利用JQuery Mobile开发web app
什么是web app
web app 是基于web的应用程序,是针对移动设备优化后的web站点,它具有
- 开发成本低——采用web开发技术,不需要考虑跨平台以及底层适配问题;
- 升级简单——不需要通知用户,在服务端更新文件即可;
- 维护方便——本质是站点,所以维护方式于web站点相同
等优点。开发web app使用的技术:前端 html5 + css + JavaScript / 后端 php | java | .net。
随着 html5 的发展,我们能使用越来越多的功能,比如:地理定位、本地数据储存、音视频播放、调用照相机、GPU硬件加速等等。
web app具有原生应用程序特性,同时也具有web应用程序特性。web app能从一个应用,挑转到另外一个web app应用,这样就提高了用户体验。
什么是JQuery Mobile
jQuery Mobile 是创建移动 web 应用程序的框架,是 JQuery在手机上和平板上的一个版本。它适用于所有流行的智能手机和平板电脑,使用 HTML5 和 CSS3 通过尽可能少的脚本对页面进行布局。它屏蔽了浏览器之间的差异,高级的浏览器可以使用高级的样式和功能;对于低级的浏览器能自动降级。
JQM(JQuery Mobile的简写,以下相同)提供了一整套的UI组件(组件的方法与属性)、浏览器的事件以及官方文档。
JQM使用入门
所需的“材料”如下表所示:
| 软件及类库 | 下载地址 |
| JQuery Mobile 类库 | http://jquerymobile.com/download/ |
| JQuery Mobile 官方文档 | http://api.jquerymobile.com/category/all/ |
| JQuery Mobile 官方demo | http://demos.jquerymobile.com/1.4.5/ |
| JQuery Mobile 中文文档 | http://www.jqmapi.com/api1.2/index.html |
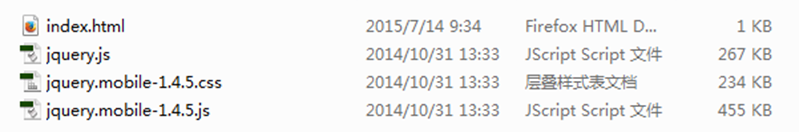
文件夹布局
文件夹布局及源文件安排如下图:

头部信息
index.html 的头部信息源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"" href="jquery.mobile-1.4.5.css">
<script src="jquery.js"></script>
<script src="jquery.mobile-1.4.5.js"></script>
</head>
注意:属性值不加双引号(””)括起来也是可以的。
其中,
<meta name="viewport" content="width=device-width, initial-scale=1">
用来初始化移动设备的屏幕显示:页面宽度等于设备宽度,缩放比例设置为1也就是禁止缩放。
页面
在网页的HTML中,插入如下代码:
<body> <div data-role="page"> <div data-role="header">
<h1>冯煜博的JQM学习</h1>
</div> <div data-role="content">
<p>我是一名自由的开发者!</p>
</div> <div data-role="footer">
<h1>页脚文本</h1>
</div> </div> </body>
效果如下图:

例子中,html代码<div>的属性值释义如下:
- data-role="page" 是显示在浏览器中的页面
- data-role="header" 创建页面上方的工具栏(常用于标题和搜索按钮)
- data-role="content" 定义页面的内容,比如文本、图像、表单和按钮,等等
- data-role="footer" 创建页面底部的工具栏
添加页面
在 jQuery Mobile,可以在单一 HTML 文件中创建多个页面。通过唯一的 id 来分隔每张页面,并使用 href 属性来连接彼此,完整的<body>示例代码如下:
<body> <div data-role="page" id="index">
<div data-role="header">
<h1>冯煜博的JQM学习</h1>
</div> <div data-role="content">
<p>我是一名自由的开发者!</p>
<a href="#pagetwo">转到页面一</a>
</div> <div data-role="footer">
<h1>页脚文本</h1>
</div>
</div> <div data-role="page" id="pagetwo">
<div data-role="content">
<a href="#index">转到页面一</a>
</div>
</div> </body>
显示的效果及页面间跳转如下图:
 点击连接后,跳转如下图:
点击连接后,跳转如下图:

页面事件
JQuery Mobile拥有许多页面事件,从w3school事件文档截取如下表:
Page initialization - 在页面创建前、当页面创建时、页面初始化之后
| pagebeforecreate | 在页面创建前触发。 |
| pagecreate | 在页面创建时触发,还未加载页面元素。 |
| pageinit | 当页面已经初始化完成时触发。 |
Page Load/UnLoad - 当外部页面加载时、卸载时或遭遇失败时
| pageload | 在页面成功加载并插入 DOM 后触发。 |
| pagebeforeload | 在作出任何加载请求之前触发。 |
Page Transition - 在页面过渡之前和之后
| pagebeforeshow | “去的页面”之前,过渡动画开始之前触发。页面2 |
| pagebeshow | “去的页面”开始加载,过渡动画完成之后触发。页面2 |
| pagebeforehide | “来的页面”触发,过渡动画开始前触发。页面1 |
| pagehide | “来的页面”触发,过渡动画完成后触发。页面1 |
举个例子
<div data-role="page" id="index">
<div data-role="header">
<h1>冯煜博的JQM学习</h1>
</div> <div data-role="content">
<p>我是一名自由的开发者!</p>
<a href="#pagetwo">转到页面一</a>
</div> <div data-role="footer">
<h1>页脚文本</h1>
</div>
</div>
<script>
$(document).on("pageinit", "#index", function(){
alert("pageinit 被触发");
});
</script>
JQM可以实现复杂列表

详情可以参阅w3school列表内容文档
JQM表格
表格的代码如下:
<table data-role="table" id="movie-table" data-mode="reflow" class="ui-responsive">
<thead>
<tr>
<th>表标题1</th>
<th>表标题2</th>
<th>表标题3</th>
</tr>
</thead>
<tbody>
<td>表元素1</td>
<td>表元素2</td>
<td>表元素3</td>
</tbody>
</table>
更多示例及代码,详见JQuery Mobile官方Demo之table
JQM事件
绑定方法
在JQuery中,绑定事件的方法使用 ready() 。
$(document).ready(function(){
//此处是JQuery事件
});
在JQuery Mobile中,推荐使用 on() 方法绑定事件。
$(document).on("pageinit", "#page", function(){
//当页面已经初始化并且完善样式后发生。
});
绑定示例
在页面中,我们有一个列表(ul/ol)。
<ul data-role="listview" data-inset="true" id="list">
<li><a href="#">i am a</a></li>
</ul>
为了给其中的<a>添加单击事件,我们做如下操作:
$(document).on("pageinit", "#index", function(){
$("#list").on("click", "a",
function(){
//事件体
alert("you click a!");
});
});
这是一种方法,也可以另一种:
$(document).on("pageinit", "#index", function(){
$("#list").on("click", "a",fun);
});
var fun = function(){
alert("i am a");
}
常用函数
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式——w3school文档。
//写法一
setTimeout("alert('3 seconds!')",3000)
//写法二
setTimeout(function(){
alert("3 seconds");
}, 3000);
方法声明
推荐使用第一种方法声明一个函数:
var 函数名称 = function(){
//方法体
}
不建议使用第二种方法声明一个函数:
function 函数名称(){
//方法体
}
动态刷新
对于如下代码,我们希望加入新的一行(<li><a href="#">i am a</a></li>)
<ul data-role="listview" data-inset="true" id="list">
<li><a href="#">i am a</a></li>
</ul>
于是我们调用该方法:
$("#list").append("<li><a href=\"#\">i am a</a></li>");
但是显示的效果不尽如人意,如下图。

