前端 HTML body标签相关内容 常用标签 表单标签 form
表单标签 form
表单是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框()
表单的作用
form标签作用是把用户输入数据信息提交到服务端。
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select和 label标签。
form是块级标签,独占一行
1.语法
<form>允许出现表单控件</form>
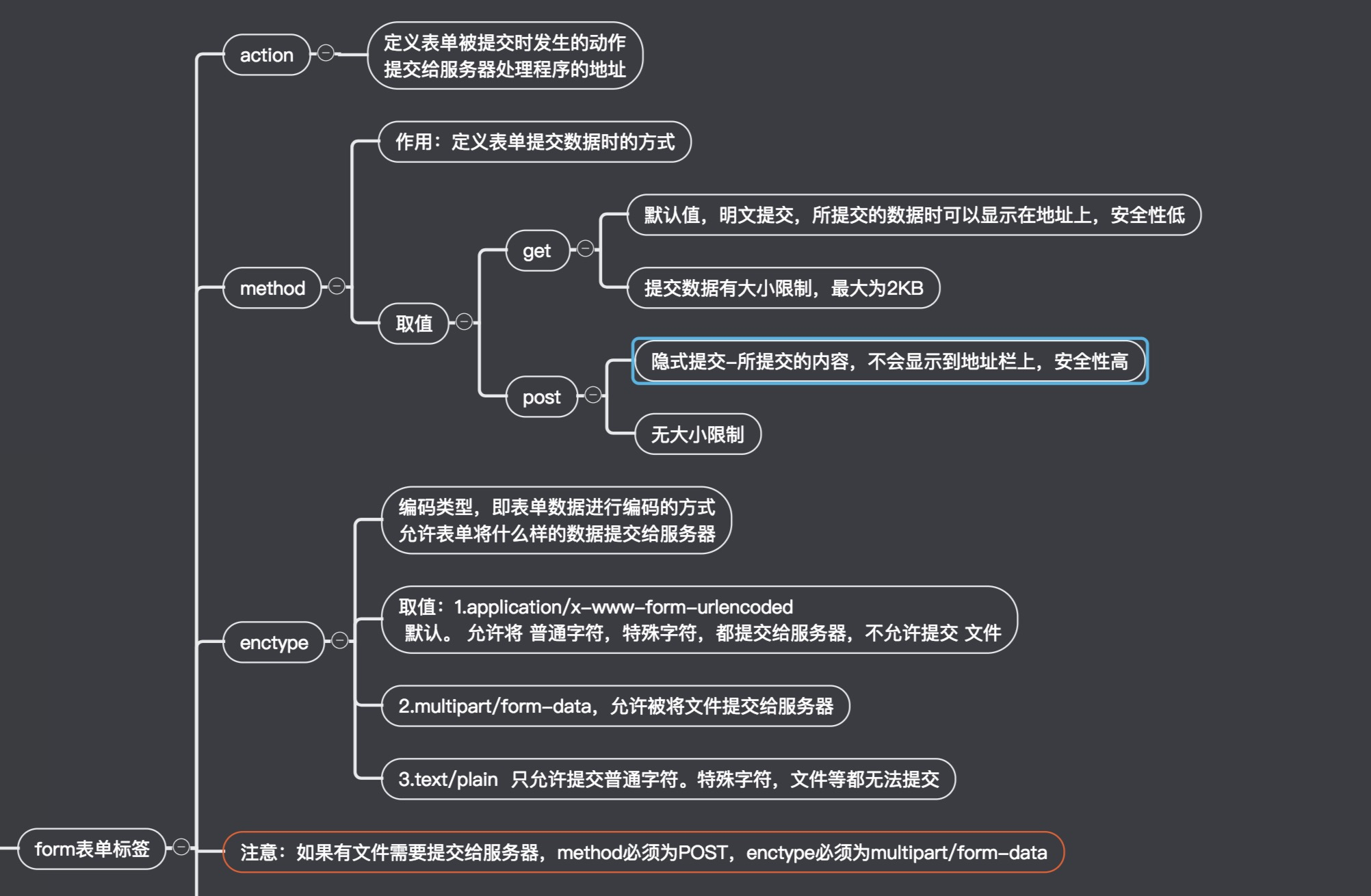
1.属性 见下图:

| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
form是块级标签,独占一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<div class="form">
<form>
显示相关信息
</form> <form>
显示相关信息
</form>
</div>
</body>
</html>
action="url", method定义表单提交数据的方法,默认是以get请求方式提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<div>
<form action="http://www.baidu.com" method="get">
