grid - 它和flex布局有何区别?
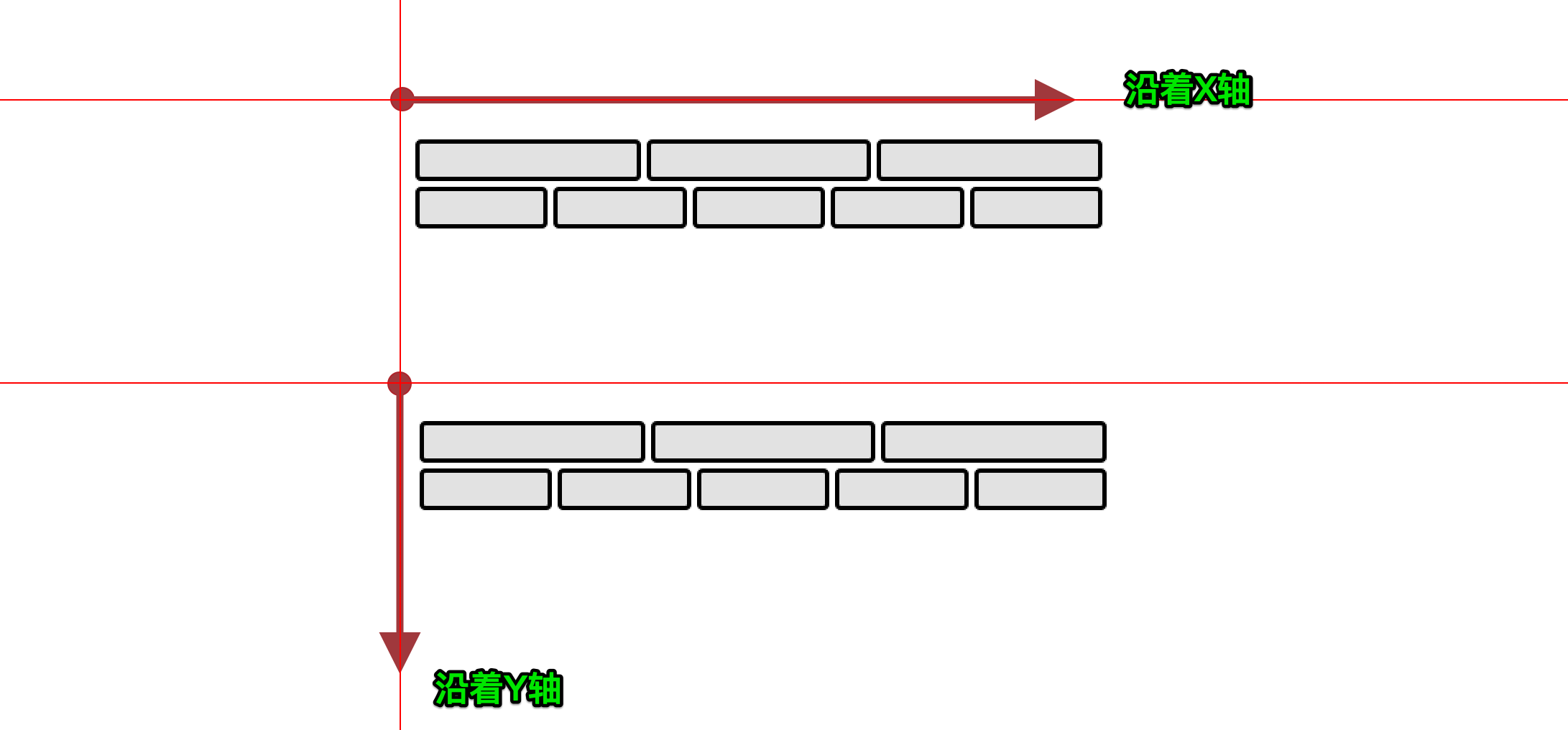
Flexbox布局(Flexible Box)模块旨在提供一个更加有效的方式制定、调整和分布一个容器里的项目布局(基于一维),即使他们的大小是未知或者是动态的。(这里我们称为Flex)。
Flex布局主要思想是让容器有能力让其子项目能够改变其宽度、高度(甚至顺序),以最佳方式填充可用空间(主要是为了适应所有类型的显示设备和屏幕大小)。Flex容器会使子项目(伸缩项目)扩展来填满可用空间,或缩小他们以防止溢出容器。
最重要的是,Flexbox布局方向不可预知,他不像常规的布局(块就是从上到下,内联就从左到右)。而那些常规的适合页面布局,但对于支持大型或者杂的应用程序(特别是当他涉及到取向改变、缩放、拉伸和收缩等)就缺乏灵活性.
