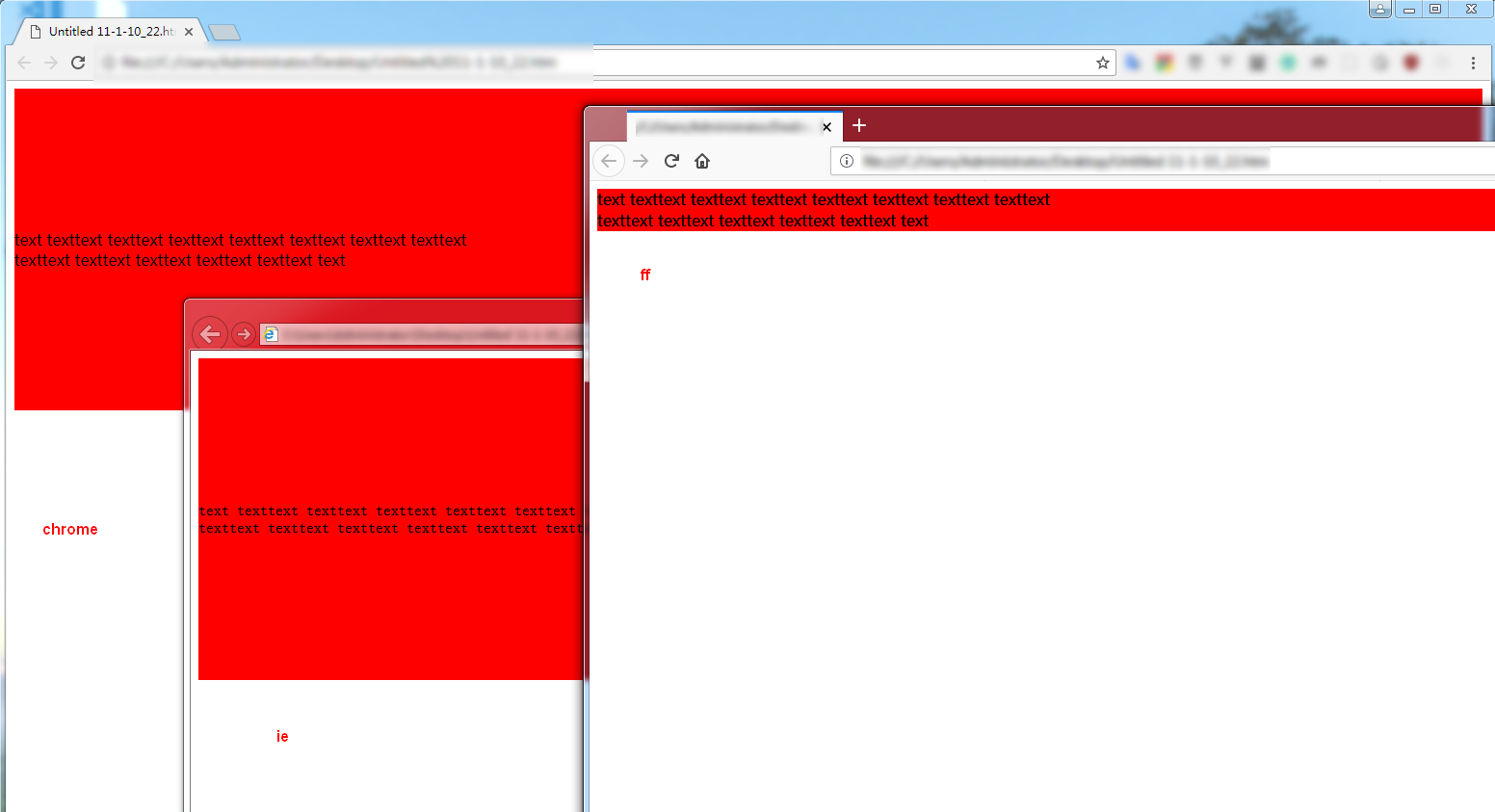
火狐对 min-height 的支持
代码:
<!DOCTYPE html>
<style>
.com-center-banner {
background: #f00;
} .com-center-banner .container {
display: table;
min-height: 334px;
} .com-center-banner .container .center-banner-text {
display: table-cell;
vertical-align: middle;
} .com-center-banner .container .center-banner-text span {
max-width: 520px;
display: inline-block;
}
</style>
<div class="com-center-banner">
<div class="container">
<div class="center-banner-text">
<span>text texttext texttext texttext texttext texttext texttext texttext texttext texttext texttext texttext texttext text</span>
</div>
</div>
</div>

火狐对 min-height 的支持的更多相关文章
- html5shiv.js and respond.min.js
因为用到这两个插件,所以记录下来.. html5shiv:解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题. respond.min:让不支持Css3 Media Quer ...