<div>
<label for="user">用户名:</label>
<input id="user" name="username" type="text" placeholder="请输入用户名">
</div> <div>
<label for="pwd">密码 :</label>
<input id="pwd" name="password" type="password" placeholder="请输入密码">
</div> <input type="submit" value="提交">
</form>
</div>
</body>
</html>
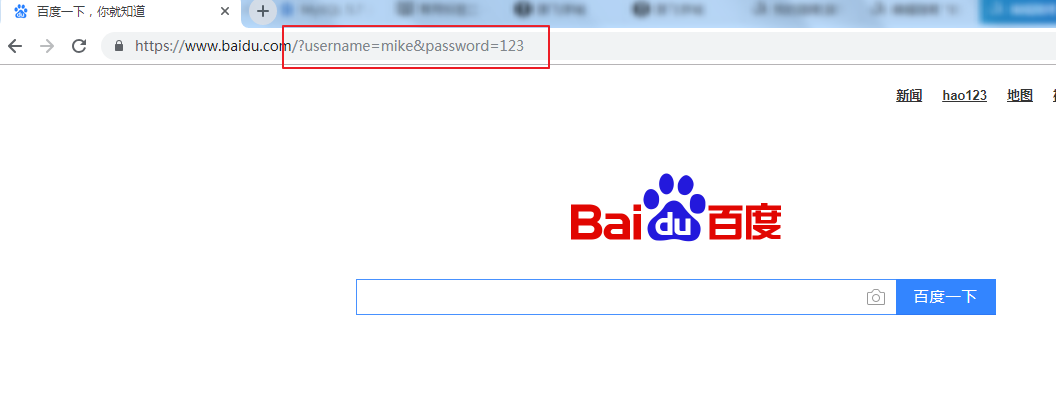
输入值按下按钮,提交到百度

url上显示提交的值,是发送get请求,username和password是input标签的name属性的值,mike,密码123是我在文本输入框输入的value值。

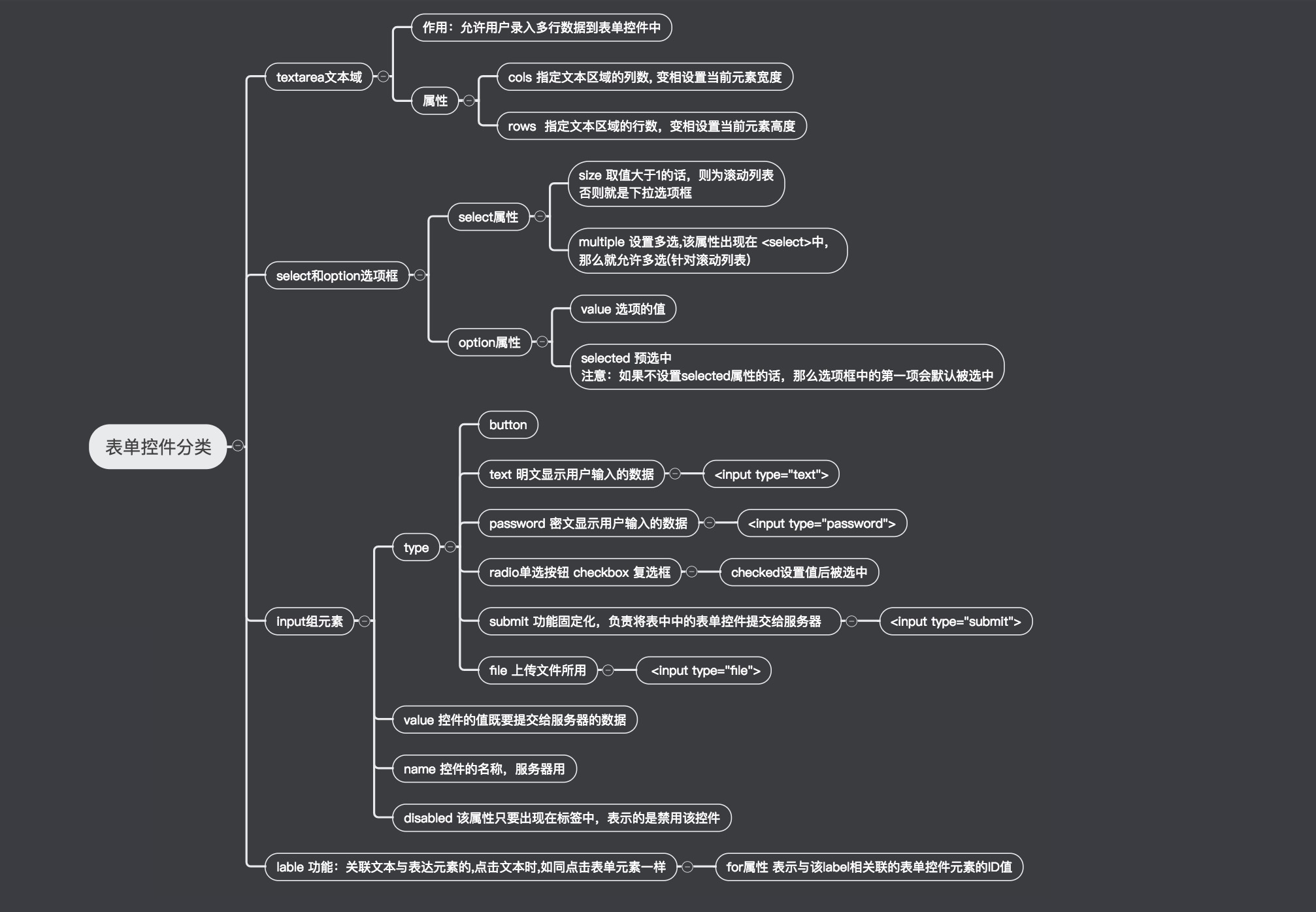
表单控件分类 见下图

前端 HTML body标签相关内容 常用标签 表单标签 form的更多相关文章
- Struts2的标签库(五)——表单标签
Struts2的标签库(五) --表单标签 几个特殊的表单标签的使用: 1.checkboxlist标签 该标签用于创建多个复选框,用于同时生成多个<input type="check ...
