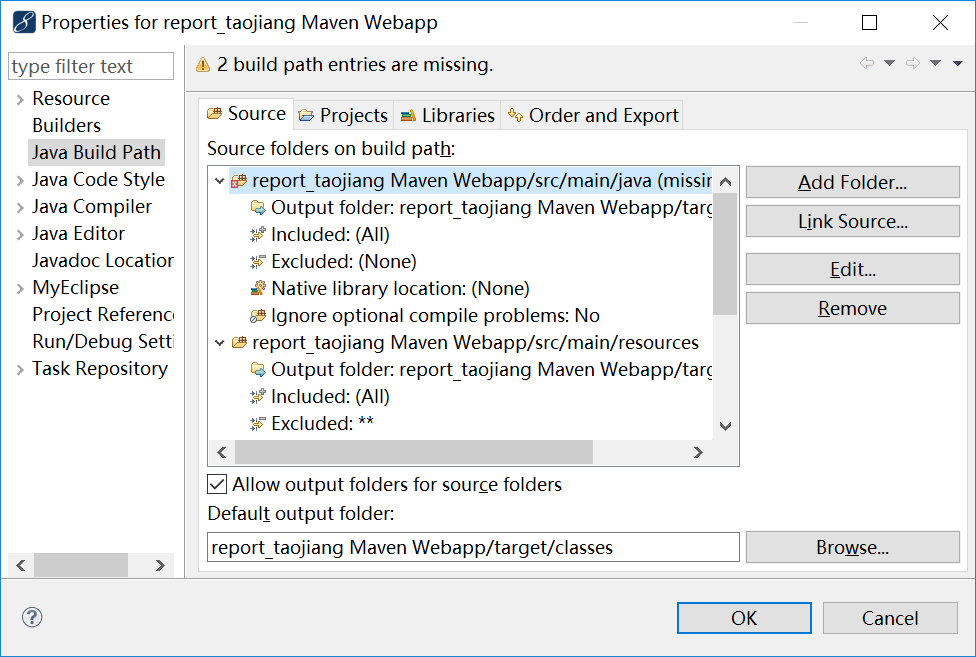
6、右键创建好的项目,选择Properties选项,然后选择Java Build Path→Source,可以如下图看到Source folders on build path下的第一行有个小×,这把×的意思是找不到src/main/java目录。

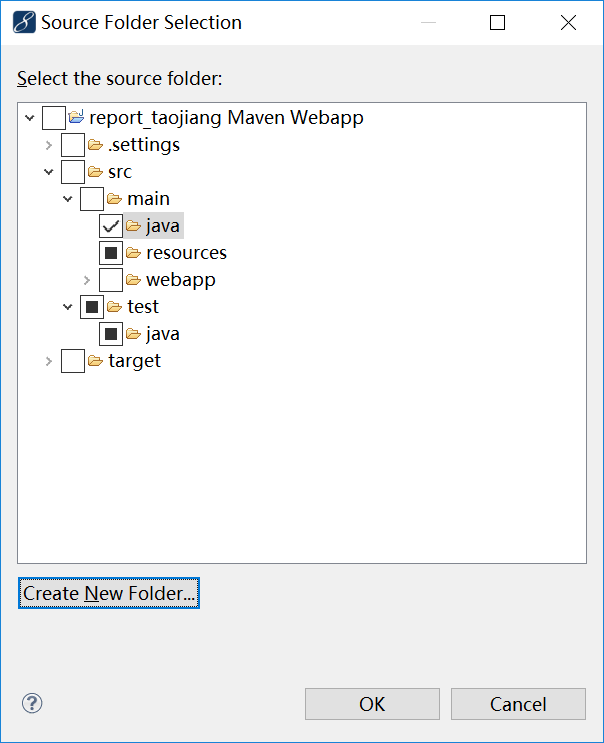
7、选中第一行,然后点击左侧的Remove,再点击Add Folder,出来如下页面,可以看到这里在src/main下没有java文件夹(在上一步被我们删掉了),然后点击Create New Folder,在弹出框中输入"src/main/java",再点击finish,然后点击ok,就可以看到src/main/java文件夹了,而且没有报错。