其实,我们应该多加入一行JQuery代码,使脚本刷新样式。完整的添加元素代码如下:
$("#list").append("<li><a href=\"#\">i am a</a></li>");
$("#list").listview("refresh"); //刷新样式必备
参考资料
http://www.imooc.com/learn/207
http://www.w3school.com.cn/jquerymobile/
利用JQuery Mobile开发web app的更多相关文章
- html5文章 -- 使用 jQuery Mobile 与 HTML5 开发 Web App ——开发原则 | Kayo's Melody
最近专注研究 jQuery Mobile —— 一款很方便就可以把 Web App 包装成适合 Android 与 iPhone 等触屏移动设备的 Javascript 库,结合 jQuery Mob ...
- [转]使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 事件详解
在前文<使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 默认配置与事件基础>中,Kayo 对 jQuery Mobile 事件的基 ...
- html5文章 -- 使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 基础
这篇文章是使用 jQuery Mobile 与 HTML5 开发 Web App 系列的第二篇,在本文以及接下来的数篇文章 Kayo 将会介绍 jQuery Mobile 的组件.事件响应以及可以调用 ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App 系列文章目录
使用 jQuery Mobile 与 HTML5 开发 Web App 系列文章目录 时间:2012年9月20日 分类:JavaScript 标签:HTML5‚ jQuery Mobile‚ Web ...
- 经典收藏 50个jQuery Mobile开发技巧集萃
http://www.cnblogs.com/chu888chu888/archive/2011/11/10/2244181.html 1.Backbone移动实例 这是在Safari中运行的一款Ba ...
- (转)经典收藏 50个jQuery Mobile开发技巧集萃
(原)http://www.cnblogs.com/chu888chu888/archive/2011/11/10/2244181.html 经典收藏 50个jQuery Mobile开发技巧集萃 ...
- 18个jQuery Mobile开发贴士和教程
jQuery Mobile 是 jQuery 在手机上和平板设备上的版本.jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架.支持 ...
- HTML5+CSS3+jQuery Mobile轻松构造APP与移动网站 (陈婉凌) 中文pdf扫描版
<HTML5+CSS3+jQuery Mobile轻松构造APP与移动网站>以HTML与CSS为主,配合jQuery制作网页,并搭配jQueryMobile制作移动网页,通过具体的范例从基 ...
- 亲手使用Sencha Touch + phonepag开发Web APP随笔 -- 第一个APP
参考博文: [Phonegap+Sencha Touch] 移动开发1.准备工作 [Phonegap+Sencha Touch] 移动开发2.PhoneGap/Cordova初步使用 经过差不多1 ...
随机推荐
- [xdoj] 1301&1302 数字计数 数字计数的复仇
1.首先需要掌握二进制数的一种特性,00=0,01=1,10=2,11=3.每一个二进制的值代表他前面的二进数的个数,比如11=3,他的前面就有三个二进制的数字,不过在本题中,题目数据是1-n,故把0 ...
- Linux Performance 一文
http://www.brendangregg.com/linuxperf.html Brendan D. Gregg 专注 Linux performance & tuning 许多年,其博 ...
- iOS UI进阶-4.0 地图与定位
在移动互联网时代,移动app能解决用户的很多生活琐事,比如 导航:去任意陌生的地方 周边:找餐馆.找酒店.找银行.找电影院 在上述应用中,都用到了地图和定位功能,在iOS开发中,要想加入这2大功能 ...
- cocos2d-x getParent() 获得一个父类的一个node型指针,转换为父类类型
void CenterLayer::zhanzheng(CCObject* pSender){ ((GameScene*)this->getParent())->showLayer(Gam ...
- cocos2d-x JS 字符串
1.charCodeAt方法返回一个整数,代表指定位置字符的Unicode编码. strObj.charCodeAt(index) 说明: index将被处理字符的从零开始计数的编号.有效值为0到字符 ...
- Spring @Value注解 and Spring Boot @ConfigurationProperties注解
一.Spring的@Value Spring EL表达式语言,支持在XML和注解中表达式,类是于JSP的EL表达式语言. 在Spring开发中经常涉及调用各种资源的情况,包含普通文件.网址.配置文件. ...
- vue中使用echarts来绘制世界地图和中国地图
第一步,下载echarts cnpm install echarts --save-dev 第二步,在main.js中全局引入 //引入echarts import echarts from 'ech ...
- Lambda表达式语法2
package airycode_java8.nice3; import airycode_java8.nice1.Employee; import org.junit.Test; import ja ...
- jQuery-数据管理-删除事件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- html5-label标签
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
