JavaScript数组倒序函数reverse()
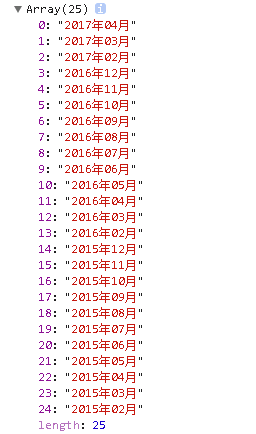
左边为原数组,右边为array.reverse()的结果:


函数很简单,但是
var temp = ChartConfig.getMonthData();
$scope.monthList = temp.reverse();
console.log('ChartConfig.getMonthData() '+ChartConfig.getMonthData());
console.log('$scope.monthList '+$scope.monthList);
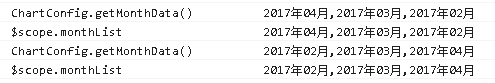
这段代码在反复运行时,却出现了问题,结果如下:

temp做的倒序运算,却改变了原数据,可以猜测是引用传递而不是值传递
再把函数中的原数据打印看看:
getMonthData: function () {
console.log("函数中原数据 "+scope.chartConfig.xAxis.categories);
return scope.chartConfig.xAxis.categories;
}
两次运行结果:

可见,在赋值后,每次调用reverse都会重新复制,而且能改变原数组元素。
要想多次运行得到一样的排列顺序,必须在某一地方打断引用传递,具体怎么做还没想到
JavaScript数组倒序函数reverse()的更多相关文章
- JavaScript 数组操作函数--转载+格式整理
JavaScript 数组操作函数(部分)--转载+格式整理 今天看了一篇文章,主要讲的对常用的Js操作函数:push,pop,join,shift,unshift,slice,splice,conc ...
- Javascript数组操作函数总结
(1) shift 删除原数组第一项,并返回删除元素的值:如果数组为空则返回undefined var a = [1,2,3,4,5]; var b = a.shift(); //a:[2,3,4, ...
- JavaScript数组操作函数
A: 购物车会有这样的情况,购物车是一个数组,每一个商品是一个对象,分别对应一个id,和一个num ,然后改变商品的时候需要和购物车对比,如果购物车中有这个商品的话,就只改变这个商品对应的id的num ...
- Javascript数组与函数初识
1 - 数组 1.1 数组的概念 数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式. 数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素.数组是一种将一组数 ...
- JavaScript数组和函数的使用
数组 数组:一个有顺序,有长度的数据集合 作用:存储大量数据 一.数组的定义 1.构造函数法:使用构造函数法的时候,都会使用new关键字 var arr=new Array(): 当长度为0 的时候, ...
- JavaScript中常见的数组操作函数及用法
JavaScript中常见的数组操作函数及用法 昨天写了个帖子,汇总了下常见的JavaScript中的字符串操作函数及用法.今天正好有时间,也去把JavaScript中常见的数组操作函数及用法总结一下 ...
- Javascript数组函数库
其实平时用的比较多的应该是push和pop,不过还是都记下来,以便后面使用. shift :删除原数组第一项,并返回删除元素的值:如果数组为空则返回undefined var a = [1,2,3,4 ...
- 读《JavaScript权威指南》笔记(四)--数组、函数
一.数组 1.数组是值的有序集合.每个值叫做一个元素,而每个元素在数组中有一个位置,以数字表示,称为索引.JavaScript数组是无类型的:数组元素可以是任意类型,并且同一个数组中的不同元素也可能有 ...
- javascript中的所有内容都是一个对象:字符串、值、数组、函数…
javascript中的所有内容都是一个对象:字符串.值.数组.函数…此外,javascript允许自定义对象.javascript对象JavaScript提供多个内置对象,如字符串.日期.数组等.对 ...
随机推荐
- phpstorm 注释模板
/** * Created by ${PRODUCT_NAME}. * User: ${USER} * Date: ${DATE} * Time: ${TIME} */
- MySQL分区和分表
一.概念 1.为什么要分表和分区?日常开发中我们经常会遇到大表的情况,所谓的大表是指存储了百万级乃至千万级条记录的表.这样的表过于庞大,导致数据库在查询和插入的时候耗时太长,性能低下,如果涉及联合查询 ...
- fullstack
fullstack https://www.fullstack.io/ https://www.fullstack.io/write-a-book https://github.com/fullsta ...
- 《mysql从入门到精通》提高
第一 游标的使用 delimiter $$ DROP PROCEDURE IF EXISTS product_in_sheet_handler; CREATE PROCEDURE product_in ...
- BZOJ3282Tree——LCT
题目描述 给定N个点以及每个点的权值,要你处理接下来的M个操作. 操作有4种.操作从0到3编号.点从1到N编号. 0:后接两个整数(x,y),代表询问从x到y的路径上的点的权值的xor和. 保证x到y ...
- BZOJ4723[POI2017]Flappy Bird——模拟
题目描述 <飞扬的小鸟>是一款风靡的小游戏.在游戏中,小鸟一开始位于(0,0)处,它的目标是飞到横坐标为X的某个位置 上.每一秒,你可以选择点击屏幕,那么小鸟会从(x,y)飞到(x+1,y ...
- 最短路径——SPFA算法
一.前提引入 我们学过了Bellman-Ford算法,现在又要提出这个SPFA算法,为什么呢? 考虑一个随机图(点和边随机生成),除了已确定最短路的顶点与尚未确定最短路的顶点之间的边,其它的边所做的都 ...
- Application Server not specified
IDEA使用tomcat启动web项目,配置页面报错Application Server not specified: 那是因为没有配置tomcat,只要配置一下就好了:
- Matplotlib python 基本用法
1.简单的绘制函数 import matplotlib.pyplot as plt import numpy as np x = np.linspace(-1, 1, 50) y1 = x + 1 p ...
- 向git添加和提交文件
状态 git status 可以知道有哪些文件被修改,哪些文件待提交 当前无待提交文件 分区 三个分区:工作区,缓存区,版本库 三个分区之间的联系: 工作区 >> git add > ...
