echarts自定义图例legend文字和样式
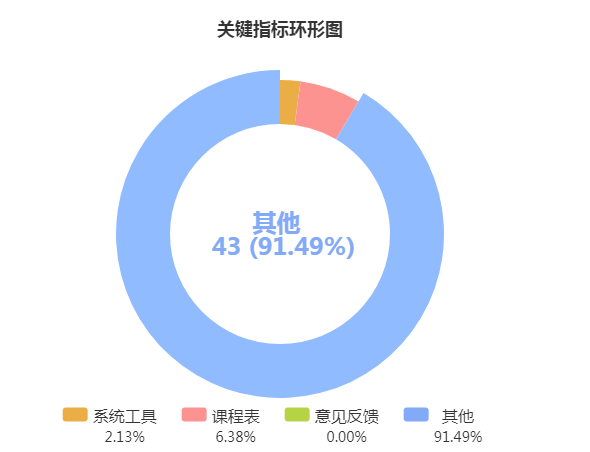
话不多说,先上效果图。

要完成这个图并不难,主要是下面那个图例比较难,需要定制。
让我们从官方文档找找思路,官方文档关于legend.formatter是这样的:链接在这

难点在于:
1.这里的图例文本包含两个变量,而formatter提供的变量模板只有name
2.两个变量的样式各不相同
3.对齐,换行与居中的应用
formatter有两种:一是模板变量,而是回调函数。
显然,只有回调函数能够满足我们的需要。
自定义改造如下:
var pieChartData = [
{value:1, name:'系统工具'},
{value:3, name:'课程表'},
{value:0, name:'意见反馈'},
{value:43, name:'其他'}
] formatter: (name)=>{
let data=this.pieChartData;
let total = 0;
let target;
for (let i = 0, l = data.length; i < l; i++) {
total += data[i].value;
if (data[i].name == name) {
target = data[i].value;
}
}
let arr = [
'{a|'+name+'}',
'{b|'+((target/total)*100).toFixed(2)+'%}'
]
return arr.join('\n')
},
textStyle:{
rich:{
a:{
fontSize:16,
verticalAlign:'top',
align:'center',
padding:[0,15,28,0]
},
b:{
fontSize:14,
align:'center',
padding:[0,15,0,0],
lineHeight:25
}
}
}
echarts自定义图例legend文字和样式的更多相关文章
- Echarts 自定义legend图片,修改点击之后的颜色图解
第一个问题:echarts 可以自定义图例的图标,百度上很多回答都是引用的相对路径,但是不知道为啥,我的vue项目就是引用不显示,在network里面找不到相应图片 后来我想了个法子,就是先获取到这个 ...
- Echarts自定义折线图例,增加选中功能
用Echarts图表开发,原本的Echarts图例不一定能满足我们的视觉要求. 下面是Echarts 折线图自定义图例,图例checked选中,相应的折线线条会随之checked,其余未选中的图例对应 ...
- Echarts数据可视化legend图例,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- echarts legend文字配置多个颜色(转)
困扰很久的问题终于解决了 oh yea! echarts legend文字配置多个颜色legend: {data: [{name:‘直接访问’,icon : ‘circle’,textStyle: { ...
- echarts 图形图例文字太长如何解决
文章来源: https://blog.csdn.net/csm17805987903/article/details/85111835 legend 文字很多的时候对文字做裁剪并且开启 tooltip ...
- echart 饼图图例legend支持滑动
ps: 以下针对option操作 文章目录 图例过多加上滚动条图例形状图例自定义显示图例过多加上滚动条 legend:{ top:'50', bottom:'50', type:'scroll',} ...
- 第二篇、Swift_自定义 tabbar 的 badgeValue显示样式
在实际的开发中,我们常常需要根据实际的需求,去改变bageValue的显示样式,默认是红色的背景,白色的字体颜色 使用方式: class BKTabBarController: UITabBarCon ...
- WPF 自定义Button控件及样式
这次通过最近做的小例子说明一下自定义Button控件和样式. 实现的效果为:
- echarts常用方法,legend状态支持两张图片切换(四)
在UI设计的时候,可能我们在使用echarts时,legend是用图片渲染的,未选中的legend是用置灰的图片展示的.即彩色图片,置灰图片交互切换. 主要代码如下: //图例事件 let lgdt ...
随机推荐
- 【cocos2d-js官方文档】事件分发监听机制(摘录)
简介 游戏开发中一个很重要的功能就是交互,如果没有与用户的交互,那么游戏将变成动画,而处理用户交互就需要使用事件监听器了. 总概: 事件监听器(cc.EventListener) 封装用户的事件处理逻 ...
- Selenium基础知识(八)文本域处理textarea
textarea文本域selenium有时处理不了,但是我们可以采用迂回,解决这个问题 那么,我们用到了execute_script()方法来调用javascript来解决这个问题 这其中涉及DOM, ...
- Winform下如何上传图片并显示出来。同时保存到数据库
通常,我们在开发软件或者网站是否,通常有时候需要添加图片,我们怎么做呢,直接贴例子. 前提是添加openFileDialog控件哈 #region 定义公共的类对象及变量 SqlConn ...
- sql 查询重复数据,删除重复数据,过滤重复数据
select * from (SELECT titleid,count(titleid) c FROM [DragonGuoShi].[dbo].[ArticleInfo] group by titl ...
- 500次访问之后php-cgi进程退出
之前遇到过php-cgi进程意外退出的问题,以为是负载过高导致的,这几天在写一个向数据库插数据的程序,测试稳定性时又遇到这种问题. 于是搜索,找到了这篇文章:http://stackoverflow. ...
- Ubuntu10.04 python2.6下安装matplotlib环境
一.准备工作1.sudo apt-get install python-numpy2.sudo apt-get install python2.6-dev3.sudo apt-get install ...
- ubuntu之redis集群配置
redis3版本以上支持集群 需要ruby的支持 root@iZ2zejfbthvbzs5lxf37vjZ:/usr/local/src/redis-3.2.9/src# apt-get instal ...
- html5-微格式-时间的格式
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- SQL数据分析概览——Hive、Impala、Spark SQL、Drill、HAWQ 以及Presto+druid
转自infoQ! 根据 O’Reilly 2016年数据科学薪资调查显示,SQL 是数据科学领域使用最广泛的语言.大部分项目都需要一些SQL 操作,甚至有一些只需要SQL. 本文涵盖了6个开源领导者: ...
- 解读 JavaScript 之引擎、运行时和堆栈调用
https://www.oschina.net/translate/how-does-javascript-actually-work-part-1 随着 JavaScript 变得越来越流行,很多团 ...