CSS Grid布局 (又名"网格"),是一个基于二维网格布局的系统,主要目的是改变我们基于网格设计的用户接口方式。如我们所知,CSS 总是用于网页的样式设置,但它并没有起到很好的作用。刚开始的时候我们使用表格(table),然后使用浮动(float)、 定位(position)和内联块(inline-block),但所有这些方法本质上来讲都是hacks,存留了很多需要实现的重要功能问题(例如,垂直居中)。虽然Flexbox可以起到一定的补救作用,但是它只可以实现简单的一维布局,并不适用于复杂的二维布局(实际上 Flexbox 和 Grid 可以一起结合使用起到最佳效果)。网格是 CSS 第一次专门创建的模块,用来解决我们之前在制作网站时使用hacks处理布局问题。
网络布局可以将应用程序分割成不同的空间,或者定义他们的大小、位置以及层级。就像表格一样,网格布局可以让Web设计师根据元素按列或行对齐排列,但他和表格不同,网格布局没有内容结构,从而使各种布局不可能与表格一样。例如,一个网格布局中的子元素都可以定位自己的位置,这样他们可以重叠和类似元素定位。
此外,没有内容结构的网格布局有助于使用流体、调整顺序等技术管理或更改布局。通过结合CSS的媒体查询属性,可以控制网格布局容器和他们的子元素,使用页面的布局根据不同的设备和可用空间调整元素的显示风格与定位,而不需要去改变文档结构的本质内容。

grid - 它和flex布局有何区别?的更多相关文章
- CSS的flex布局和Grid布局
一.什么是 flex 布局 2009年,W3C 提出了一种新的方案----Flex 布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这 ...
- cdispaly的Grid布局与Flex布局
cdispaly的Grid布局与Flex布局 Gird 布局与 Flex 布局有一定的相似性,都是对容器的内部项目进行划分. Flex 布局是轴线布局,只能指定项目针对轴线的位置,可以看作成一维布局 ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
- Flex 布局2
Flex 布局2 你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我只列出代码,详细的语法解释请查阅<Flex布局教程:语法篇>.我的主要参考资料是Landon Sch ...
- Flex 布局教程:实例篇(转)
你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我只列出代码,详细的语法解释请查阅<Flex布局教程:语法篇>.我的主要参考资料是Landon Schropp的文章和Solve ...
- flex布局全解析
前言 很长一段时间, 我知道有flex这个布局方式, 但是始终没有去学它. 3点原因: 感觉还比较新, 担心兼容性不好. 普通的布局方式能满足我的绝大多数需求. 好像蛮复杂的. 最近由于开发需要, 学 ...
- Flex布局实践
介绍常见布局的Flex写法. 你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我只列出代码,详细的语法解释请查阅<Flex布局教程:语法篇>.我的主要参考资料是Landon S ...
- 微信小程序前置课程:flex布局(二)
原文:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html 上一篇文章介绍了Flex布局的语法,今天介绍常见布局的Flex写法. 你会看到 ...
- 如何使用Flexbox和CSS Grid,实现高效布局
CSS 浮动属性一直是网站上排列元素的主要方法之一,但是当实现复杂布局时,这种方法不总是那么理想.幸运的是,在现代网页设计时代,使用 Flexbox 和 CSS Grid 来对齐元素,变得相对容易起来 ...
随机推荐
- python 全栈开发,Day88(csrf_exempt,ES6 快速入门,Vue)
BBS项目内容回顾 1. 登陆页面 1. 验证码 1. PIL(Pillow) 2. io 2. ORM 1. 增删改查 3. AJAX $.ajax({ url: '', type: '', dat ...
- 【C++ Primer | 19】控制内存分配
重载new和delete 1. 测试代码: #include<iostream> #include<new> using namespace std; class A { pu ...
- Nginx 响应状态
ngx.status = ngx.HTTP_CONTINUE (100) (first added in the v0.9.20 release)ngx.status = ngx.HTTP_SWITC ...
- Python全局解释器锁
超过十年以上,没有比解释器全局锁(GIL)让Python新手和专家更有挫折感或者更有好奇心. Python的底层 要理解GIL的含义,我们需要从Python的基础讲起.像C++这样的语言是编译型 ...
- MT4编程初级手册
http://www.fxunion.com/college/2015/17554.html
- 6-15 给任务排序 uva10305
拓扑排序的水题 有关dfs的很好的题 其中c数组的三个状态十分巧妙 还有各种bool的运用 储存答案的方式!!:ans[--t]=x; 因为dfs是先将所有的步骤全部进行完 最后开始疯狂 存答案 ...
- 二分搜索-poj2785
题目链接:http://poj.org/problem?id=2785 题目大意:要求输入A,B,C,D四个数组,从每个数组中分别取出一个数来相加,求出相加后 和为0 总共有多少种加法. #inclu ...
- Flutter常用组件(Widget)解析-Image
显示图片的组件 以下是几种加载图片路径方式: Image.asset 加载asset项目资源中的文件 Image.network 加载网络资源图片,通过url加载 Image.file 加载本地文件中 ...
- C# 组件模组引用第三方组件问题
对接上一文章由于是动态加载指定程序集,会把当前目录下所有dll都加载进来.如果像sqlite这种第三组件调用了由C.C++非.net语言所以生成的Dll.因为自动生成的原因.会把非C#生成的dll都加 ...
- c#获取程序版本号
Content.Text = "程序集版本:" + System.Reflection.Assembly.GetExecutingAssembly().GetName().Vers ...
