JQ遇到$(‘.xxx’).attr(‘display’)一直返回undefined
jq attr && jq css
1.1 attr() 方法设置或返回被选元素的属性值
我们就题目遇到的问题做一个测试
//html
<div class="div1" name="oDiv"></div>
//js
console.log('attr-display =======>', $('.div1').attr('display'));
console.log('attr-name =======>', $('.div1').attr('name'));
猜一下结果?
attr-display =======> undefined
attr-name =======> oDiv
注意要把script放在html后,或者加上
$(function(){}))
可以看到css样式display为undefined,而标签属性name却拿到了值。 从而可以解释,$.attr()封装了原生attribute.只能获取/改变属性值,如果需要获取/改变样式:
- 利用attr()改变class的值
- 利用css()改变样式
1.2 css() 方法返回或设置匹配的元素的一个或多个样式属性
还是看一下例子
console.log('css-display =======>', $('.div1').css('display'));
console.log('css-name =======>', $('.div1').css('name'));
返回结果 ⬇
css-display =======> block
css-name =======> undefined
总结来说,就是:获取属性用attr,获取样式用css
具体哪些元素是attribute,哪些是style.
可以根据经验简单判断: 存在于标签的就是标签属性,存在于stles的就是样式属性
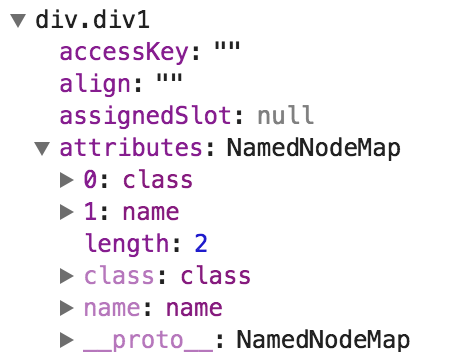
如果想看具体的,可以打开控制台: Elements => 右侧面板:Properties => 查看相应元素的attributes和styles
attributes:

styles:

除了attributes和css 你还需要额外了解property
具体可以查看我这篇文章:《详解JS中DOM 元素的 attribute 和 property 属性》
JQ遇到$(‘.xxx’).attr(‘display’)一直返回undefined的更多相关文章
- 解决checkbox的attr(checked)一直为undefined问题
需要做个一个全选的checkbox功能,遇到checkbox的attr("checked")一直为undefined,下面与大家分享下最终的解决方案 最近本屌丝应项目开发需求, ...
- jQ中对attr()方法的理解
在JS中设置节点的属性与属性值用到setAttribute(),获得节点的属性与属性值用到getAttribute(),而在jquery中,用一个attr()就可以全部搞定了,赞一个先 ^^jquer ...
- V8 的 typeof null 返回 "undefined" 的 bug 是怎么回事
1997 年,IE 4.0 发布,带来的众多新特性中有一个对未来“影响深远”的 DOM API:document.all.在随后的 6 年里,IE 的市场占有率越来越高,直到 2003 年的 95%. ...
- mongoose .find().limit()返回undefined
当我们使用mongoose的find方法查询数据库的同时,可以使用limit方法来指定返回数据的条数. limit方法基本语法如下所示: >db.COLLECTION_NAME.find().l ...
- jq中的attr和prop属性
今天在做checkbox的全选等功能时刚开始用的是 $('input[type='checkbox']").attr("checked","true" ...
- jq源码立即执行函数的undefined参数
函数参数是undefined,那这个undefined是个变量标识符还是值呢? <JS权威指南>函数一章讲过,未给函数形参传值的时候,该形参的值是undefined.所以形参undefin ...
- 创建django的8大步骤xxx.setAttribute('name', 'user'); 添加属性和值 xxx.attr('name') 查看属性的值 $(xxx).addClass 添加样式 $().after() 添加在标签后面
第一步.创建django 方法一:django-admin startproject 方法二: 直接在python上创建 第二步:创建工程名cmdb python manage.py startapp ...
- PHP IE9 AJAX success 返回 undefined 问题解决
jquery的AJAX返回结果为undefined,并且有“由于出现错误c00ce56e”的错误提示.这个问题是由于IE9不能解析其他编码而产生的.解决这个问题之需要按照W3C规范,声明一下编码为ut ...
- 求助,JS 方法调用的问题,写了返回值,确调用时返回Undefined(新人第一次写)
文本框txtUserName 的Onbulr 绑定方法 txtUserNameOnblur 这可以正常执行 而下面的btnRegister 的click 事件则无法正常调用 txtUserNa ...
随机推荐
- shell脚本和python脚本实现批量ping IP测试
先建一个存放ip列表的txt文件: [root@yysslopenvpn01 ~]# cat hostip.txt 192.168.130.1 192.168.130.2 192.168.130.3 ...
- 使用 ffmpeg 转换视频格式
ffmpeg 是 *nix 系统下最流行的音视频处理库,功能强大,并且提供了丰富的终端命令,实是日常视频处理的一大利器! 实例 flac 格式转 mp3 音频格式转换非常简单: ffmpeg -i i ...
- flask框架----flask-script组件
Flask Script扩展提供向Flask插入外部脚本的功能,包括运行一个开发用的服务器,一个定制的Python shell,设置数据库的脚本,cronjobs,及其他运行在web应用之外的命令行任 ...
- easyui dialog 和 dategrid相关设置与应用
1 dialog一些参数 可以进行文件上传等操作closed:true:定义初始状态为关闭:modal:true:对话框被打开时,会有一个modal-mask,使得对话框底部的内容被一个层覆盖,不 ...
- Cannot resolve reference to bean 'sqlSessionFactory' while setting bean
今天下载公司以前的一个项目,要和现在的项目进行整合,下载一切顺利,但在开发机器上一跑,憋了. 有两种日志,两种报错:一个是cannot resolve reference to bean 'sqlSe ...
- direct加载之ora-39782一例
近日,我们有个环境在数据加载到oracle的时候出现ora-39782异常,版本是11.2.经google,几乎没有什么先例,因为我们是使用oci直接写的,可见现在还使用oci接口并不多,也或者我们的 ...
- 《大话处理器》Cache一致性协议之MESI (转)
原文链接:http://blog.csdn.net/muxiqingyang/article/details/6615199 Cache一致性协议之MESI 处理器上有一套完整的协议,来保证Cache ...
- 20145221高其_Web基础
20145221高其_Web基础 目录 实践目标 Apache 前端编程 后端编程 PHP MYSQL & 后端 简单SQL注入与XSS 发帖和会话管理 总结 实践目标 (1)Web前端HTM ...
- centos7 install rabbtimq
yum install deltarpm erlang wget https://dl.bintray.com/rabbitmq/all/rabbitmq-server/3.7.8/rabbitmq- ...
- python ---12 生成器 推导式
一.生成器 函数中有yield 的就是生成器函数(替代了return) 本质就是迭代器 一个一个的创建对象 节省内存 1.创建生成器 最后以yield结束 1. 通过⽣成器函数 2. ...
