前端 --- 3 css 属性
一. 标签嵌套规则
块级标签能够嵌套某些块级标签和内敛标签(行内标签)
内敛标签不能嵌套块级标签,只能嵌套内敛标签
二. 属性
1.宽和高
(块级标签能够设置高度和宽度
内敛标签不能设置,设置了没有效果
内敛标签的宽度由内容来决定)
width:500px;
height:100px;
2.字体属性
①文字字体
font-family 可设置多个字体,
浏览器使用它可识别的第一个值

②字体大小
默认字体大小为 16px

③字重(粗细)
font-weight: 用来设置字体的粗细

④文本颜色
color: 设置文本颜色
1.十六进制值 - 如: #FF0000 #前两位是表示红,
中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色) 2.一个RGB值 - 如: RGB(255,0,0) #红绿蓝就是RGB的意思,
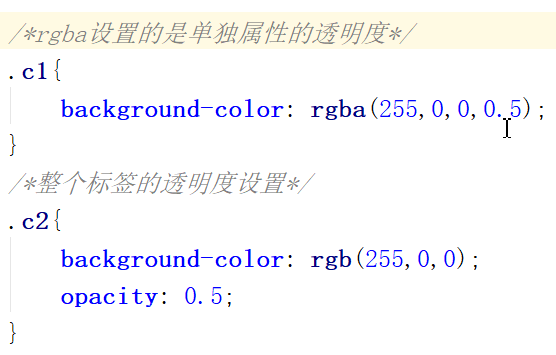
第一个参数是红,最高255,最低0 3.颜色的名称 - 如: red 4.还有rgba(255,0,0,0.3),第四个值为alpha,
指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
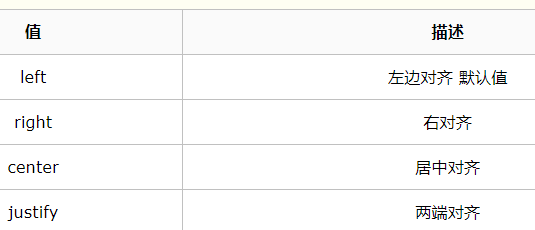
⑤ 文字对齐 text-align:

line-height: 100px; (这个值要和 height 相同)
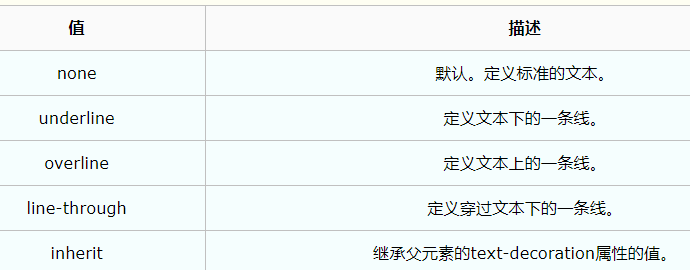
⑥ 文字装饰 text-decoration:


⑦ 首行缩进

3. 背景属性
①背景颜色
background-color: red;
②背景图片
background-image:url('1.jpg');
#url里面是图片路径,如果和你的html文件在一个目录下,
使用这种相对路径就行了
③ 图片展开方式

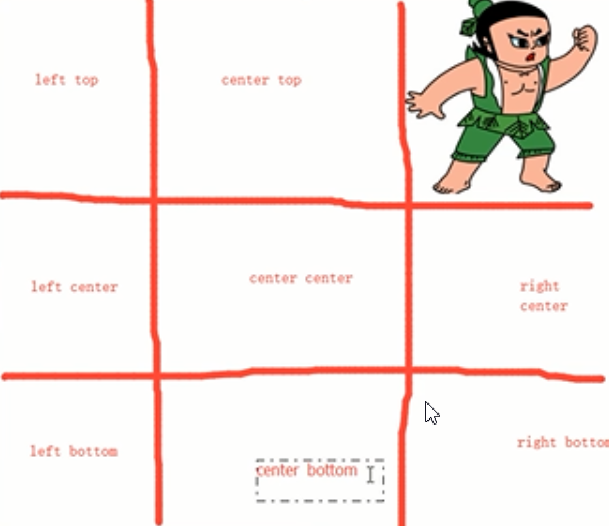
④背景位置
a.


b.雪碧图

#以前大家都用雪碧图,就是将很多的网页上需要的小图片组合成一个大图,
用这个图中哪个位置的小图片
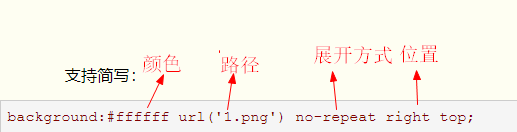
⑤ 总体缩写

