ionic1实现热更新以版本检测更新安装包的方法
1.需要下载热更新插件:插件名称是cordova-hot-code-push
首先打开cli,执行命令 npm install -g cordova-hot-code-push-cli 此功能主要是为了生成两个配置文件chcp.json和chcp.manifest,用于检测更新
2.安装更新插件:
打开项目路径,打开cli,输入
ionic plugin add cordova-hot-code-push-plugin ionic plugin add cordova-hot-code-push-local-dev-addon
3.运行:
cordova-hcp build 或 cordova build
此时www文件夹中会出现两个文件,也就是上文说的chcp.json和chcp.manifest
chcp.json格式为:
{
"autogenerated": true,
"content_url": "http://xxxxx.com", //更新远程库路径
"update": "start", //更新模式 start:启动更新 resume:后台切换回来更新 now:web内容下载完毕即安装更新
"release": "2017.12.16-11.29.38"
}
该文件在每次执行cordova-hcp build 都会更新,为了不用每次更改chcp.json的内容,可以在项目根目录下创建一个cordova-hcp.json文件:
{
"autogenerated": true,
"content_url": "http://xxxxx.com", //更新远程库路径
"update": "start"
}
以后每次执行cordova-hcp build时,会将cordova-hcp.json的内容更新到chcp.json中,省去每次都要修改的麻烦;
chcp.manifest 为文件的名称与hash值的集合,用于检测哪些文件需要更新
此时在项目根目录下会生成一个.chcpenv的文件,此文件用户配置远程服务器,内容如下:
{
"content_url": "http://xxxxx.com", //用于获取文件
"config_url": "http://xxxxx.com/chcp.json" //用于访问远程服务器配置文件
}
修改项目的config.xml文件,添加如下内容,指定客服端需要从哪请求最新的chcp.json配置文件,这里我们指定为www目录文件提交的服务器地址:
<chcp>
<local-development enabled="true"/>
<config-file url="192.168.1.110/Code/1.0.1/www/chcp.json" />
</chcp>
4. 打包APP,然后更改www目录下的任何一个文件,然后cli执行cordova-hcp build,上面的两个配置文件会同时更新;
5.将www下所有的文件一起拷贝到远程服务器目录;
热更新的流程解析:
- app启动
从服务器请求chcp.json文件(会覆盖本地chcp.json文件)。
服务器返回chcp.json文件与app里的chcp.json文件做对比,判断两个文件中的release时间。
如果服务器chcp.json文件的release时间大于app里chcp.json的release时间(说明新的资源)
如果有新的资源,再次发送一个请求,请求服务器的chcp.manifest文件(会覆盖本地chcp.json文件)。
服务器返回chcp.manifest文件与app里的chcp.manifest文件内容做对比。
如果有不一样的hash值。
对服务器请求新的资源。
9. 请求成功的资源将覆盖本地资源。
可能出现的问题:
1. 可能会打开两次才能看到效果;第一次启动的时候检查更新并下载更新,第二次启动的时候就会使用更新的版本。
2.报错:

运行下: cordova-hcp server; .chcpenv文件就出来了;
3.我用ionic build android -- --ant时报错,如下图:

怎么解决,,,?????????????
该报错一般是为环境变量中设置了java的jdk或adt引起的,,需要把JAVA_HOME ,CATALINA_HOME 等环境变量先去掉;
然后用cordova build android -- --ant打包:

对于已上两种情况是加了 --ant 的情况报错,不知道为什么!!!!!!!!
然后用cordova build android打包: 也报错如下:

这个问题找到原因了:是因为项目下的这个文件resources,里面存放的是APP的logo图片和启动图片;我用ionic resources -icon 、ionic resources --splash
来生层的不同尺寸的图标; 当我把这些图片换成官网模板中的图片的时候就打包成功了!
