css中权重与继承

css中权重与继承的更多相关文章
- CSS中层叠和继承的概念。
继承 CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代.比如下面代码: 1 2 3 4 5 6 7 8 9 <ht ...
- CSS中inherit指定继承的使用方法和auto的区别
CSS中的每个属性都有一个特定值"inherit",其含义是指定继承父元素的相应属性,使用inherit一方面在代码上能地表明要继承于父元素的样式属性,另一方面也使子元素继承了那些 ...
- css中属性值继承小解
继承:html元素可以从父元素那里继承一部分css属性,即使当前元素没有定义该属性. 1.css可以和不可以继承的属性 不可继承的:display.margin.border.padding.back ...
- CSS中文本继承情况
无继承性的属性 http://www.cnblogs.com/thislbq/p/5882105.html vertical-align: 垂直文本对齐 CSS中文本可以继承父级样式 体 ...
- CSS 关于权重的另类解说
众所周知,对于CSS中权重的顺序,从大到小依次如下: !important id class 标签 在html标签中写入行内样式style,又大于link引入.相同类型的样式标记,在数量上多的大于数量 ...
- CSS中继承,特殊性,层叠与重要性
继承 CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代.比如下面代码: <html><head> ...
- css中的继承、层叠、样式优先级机制
一.继承与层叠:
- css中的层叠性及权重的比较
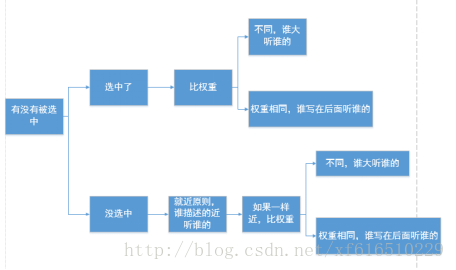
假如同一个标签被多个选择器选中,每个选择器都设置了相同的样式,浏览器中加载时这个样式听谁的? 不同选择器设置的同一个样式,只会选择一个进行加载,不会叠加. 为了解决听谁的问题,引入层叠性的概念. 层叠 ...
- CSS中选择器优先级的权重计算
CSS中选择器优先级的权重计算 先看一段代码,如下: a{ color: red; } #box a{ color: green; } [class="box"] a{ color ...
随机推荐
- <codis><jodis>
Overview For codis and jodis. Codis TBD... Jodis Java client for codis. Jodis is a java client for c ...
- day 30 客户端获取cmd 命令的步骤
import subprocessimport structimport jsonfrom socket import *server=socket(AF_INET,SOCK_STREAM)serve ...
- php优秀框架codeigniter学习系列——CI_URI类学习
这篇文章主要介绍CI核心框架工具类CI_URI. 该类主要用来解析uri和决定路由的.关于URI和URL的关系请参考这位朋友的文章.简单来说URI是唯一定位的资源,URL是唯一资源的一个网络可能访问路 ...
- DRF-Rest_Framework 学习文档
序列化器(serializer) 定义Serializer 1. 定义方法 Django REST framework中的Serializer使用类来定义,须继承自rest_framework.ser ...
- [转]Deep Reinforcement Learning Based Trading Application at JP Morgan Chase
Deep Reinforcement Learning Based Trading Application at JP Morgan Chase https://medium.com/@ranko.m ...
- 【一题多解】Python 字符串逆序
https://blog.csdn.net/seetheworld518/article/details/46756639 https://blog.csdn.net/together_cz/arti ...
- 强化学习中的无模型 基于值函数的 Q-Learning 和 Sarsa 学习
强化学习基础: 注: 在强化学习中 奖励函数和状态转移函数都是未知的,之所以有已知模型的强化学习解法是指使用采样估计的方式估计出奖励函数和状态转移函数,然后将强化学习问题转换为可以使用动态规划求解的 ...
- pprof进行golang程序性能分析
一.导入包 import _ "net/http/pprof" 二.启动监控routine go func() { http.ListenAndServe("0.0.0. ...
- Linux批量解压文件
最近下载了Imagenet2012的数据文件,训练数据下有很多tar文件,这些tar文件都在一个目录内,所以想批量解压到该目录下每个单独的文件夹内 批量解压的步骤是, 1.列出所有的以tar为后缀的文 ...
- jquerymobile动态添的无索刷新
当我们使用Ajax或者javascript动态在页面上添加元素后,如添加select控件的option元素,添加ul的li元素.添加之后我们会发现,它们显示的样式不是jQuery Mobile的炫酷样 ...