- “插件(application/x-vlc-plugin)不受支持”NPAPI和PPAPI的问题
“插件(application/x-vlc-plugin)不受支持”NPAPI和PPAPI的问题 最近做一个前端的项目,项目需要引用VLC浏览器插件,javascript在IE.Firefox等浏览器 ...
- jquery 之height(),innerHeight(),outerHeight()方法区别详解
在jQuery中,获取元素高度的函数有3个,它们分别是height(). innerHeight().outerHeight(). 与此相对应的是,获取元素宽度的函数也有3个,它们分别是width() ...
- html5shiv.js和respond.min.js
做页面常用的东西,写这里用的时候省点去找了... html5shiv:解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题. respond.min:让不支持css3 Medi ...
- html5shiv.js和respond.min.js的作用
html5shiv:解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题. respond.min:让不支持css3 Media Query的浏览器包括IE6-IE8等其他浏览 ...
- gulp插件实现压缩一个文件夹下不同目录下的js文件(支持es6)
gulp-uglify:压缩js大小,只支持es5 安装: cnpm: cnpm i gulp-uglify -D yarn: yarn add gulp-uglify -D 使用: 代码实现1:压缩 ...
- jQuery height()、innerHeight()、outerHeight()函数的区别详解
参考来源:http://www.jb51.net/article/84897.htm 代码示例(可复制到编辑器直接打开): <!DOCTYPE html> <html lang=&q ...
- 【后缀数组之height数组】
模板奉上 int rank[maxn],height[maxn]; void calheight(int *r,int *sa,int n) { ; ;i<=n;i++) rank[sa[i]] ...
- C# 中奇妙的函数–6. 五个序列聚合运算(Sum, Average, Min, Max,Aggregate)
今天,我们将着眼于五个用于序列的聚合运算.很多时候当我们在对序列进行操作时,我们想要做基于这些序列执行某种汇总然后,计算结果. Enumerable 静态类的LINQ扩展方法可以做到这一点 .就像之前 ...
- 【IE低配杀手】html5shiv.js和respond.min.js
HTML5现在越来越流行了,但是一遇到IE低版本浏览器就傻眼了,今天整理了一下一些解决办法. html5shiv:解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题. res ...
随机推荐
- Nexus3.x.x上传第三方jar
exus3.x.x上传第三方jar: 1. create repository 选择maven2(hosted),说明: proxy:即你可以设置代理,设置了代理之后,在你的nexus中找不到的依赖就 ...
- javascript常用积累
一.JS动画与动作不一致解决: if(!$( "#handle").is(":animated")){ //判断元素是否处于动画状态 } 二.停止事件冒泡 ev ...
- Linux基础命令---管理组gpasswd
gpasswd gpasswd指令用来管理组文件“/etc/group”和“/etc/gshadow”,每个组可以设置管理员.组员.密码.系统管理员可以使用-A选项定义组管理员,使用-M选项定义成员. ...
- 转:wcf大文件传输解决之道(2)
此篇文章主要是基于http协议应用于大文件传输中的应用,现在我们先解析下wcf中编码器的定义,编码器实现了类的编码,并负责将Message内存中消息转变为网络发送的字节流或者字节缓冲区(对于发送方而言 ...
- 转:C#线程系列讲座(1) BeginInvoke和EndInvoke方法
转载自:http://www.cnblogs.com/levin9/articles/2319248.html 开发语言:C#3.0IDE:Visual Studio 2008本系列教程主要包括如下内 ...
- arcgis desktop 地理编码服务发布
1.创建地址定位器 2.创建复合地址定位器 3.鼠标右键,共享为,地理编码服务.
- Python+OpenCV图像处理(五)—— 像素运算
最近在忙毕业设计,只能偶尔更新博客........ 一.像素的算术运算 像素的算术运算涉及加减乘除等基本运算(要进行算术运算,两张图片的形状(shape)必须一样) 代码如下: #像素的算术运算(加. ...
- 前端框架VUE----cli脚手架(框架)
一.创建vue项目 npm install vue-cli -g #-g全局 (sudo)npm install vue-cli -g #mac笔记本 vue-init webpack myvue # ...
- Oracle12.2中新增的分区功能
Oracle 12.2已经发布一段时间,公网上也可以下载试用.针对12.2,partitioning(分区)也有了不少增强. 自动列表分区 多字段列表分区 只读分区 分区维护时允许过滤 在线转换非分区 ...
- Spring MVC前传递和后端接收的参数名不一致处理方式
前端传递的变量和后端接收的变量名字不一致时,用注解@RequestParam来实现数据的传递 例如:@RequestParam(value="id") //实现商品的分类目录展现 ...