一个有趣的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
* {
margin: 0;
}
.box {
width: 100%; #凡是这种使用百分比的,都是按照你父标签的宽度的百分之多少来显示
height: 500px;
background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center; #这个图片好像没有了,自己找一个网上的图片,把这个url路径换一下,可以到摄图网去看看,国内免费的一个图片网站
background-attachment: fixed; #就是这个属性,让你的背景图片固定住的意思,attachment是附属、依附的意思
}
.d1 {
height: 500px;
background-color: tomato;
}
.d2 {
height: 500px;
background-color: steelblue;
}
.d3 {
height: 500px;
background-color: mediumorchid;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html> 鼠标滚动背景不动
鼠标滚动背景不动
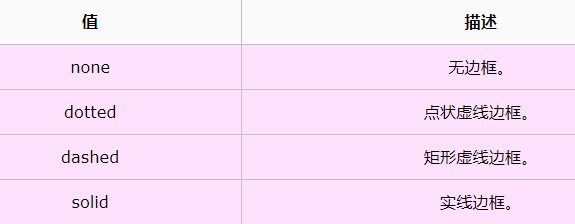
4. 边框
①属性


②单一边框设置
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}

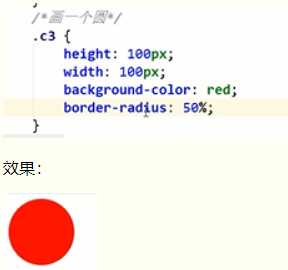
③圆角边框 border-radius :

圆形头像:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 200px;
height: 200px;
border-left: 10px dashed green;
border-right: 10px dashed red;
border-bottom: 10px dashed yellow;
border-top: 10px solid purple;
border-radius: 50%;
/*溢出的部分隐藏*/
overflow: hidden;
}
.c1 img{
/*按照父级标签的宽度来展示,并且进行等比缩放*/
max-width: 100%;
}
</style>
</head>
<body>
<div class="c1">
<img src="xyjy.png" alt="">
</div>
</body>
</html>
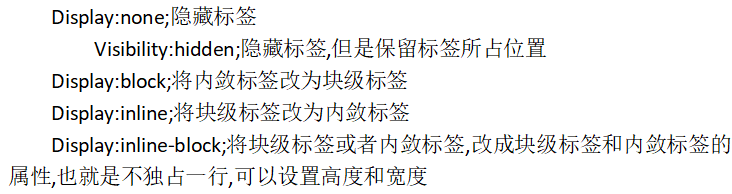
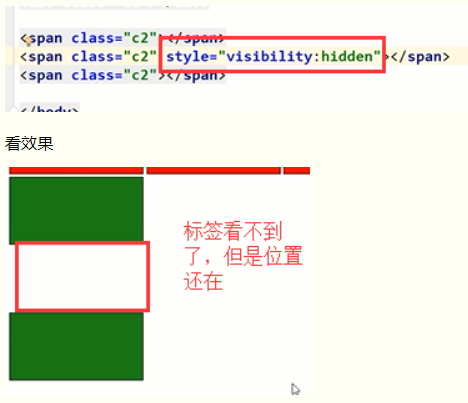
5.display: 属性


6.盒子模型
①属性

1.margin: 外边距:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,
从视觉角度上达到相互隔开的目的。 2.padding: 内边距:用于控制内容与边框之间的距离; 3.Border(边框): 围绕在内边距和内容外的边框。 4.Content(内容): 盒子的内容,显示文本和图像。
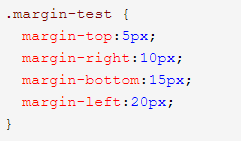
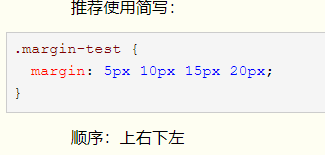
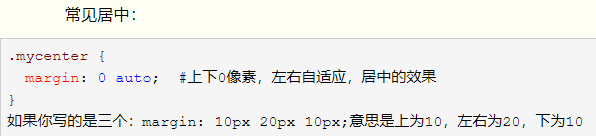
② 外边距
Margin 外边距,距离其他标签的距离,两个标签如果都设置了margin,
那么两个标签之间的距离取最大的那个margin