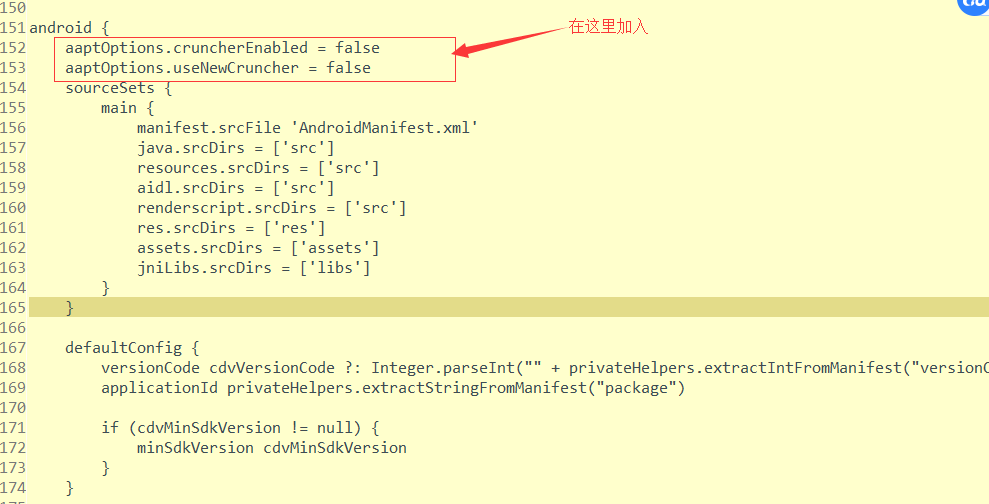
解决方法:添加平台后build以下:在D:..\..\..\platforms\android文件夹找到 build.gradle 文件之后加入下面代码:
aaptOptions.cruncherEnabled = false
aaptOptions.useNewCruncher = false
插入的位置在:

异常原因:
- 这个异常的意思是对资源合并发生错误,那就是我使用的图片资源有问题,我使用的图片是能在android环境自适应展示的.9.png格式,在Eclipse上使用是能通过编译的,但是为什么在android studio上就不能呢?
- 原来,android studio中的资源文件命名是不能带有数字的,因为会与R类的资源ID起冲突,所以编译就发生了错误。
解决方法:
方式一:只需重新命名图片即可,在Make Project一下编译就能通过了;
方式二:我们可以用代码去除掉android studio对png格式文件的检测,这样系统就不会检测png格式的资源文件了。
找到app->build.gradle文件并打开,在buildToolsVersion属性下添加如下代码:
aaptOptions.cruncherEnabled = false
aaptOptions.useNewCruncher = false
------------------------------------------------------------------------------------------------------------------------------------------------------
(这个转载的)
cordova plugin add cordova-plugin-app-version 获取APP版本;
cordova plugin add cordova-plugin-file 文件系统;
cordova plugin add cordova-plugin-file-transfer 文件传输系统;
cordova plugin add cordova-plugin-file-opener2 文件打开系统;
cordova plugin add cordova-plugin-network-information 网络情况检测;
app 外壳更新----------------------
通过上面的方式,我们已经能够实现www目录下的文件有变动时,直接从服务器上下载最新的代码,但这种方式只限于我们没有对app外壳进行更新的情况下使用,当我们对外壳进行了更新时,我们应该提示用户升级app,比如我们增加了某个插件时。要实现app外壳更新,我们需要做如下操作:
1.修改我们项目的config.xml,在原有配置上增加native-interface属性,告诉cordova-hot-code-push插件,我们的app内核版本号,修改后的配置如下:
<chcp>
<native-interface version="3"/>
<config-file url="http://hotcode.example.com/chcp.json"/>
</chcp>2.修改cordova-hcp.json文件,增加min_native_interface属性,cordova-hcp build
后,chcp.json将会增加min_native_interface属性。
{
"autogenerated": true,
"content_url": "http://hotcode.example.com",
"update": "start"
"min_native_interface": 3
}此属性将与config.xml中的native-interface进行匹配,如果发现两者不同时,将会触发相应的事件,比如,手机端app中config.xml的native-interface值比服务器上的chcp.json文件中的min_native_interface值小时,将会触发’chcp_updateLoadFailed’事件,同时,错误代码为:chcp.error.APPLICATION_BUILD_VERSION_TOO_LOW
var appUpdate = {
initialize: function() {
this.bindEvents();
},
bindEvents: function() {
document.addEventListener('chcp_updateLoadFailed', this.onUpdateLoadError, false);
},
onUpdateLoadError: function(eventData) {
var error = eventData.detail.error;
// 当检测到外壳有更新
if (error && error.code == chcp.error.APPLICATION_BUILD_VERSION_TOO_LOW) {
// 针对不同平台进行相应更新操作
}
}
};
appUpdate.initialize();
--------------------------------------------------------------------------------------------------
在系统中进行版本的检测更新://点击检测更新;
$scope.update=function(){
checkUpdate();
};
//获取当前文件的版本号:
document.addEventListener('deviceready',function(){
