浅谈压缩感知(十七):测量矩阵之有限等距常数RIC的计算
有限等距常数(RestrictedIsometry Constant, RIC)是与有限等距性质(Restricted IsometryProperty, RIP)紧密结合在一起的一个参数。
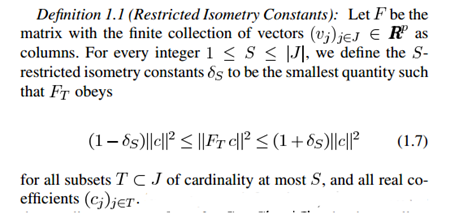
一、RIC定义:
在前面的一篇RIP文章中其实已经提到了,这里在贴出该定义:

CS满足条件:S阶RIP性质只要要求0<δS<1就可以了,而RIC是指满足RIP的最小δS。
二、RIC计算:
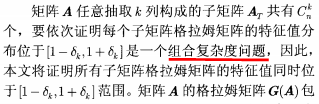
RIC与特征值的关系:


三、MATLAB代码
function y=RIPText(x,t)
% calculete the kth Restricted Isometry Constant of measurement matrix x.
% Modified on March 13th, .
% Reference: Wei Dai, Olgica Milenkovic. Subspace Pursuit for Compressive Sensing
% Signal Reconstruction. IEEE Trans. ona Information Theory. vol., no.,
% -. May,
%calculate the Restricted Isomentry Constant of matrix constructed by
%random n columns of the original matrix x.
%created by Li Bo in March 16th,
%Harbin Institute of Technolgy
n=size(x,);%the numbers of column of original matrix x
Num=:n;%create a row of numbers from one to n with iterval
Com=combntns(Num,t);% all the combination of the selected t columns from total n columns
ma=size(Com,);% the number of combinations
delta=zeros(,ma);% a vector used to store the restricted isometry constant candidate
for i=:ma
b=x(:,Com(i,:));% new matrix constructed by the t selected columns
e=eig(b'*b-eye(t));%calculate all the eigen values of matrix b'*b-eye(t)
delta(i)=(max(abs(e)));%select the largest absolute eigen value as restricted isomentry candidate
end
y=max(delta);% select the largest one as restricted isometry constant
用此代码来验证矩阵其实是不现实的,原因解释如下,在程序运行过程中容易导致内存不足等问题。