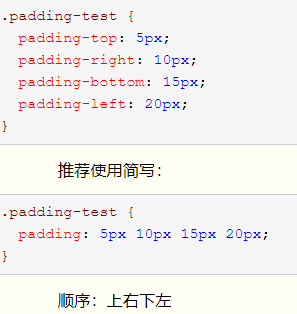
③padding 内填充

补充padding的常用简写方式: *提供一个,用于四边;
*提供两个,第一个用于上-下,第二个用于左-右;
*如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
*提供四个参数值,将按上-右-下-左的顺序作用于四边;
④标签占的宽度:content宽度+左右padding + 左右边框的距离
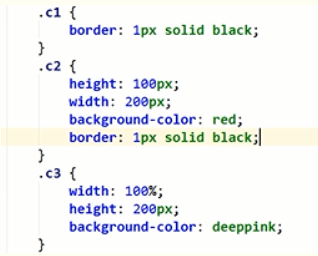
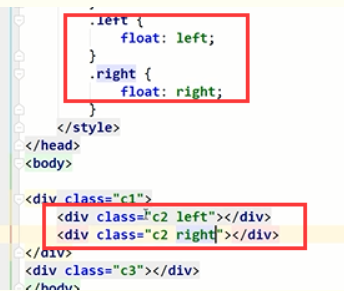
7. float 浮动
浮动起来以后脱离了你整个页面文档
(就无法撑起自己的父标签)
浮动元素会生成一个块级框,(无论本身是何种元素)




8.清除浮动的副作用(父标签塌陷问题)
① 固定高度
② clear 属性


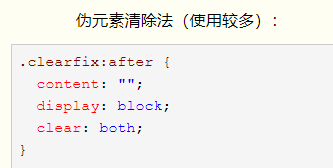
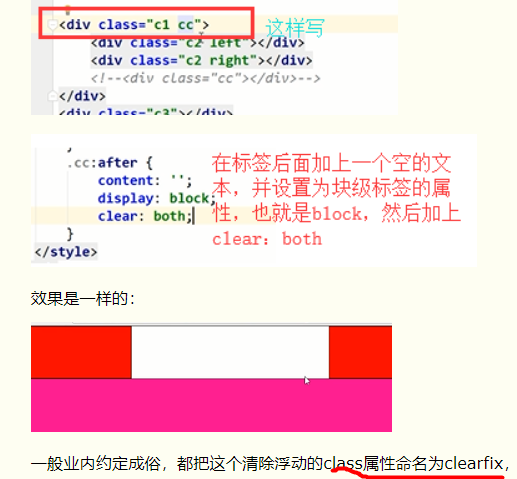
③ 伪元素清除法


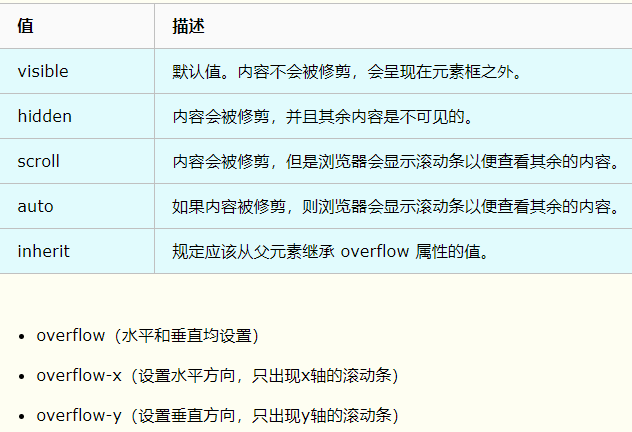
9. overflow 溢出属性

10.定位 position
①static (默认值 无定位)
② relative (相对定位)
1.以自己原始位置左上角为参照物。
2.即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。
3.对象遵循正常文档流,所以不会出现像浮动那种父级标签塌陷的副作用,
依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
4.往上移动:top:-100px(注意是负值)或者bottom:-100px(负值),往左移动:left:-100px(也是负值)
或者right:-100px,往下移动:bottom:100px(正值)或者top:100px(正值),往右移动:right:100px(正值)或者left:100px。
5.凡是标签要进行移动,不管是float还是relative还是线面的absolute,都是按照元素自己的左上角进行计算的 注意:position:relative的一个主要用法:方便下面要学的绝对定位元素找到参照物。可以将元素设置成relative,
不设置任何的top、left、right、bottom等,它还是它原来的位置
③absolute(绝对定位)
1.设置为绝对定位的元素框从文档流完全删除,也会有父级标签塌陷的问题,
2.并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。
3.元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,
而不论原来它在正常流中生成何种类型的框。 重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。
这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,
那我子元素就设置position:absolute;父元素设置position:relative;,
然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义
④ fixed (固定) 不管页面怎么动,都在整个屏幕的某个位置
1.fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,
当出现滚动条时,对象不会随着滚动。
2.而其层叠通过z-index属性 定义。
3.注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。
因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。
因为它原本所占的空间仍然占据文档流。
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>返回顶部示例</title>
<style>
* {
margin: 0;
} .d1 {
height: 1000px;
background-color: #eeee;
} .scrollTop {
background-color: darkgrey;
padding: 10px;
text-align: center; #水平居中
position: fixed;
right: 10px; #距离窗口右边框的距离
bottom: 20px; #距离窗口下边框的距离
/*height:20px;
line-height:20;当line-height等于height的值的时候,就能实现一个文本居中的效果 */
}
</style>
</head>
<body>
<div class="d1">111</div>
<div class="scrollTop">返回顶部</div>
</body>
</html> 返回顶部按钮样式示例
11.z-index 分层属性