cordova.getAppVersion.getVersionNumber().then(function (version){
//获取当前app的版本号;
$scope.now_version=version;
});
},false);
//从服务器获取新版本;
$http.get("http://192.168.1.112:3000/appVersion.json").success(function(version){
//新版本号;
$scope.newversionName=version.new_version;
});
//更新方法;
var checkUpdate=function(){
document.addEventListener('deviceready',function(){
//获取网络的信息;
var type = navigator.connection.type;
//服务器最新的版本号;
var AppVersionCode =$scope.newversionName;
//获取本地的app版本号;
cordova.getAppVersion.getVersionNumber().then(function (version){
var nowVersionNum = parseInt(version.toString().replace(new RegExp(/(\.)/g), '0'));
var newVersionNum = parseInt(AppVersionCode.toString().replace(new RegExp(/(\.)/g), '0'));
alert(nowVersionNum);
alert(newVersionNum);
if(newVersionNum > nowVersionNum){
if (type === 'wifi') {
$CommonFactory.showConfirm(function(){UpdateForAndroid();},"版本升级","发现新版本","升级","取消");
}else{
$CommonFactory.showConfirm(function(){UpdateForAndroid();},"建议您在WIFI条件下进行升级,是否确认升级?","发现新版本","升级","取消");
}
}else{
$CommonFactory.showToast("你当前已经是最新版本了!","short","center");
}
});
},false);
} var UpdateForAndroid=function(){ //下载地址;
var source="http://192.168.1.112:3000/qdbus8.14.apk";
var target="/sdcard/Download/ionic.apk";
var trustAllHosts = true;
var options = {};
var fileTransfer = new FileTransfer();
function successCallback(entry){
cordova.plugins.fileOpener2.open(target, 'application/vnd.android.package-archive');
$ionicLoading.show({
template: "已经下载:100%"
});
$timeout(function(){
$ionicLoading.hide();
},1000);
}
function errorCallback(error){
$ionicLoading.show({
template: "下载失败"
});
$timeout(function(){
$ionicLoading.hide();
}, 2000);
}
//这个方法就是执行下载apk的方法 参数一定要写对 上面有对应的参数 自行查看 就不做讲解了
fileTransfer.download(source, target, successCallback, errorCallback, trustAllHosts, options);
$ionicLoading.show({
template: "已经下载:0%"
});
fileTransfer.onprogress = function(progressEvent){
if (progressEvent.lengthComputable){}
}
};
ionic1实现热更新以版本检测更新安装包的方法的更多相关文章
- react-native热更新之CodePush详细介绍及使用方法
react-native热更新之CodePush详细介绍及使用方法 2018年03月04日 17:03:21 clf_programing 阅读数:7979 标签: react native热更新co ...
- 删除Win10自动下载的更新安装包
当我们禁止了系统的自动更新后,会感觉还有什么东西没做,没错,你还没有删除系统自动下载好的安装包,如果不删除的话会白白浪费磁盘空间!那么系统自动下载的安装包在哪里呢? C盘Windows—Softwar ...
- npm如何更新安装包?
方法一手动跟新:修改package.json中依赖包版本,执行npm install --force 方法二使用第三方插件:npm install -g npm-check-updatesncu // ...
- python 查看以及更新安装包
查看 在终端(windows:电脑win+R, linux:ctrl+alt+T)输入: pip list 或者 conda list 更新 在终端(windows:电脑win+R, linux:ct ...