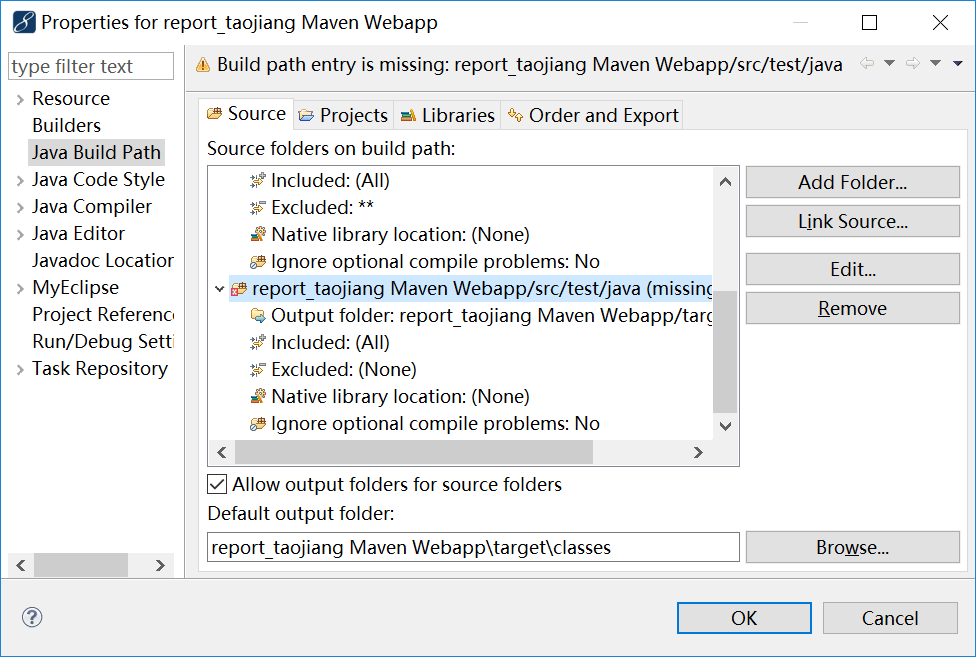
8、同理处理下面的src/test/java文件夹找不到的问题。

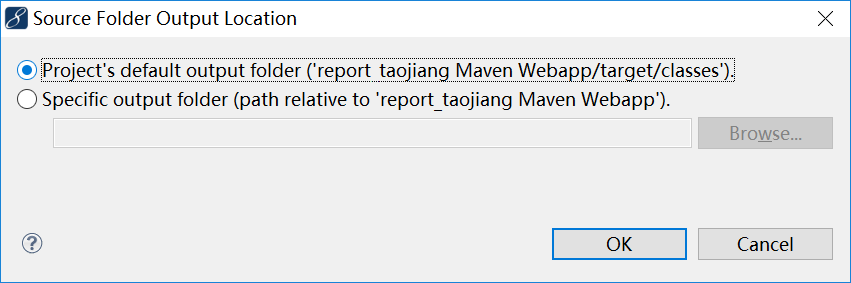
但要注意,不要让test下的java文件和main下的java文件编译在一个目录中。点击Output folder:,再点击edit,就可以看到它的输出目录。一般情况下,默认的是/targer/classes,这是主代码的存放目录,因此我们需要勾选下面一行,然后输入"target/test-classes",表示把test下的java文件编译后输出在/target/test-classes文件夹中。

9、然后再找到我们工程中报错的地方,index.jsp。这是由于工程中没有servlet的jar包,无法编译jsp文件(jsp文件会先被编译成class,实际上是由servlet输出在前端),在pom.xml中添加dependency。
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<scope>provided</scope>
<version>2.5</version>
</dependency>
10、最后一步,右键项目→Maven4MyEclipse→Update Project,勾选中对应的项目,然后点击ok。最后项目结构如下图。

11、注意你的maven版本,部分maven需要对应更高版本的jdk,如果运行程序提示jdk版本有问题,可以选择更换maven版本,或者使用最新的jdk也可以。
注意:
部分项目在被创建后,pom.xml中报错

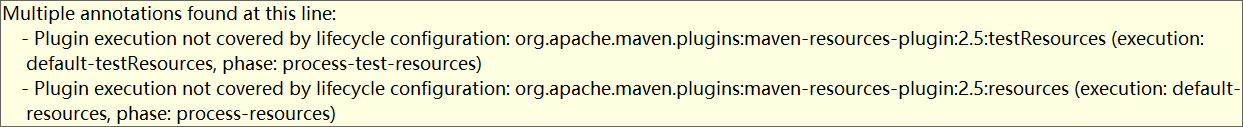
错误信息为:

需要在pom的build内添加如下代码即可
<pluginManagement>
<plugins>
<plugin>
<groupId>org.eclipse.m2e</groupId>
<artifactId>lifecycle-mapping</artifactId>
<version>1.0.0</version>
<configuration>
<lifecycleMappingMetadata>
<pluginExecutions>
<pluginExecution>
<pluginExecutionFilter>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-resources-plugin</artifactId>
<versionRange>[2.0,)</versionRange>
<goals>
<goal>resources</goal>
<goal>testResources</goal>
</goals>
</pluginExecutionFilter>
<action>
<ignore />
</action>
</pluginExecution>
</pluginExecutions>
</lifecycleMappingMetadata>
</configuration>
</plugin>
</plugins>
</pluginManagement>
myeclise中创建maven web程序的更多相关文章
- IDEA中创建maven web项目
本文将带你一路从IDEA中maven的配置到创建maven web项目,掌握IDEA中maven的使用. 一.IDEA中配置maven 开发中一般我们使用自己下载的maven,不使用IDEA工具自带的 ...
- eclipse 中创建maven web项目
Maven的Eclipse插件m2eclipse在线安装地址 http://m2eclipse.sonatype.org/sites/m2e:我又试了link方式安装也没什么作用,不知怎么回事? 还有 ...
- 8.Eclipse中创建Maven Web项目
第一步: 创建maven webproject 注意以下一步: 第二步: 继承parent 改动pom.xml文件例如以下 <projectxmlns="http://maven ...
- eclipse中创建maven web项目
本文主要说明将maven web项目转成eclipse支持的web项目. 创建一个maven项目设置打包类型为war则其为web项目 结构如下 将mavenweb项目转成eclipse识别的web项目 ...
- IDEA中创建maven web项目的详细部署
步骤一:首先先创建一个project,上次我说过了创建一个project就是一个工作空间,在这里就是创建一个maven的工作空间 步骤二:你要选择maven然后按照下面图片 的指示操作就可以了---& ...
- 如何在eclipse jee中创建Maven project并且转换为Dynamic web project
如何在eclipse jee中创建Maven project并且转换为Dynamic web project 注意:该文档只针对以下eclipse版本,如图 为了方便,我将我本地的压缩包放在了微云网盘 ...
- 使用Eclipse创建Maven Web工程
方法/步骤 1 使用Eclipse创建Maven Web工程 2 找到Maven Project,点击Next 3 勾选上Create a simple project (不使用骨架),Next 4 ...
- 【MAVEN】如何在Eclipse中创建MAVEN项目
目录结构: contents structure [+] 1,Maven简介 2,Maven安装 2.1,下载Maven 2.2,配置环境变量 2.3,测试 3,Maven仓库 3.1,Maven仓库 ...
- 使用Spring Tool Suite创建Maven Web工程
使用STS或者Eclipse这样的IDE创建Maven Web工程还真不是一般的麻烦! 看了网上不少的方法介绍,操作下来总有区别,不是这里不对就是那里不对. 下面是尝试了几次之后成功的方法,记录一下. ...
随机推荐
- 31.JS实现控制HTML5背景音乐播放暂停
实现控制网站背景音乐的播放暂停在html5中是非常容易和简单的,仅仅几行代码即可实现.首先在网页中嵌入背景音乐,html5代码为: <script src="http://wuover ...
- Mac虚拟机上使用Genumotion模拟器
在Mac虚拟机系统上开发ReactNative的IOS应用非常方便,只要安装Xcode即可, 但 Android应用就需要三个步骤: 首先声明,下载Android SDK会非常慢,最好有快速的网络或 ...
- hdu5290树形dp
题意 给了n个点的数 每个点有一个w[i]权值,如果你选择了i这个点那么距离i这个点距离为w[i]的点将被除去,最后问 选则尽量少的点把这n个点全部删除 1<=n<=100000, 0&l ...
- Swift闭包(I) @autoclosure和@escaping的区别
1. 参考资料 https://www.cnblogs.com/sgxx/p/6209944.html https://www.jianshu.com/p/99ade4feb8c1
- arm cortex-m0plus源码学习(三)GPIO
概述: Cortex-m0的integration_kit提供三个GPIO接口,其中GPIO0传输到外部供用户使用,为EXTGPIO:GPIO1是内核自己的信号,不能乱改,会崩掉:GPIO2是一些中断 ...
- Linux基础命令---设置程序优先级nice
nice nice指令可以设置程序运行的优先级,优先级会影响到程序的调度时间.nice的范围是-20~19,其中-20级别最高,19级别最低. 此命令的适用范围:RedHat.RHEL.Ubuntu. ...
- HDU 1233 还是畅通工程 (最小生成树 )
某省调查乡村交通状况,得到的统计表中列出了任意两村庄间的距离.省政府“畅通工程”的目标是使全省任何两个村庄间都可以实现公路交通(但不一定有直接的公路相连,只要能间接通过公路可达即可),并要求铺设的公路 ...
- Sqring核心概念
Spring 是大规模企业级框架,用户数量多,数据规模大,功能众多,业务复杂, 性能和安全要求高 灵活多变 Spring框架是轻量级的框架,javaEE的春天,当前主流的框架,一站式的企业应用开 ...
- linux下can调试工具canutils安装过程记录
https://www.cnblogs.com/chenfulin5/p/6797756.html 一.下载源码 下载canutils和libsocketcan libsocketcan地址:http ...
- centos 7上nginx+uwsgi 性能调优
上一章将nginx +uwsgi搭建起来,将keystone挂载后面.但是发现一个问题,如果http请求达到一定量后,nginx直接返回502.这让需要部署大规模openstack集群的我很是头疼,比 ...