四、参考文章
http://blog.csdn.net/jbb0523/article/details/44622819
浅谈压缩感知(十七):测量矩阵之有限等距常数RIC的计算的更多相关文章
- 浅谈压缩感知(二十四):压缩感知重构算法之子空间追踪(SP)
主要内容: SP的算法流程 SP的MATLAB实现 一维信号的实验与结果 测量数M与重构成功概率关系的实验与结果 SP与CoSaMP的性能比较 一.SP的算法流程 压缩采样匹配追踪(CoSaMP)与子 ...
- 浅谈压缩感知(二十一):压缩感知重构算法之正交匹配追踪(OMP)
主要内容: OMP的算法流程 OMP的MATLAB实现 一维信号的实验与结果 测量数M与重构成功概率关系的实验与结果 稀疏度K与重构成功概率关系的实验与结果 一.OMP的算法流程 二.OMP的MATL ...
- 浅谈压缩感知(二十):OMP与压缩感知
主要内容: OMP在稀疏分解与压缩感知中的异同 压缩感知通过OMP重构信号的唯一性 一.OMP在稀疏分解与压缩感知中的异同 .稀疏分解要解决的问题是在冗余字典(超完备字典)A中选出k列,用这k列的线性 ...
- 浅谈压缩感知(七):常见测量矩阵的MATLAB实现
1.随机高斯测量矩阵 function [ Phi ] = GaussMtx( M,N ) %GaussMtx Summary of this function goes here % Generat ...
- 浅谈压缩感知(十六):感知矩阵之RIP
在压缩感知中,总是看到"矩阵满足RIP"之类的字眼,没错,这是一个压缩感知绕不开的术语,有限等距性质(Restricted Isometry Property, RIP). 注意: ...
- 浅谈压缩感知(十五):感知矩阵之spark常数
在压缩感知中,有一些用来评价感知矩阵(非测量矩阵)的指标,如常见的RIP等,除了RIP之外,spark常数也能够用来衡量能否成为合适的感知矩阵. 0.相关概念与符号 1.零空间条件NULL Space ...
- 浅谈压缩感知(二十八):压缩感知重构算法之广义正交匹配追踪(gOMP)
主要内容: gOMP的算法流程 gOMP的MATLAB实现 一维信号的实验与结果 稀疏度K与重构成功概率关系的实验与结果 一.gOMP的算法流程 广义正交匹配追踪(Generalized OMP, g ...
- 浅谈压缩感知(二十六):压缩感知重构算法之分段弱正交匹配追踪(SWOMP)
主要内容: SWOMP的算法流程 SWOMP的MATLAB实现 一维信号的实验与结果 门限参数a.测量数M与重构成功概率关系的实验与结果 SWOMP与StOMP性能比较 一.SWOMP的算法流程 分段 ...
- 浅谈压缩感知(二十五):压缩感知重构算法之分段正交匹配追踪(StOMP)
主要内容: StOMP的算法流程 StOMP的MATLAB实现 一维信号的实验与结果 门限参数Ts.测量数M与重构成功概率关系的实验与结果 一.StOMP的算法流程 分段正交匹配追踪(Stagewis ...
随机推荐
- hdu2289二分答案 圆台体积
精度小一点就能过 #include<bits/stdc++.h> #define maxn 1000000009 #define esp 1e-9 #define PI 3.1415926 ...
- webservice restful一个小例子
需求 公司有一个产品,包括前台WEB界面和多个后台服务,各个服务都需要在前面界面中进行配置和控 制,以调整服务的行为.以前,配置文件都存放在数据库中,界面上修改配置后入库,并发送消息(Socket)通 ...
- 《剑指offer》-链表找环入口
题目描述 一个链表中包含环,请找出该链表的环的入口结点. 初步想法是每个节点做几个标记,表示是否被访问过,那么遍历链表的时候就知道哪个被访问到了.但是不会实现. 另一个直觉是判断链表有环的算法中出现过 ...
- spring boot application.properties 配置参数详情
multipart multipart.enabled 开启上传支持(默认:true) multipart.file-size-threshold: 大于该值的文件会被写到磁盘上 multipart. ...
- 【BZOJ1786】[Ahoi2008]Pair 配对
题解: 打表出奇迹 能发现所有ai一定是不减的 其实很好证明啊.. 考虑两个位置x y(y在x右边) x的最优值已经知道了 考虑y处 先让y=x,然后开始变化 因为x处已经是最优的了,所以如果减小,那 ...
- PIGS
题解: 考虑建立一个分层图,从s向猪圈连边,容量为初始容量, 猪圈向第一个顾客连边,容量为INF 顾客向汇点连边,容量为购买量 这样一轮就搞完了,考虑下一个顾客 由于上一轮被顾客访问的猪圈都互通了,那 ...
- HTML&CSS学习笔记
<table> <thead> <tr> // table row <th></th> // table head & ...
- python学习之for循环
Python for循环可以遍历任何序列的项目,如一个列表或者一个字符串. 实例: #!/usr/bin/env python for letter in 'Python': # 第一个实例 prin ...
- HDU1512 ZOJ2334 Monkey King 左偏树
欢迎访问~原文出处——博客园-zhouzhendong 去博客园看该题解 题目传送门 - ZOJ2334 题目传送门 - HDU1512 题意概括 在一个森林里住着N(N<=10000)只猴子. ...
- symmfony
安装:http://symfony.cn/docs/book/installation.html 1先检查php版本是否符合你要下载的symfony的最低版本: php -version 系统安装完成 ...