- cordova热更新插件的使用:cordova-hot-code-push-plugin
1. 添加插件:cordova plugin add cordova-hot-code-push-plugin 2. 先打开cli,执行命令 npm install -g cordova-hot-co ...
- Unity3D逻辑热更新,第二代舒爽解决方案,L#使用简介
热更新 天下武功,无坚不破,唯快不破 热更新就是为了更快的把内容推到用户手中. 之前,我设计了C#Light,经过半年多的持续修补,勉强可用,磕磕绊绊.感谢那些,试过,骂过,用过的朋友,在你们的陪伴下 ...
- 【转】: 《江湖X》开发笔谈 - 热更新框架
前言 大家好,我们这期继续借着我们工作室正在运营的在线游戏<江湖X>来谈一下热更新机制以及我们的理解和解决方案.这里先简单的介绍一下热更新的概念,熟悉这部分的朋友可以跳过,直接看我们的方案 ...
- 轻松理解webpack热更新原理
一.前言 - webpack热更新 Hot Module Replacement,简称HMR,无需完全刷新整个页面的同时,更新模块.HMR的好处,在日常开发工作中体会颇深:节省宝贵的开发时间.提升开发 ...
- vue-vli3创建的项目配置热更新
vue-vli3创建的项目配置热更新 问题描述:使用vue-cli3创建的项目,修改代码之后,浏览器页面不会自动刷新,然而之前使用webpack初始化的vue项目修改代码之后浏览器会重新加载一下,因为 ...
随机推荐
- bzoj3976
题解: 先跑一下Sa 然后再用kmp匹配一下哪一些位置不行 然后二分答案 代码: #include<bits/stdc++.h> ; using namespace std; int t[ ...
- xml解析与生成的学习资料
xml解析与生成的学习资料:http://blog.csdn.net/u012325167/article/category/6129813 ----------------------------- ...
- Огонек--灯光--IPA--俄语
苏联老歌总让人沉浸其中.
- Linux3.10.0块IO子系统流程(3)-- SCSI策略例程
很长时间以来,Linux块设备使用了一种称为“蓄流/泄流”(plugging/unplugging)的技术来改进吞吐率.简单而言,这种工作方式类似浴盆排水系统的塞子.当IO被提交时,它被储存在一个队列 ...
- eclipse项目环境搭建(做了好多遍,老是忘记,以此文帮助记忆)
今天把eclipse的环境搭建好(不能用myeclipse好忧伤). 要求: 1.在svn上管理项目,要下载svn插件. 2.是web所以要用到tomcat插件. 3.将项目运行起来. 流程: ecl ...
- 8.4 C++标准输入流
参考:http://www.weixueyuan.net/view/6410.html 总结: 所谓标准输入是指从标准输入设备中输入设备,通常来讲我们可以将标准输入设备理解为键盘. cin是标准输入类 ...
- SQL-28 查找描述信息中包括robot的电影对应的分类名称以及电影数目,而且还需要该分类对应电影数量>=5部
题目描述 film表 字段 说明 film_id 电影id title 电影名称 description 电影描述信息 CREATE TABLE IF NOT EXISTS film ( film_i ...
- 乘法“*”和点乘“.*”&除法“/”和点除“./”区别
reference:https://blog.csdn.net/xiaotao_1/article/details/79026406 一,*和.*的联系和区别. 1,在进行数值运行和数值乘矩阵,这两 ...
- 秦皇岛CCPC的失败总结
个人状态原因:尤其是我,在比赛前没有很好的做准备,还一直看小说,前两天我们本来应该好好打两场训练赛的时候却没有打,然后一直在玩手机,比赛前一天,我下午就不小心睡着了,然后晚上醒来睡不着第二天的精神状态 ...
- golang切片类型
切片slice 其本身并不是数组,它指向底层的数组 作为变长数组的替代方案,可以关联底层数组的局部或全部 为引用类型 可以直接创建或从底层数组获取生成 使用len()获取元素个数,cap()获取容量 ...