1.z-index 值表示谁压着谁,数值大的压盖住数值小的,
2.只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,
都可以使用z-index,而浮动元素float不能使用z-index
3.z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,
或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,
永远压住没有定位的元素。
4.从父现象:父亲怂了,儿子再牛逼也没用
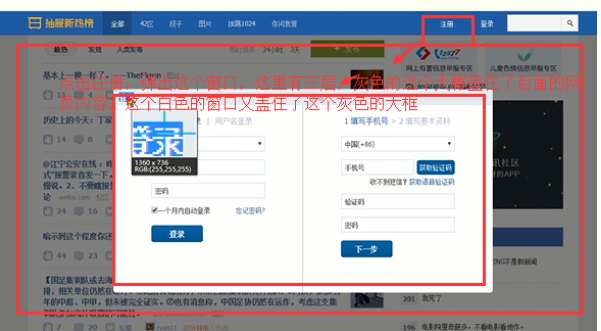
实例:

#自定义的一个模态对话框示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
background-color: rgba(0,0,0,0.65); #rgba的最后一个参数就是透明度的意思,所以如果我们这样写,就不需要写下面那个opcity了,但是这个只表示的背景颜色的透明度,opcity是标签的透明度及标签的内容(包括里面的文字)及标签下面的子标签的透明度
position: fixed;
top: 0;
right: 0; top\right\bottom\left都设置为0,意思就是全屏,这个标签把全屏都覆盖了
bottom: 0;
left: 0;
z-index: 998;
#opcity:0.4; #设置元素的透明度
} .modal {
background-color: white;
position: fixed;
width: 600px;
height: 400px;
left: 50%; #设置了left:50%和top:50%,你就会发现,你这个标签的左上角相对于页面的左面是50%,上面是50%,所以我们还要移动窗口,往左移动标签宽度的一半,往上移动高度的一半就行了。就是下面的margin设置
top: 50%;
margin: -200px 0 0 -300px; #左下右上,别忘了,往左移动要负值,往上移动要负值,因为它的移动是按照自己标签的左上角来移动的。
z-index: 1000;
}
</style>
</head>
<body> <div class="cover"></div>
<div class="modal"></div>
</body>
</html> 自定义模态框示例
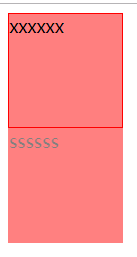
12.透明度的两种比较
①opacity 整个标签设置透明度
②rgba 单独属性设置透明度


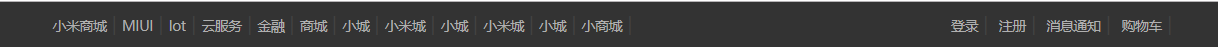
顶部导航菜单实例:

html 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="导航栏css样式.css">
</head>
<body>
<div class="nav">
<div class="nav-center">
<div class="nav-left">
<a href="javascript:void (0)">小米商城</a><span> |</span>
<a href="javascript:void (0)">MIUI</a><span> |</span>
<a href="javascript:void (0)">lot</a><span> |</span>
<a href="javascript:void (0)">云服务</a><span> |</span>
<a href="javascript:void (0)">金融</a><span> |</span>
<a href="javascript:void (0)">商城</a><span> |</span>
<a href="javascript:void (0)">小城</a><span> |</span>
<a href="javascript:void (0)">小米城</a><span> |</span>
<a href="javascript:void (0)">小城</a><span> |</span>
<a href="javascript:void (0)">小米城</a><span> |</span>
<a href="javascript:void (0)">小城</a><span> |</span>
<a href="javascript:void (0)">小商城</a><span> |</span>
</div>
<div class="nav-right">
<a href="javascript:void (0)">登录</a><span> | </span>
<a href="javascript:void (0)">注册</a><span> | </span>
<a href="javascript:void (0)">消息通知</a><span> | </span>
<a href="javascript:void (0)">购物车</a><span> | </span>
</div>
</div>
</div>
</body>
</html>
css文件:
body{
margin:;
padding:;
}
.nav{
background-color: #333;
height: 40px;
width: 100%;
/*text-align: center;*/
}
.nav-center{
width: 90%;
height: 40px;
margin-left: 5%;
}
.nav-left{
float: left;
height: 40px;
line-height: 40px;
}
.nav-right{
float: right;
height: 40px;
line-height: 40px;
}
.nav-center a{
color: #b0b0b0;
text-decoration: none;
font-size: 12px;
}
.nav-center a:hover{
color: white;
}
.nav-center span{
color: #424242;
}
前端 --- 3 css 属性的更多相关文章
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
- 前端基础-CSS属性操作
前端基础-CSS属性操作 css text 文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB( ...
- 前端开发--css属性书写顺序
css属性顺序是css良好编码风格的一部分,有助于提高代码可读性,便于发现代码问题,有利于团队合作.(依次排后) example { /*显示属性*/ display: ; visibility: ; ...
- 前端学习 -- Css -- 属性选择器
属性选择器:根据元素的属性选择指定元素 语法:[属性名] 选取含有指定属性的元素 [属性名="属性值"]:选取属性值等于指定值的元素 [属性名^="属性值"]: ...
- 前端中CSS属性大全
css属性 布局常用样式属性: width 设置元素(标签)的宽度,如:width:100px; height 设置元素(标签)的高度,如:height:200px; background 设置元素背 ...
- 前端之CSS——属性和定位
一.字体属性 1.font-size(字体大小) p { font-size: 14px; } font-size 属性可设置字体的尺寸. px:像素,稳定和精确 %:把 font-size 设置为基 ...
- 前端之CSS属性相关
宽和高 width属性可以为元素设置宽度. height属性可以为元素设置高度. 块级标签才能设置宽度,内联标签的宽度由内容来决定. 字体属性 文字字体 font-family可以把多个字体名称作为一 ...
- 【Web前端】css属性cursor注意事项
注意使用cursor的url时url的括号后面必须+ ,auto: 错误示范:cursor:url('../picture/head.cur'); 正确示范:cursor: url(". ...
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
随机推荐
- linux du查看文件所占大小
Linux du命令也是查看使用空间的,但是与df命令不同的是Linux du命令是对文件和目录磁盘使用的空间的查看,还是和df命令有一些区别的. 1.命令格式: du [选项][文件] 2.命令功能 ...
- 使用promisify解决fs的回调地狱问题
- html常用文本标签(转)
内容一<br />内容二 让文本强制换行 内容一内容二 <p>段落一</p><p>段落二</p> 段落标签 段落一 段落二 <b> ...
- <2>基本表达式和语句
1.基本表达式 1: =, +, -, *, /, 赋值,加减剩除; lua 没有 c/c++的缩写表达式 += -= *=, ++, --; 2: () 改变运算的优先级; 3: 字符串对象加法.. ...
- lua元表学习
a = {, } b= {, } vector2 = {} function vector2.Add(v1, v2) if(v1 == nil or v2 == nil)then return nil ...
- vs2015 C#打包程序为exe
说明:将自己写的C#源代码打包后生成exe,直接安装在别人的电脑上运行,就像我们在网上下载别人的软件一样,很高大上,vs2015提供了打包和生成exe功能: 步骤一.打开vs2015(其他版本应该也是 ...
- Python2.6 升级2.7
一. Centos6 默认为python2.6且不可卸载(因为Centos6深度依赖Python),要想升级为2.7 只能通过全新升级 操作如下: 1.下载 Python2.7 网址 https:// ...
- 使用函数式编程消除重复无聊的foreach代码(Scala示例)
摘要:使用Scala语言为例,展示函数式编程消除重复无聊的foreach代码. 难度:中级 概述 大多数开发者在开发生涯里,会面对大量业务代码.而这些业务代码中,会发现有大量重复无聊的 foreach ...
- 高性能NIO框架Netty-对象传输
http://cxytiandi.com/blog/detail/17403 上篇文章高性能NIO框架Netty入门篇我们对Netty做了一个简单的介绍,并且写了一个入门的Demo,客户端往服务端发送 ...
- [转载]FileStream读写文件
FileStream读写文件 FileStream类:操作字节的,可以操作任何的文件 StreamReader类和StreamWriter类:操作字符的,只能操作文本文件. 1.FileStream类 ...