- (三)HTML中的列表标签、框架集及表单标签
一.HTML的列表标签 在网页中,经常可以看到,有的内容排列如同word里面的项目编号,这就是HTML的无序排列和有序排列起到的作用.. HTML之无序排列:<ul></ul> ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form里面的 input标签介绍
input标签用于接收用户输入.可以利用input 可以做登录页面 input标签是行内块标签 <input> 元素会根据不同的 type 属性,变化为多种形态. name属性:表单点击提 ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form 表单控件分类
表单控件分类 input标签: input标签 type属性的text,password,button按钮,submit按钮 input标签placeholder属性 标签上显示内容 input标签 ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form里面的 label标签介绍
定义:<label> 标签为 input 元素定义标注(标记). label标签功能:关联input标签文本与表达元素,点击input标签文本时,如同点击表单元素一样. label标签是行 ...
- 前端 HTML body标签相关内容 常用标签 表格标签 table
表格标签 table 表格由<table> 标签来定义.每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义).字母 td 指表 ...
- 前端 HTML body标签相关内容 常用标签 超链接标签 a标签
超链接标签 <a> 超级链接<a>标记代表一个链接点,是英文anchor(锚点)的简写.它的作用是把当前位置的文本或图片连接到其他的页面.文本或图像,也可以是相同网页上的不同位 ...
- 前端 HTML body标签相关内容 常用标签 段落标签 p标签
段落标签 <p>,paragraph的简写.定义段落,默认段落之间有间隔的 浏览器展示特点: 跟普通文本一样,但我们可以通过css来设置当前段落的样式 是否又独占一行呢? 答案是的 块级元 ...
- 前端 HTML body标签相关内容 常用标签 标题标签 h1-h6
标题标签 h1~h6 <h1> - <h6> 标签可定义标题.<h1> 定义最大的标题.<h6> 定义最小的标题. 由于 h 元素拥有确切的语义,因此请 ...
随机推荐
- 为什么我们做分布式使用Redis?
绝大部分写业务的程序员,在实际开发中使用 Redis 的时候,只会 Set Value 和 Get Value 两个操作,对 Redis 整体缺乏一个认知.这里对 Redis 常见问题做一个总结,解决 ...
- [JS] Topic - this is ”closure“
Ref: 为什么要用闭包? 背景 闭包是自带运行环境的函数 发哥是自带背景音乐的男人~ 就是有权访问另一个函数作用域的变量的函数. 函数式编程的闭包,就是函数的调味包.方便用户调用函数.不必为了维护繁 ...
- opencv各种绘图 直线 矩形 圆 椭圆
画图函数 (1)直线cvLine函数 其结构 void cvLine(//画直线 CvArr* array,//画布图像 CvPoint pt1,//起始点 CvPoint pt2,//终点 CvSc ...
- SQLAlchemy详细教程
http://www.360doc.com/content/15/0914/16/360939_499094891.shtml
- cmake构建时指定编译器架构(x86 or x64)
vs2015 x64编译器为例,cmake命令如下: cmake -G "Visual Studio 14 Win64" path\to\source\dir 去掉Win64,就是 ...
- js函数作用域
函数 1.函数没有用return返回函数时,返回默认参数undefined 结果 return返回得话 就是里面得数值 结果 JS执行过程是上到下,下面的a元素覆盖了上面的a元素 function d ...
- jQuery跨域调用Web API
我曾经发表了一篇关于如何开发Web API的博客,链接地址:http://www.cnblogs.com/guwei4037/p/3603818.html.有朋友说开发是会开发了,但不知道怎么调用啊? ...
- Linux系统中的文件权限
r(read) 4 可读 w(write) 2 可写 x() 1 可执行 644 755 rw-r-r ...
- vue axios跨域请求,代理设置
在config下的index.js中的dev下的 proxyTable{}中设置代理 proxyTable: { '/api': { target: 'http://10.0.100.7:8081', ...
- Javascript:一些基本语法
便于日后复习快速回忆起来,把Javascript一些没那么普遍的语法特性写一写. Javascript作为三剑客的灵魂,我把它写在body里 <!DOCTYPE html> <htm ...
