React对比Vue(02 绑定属性,图片引入,数组循环等对比)
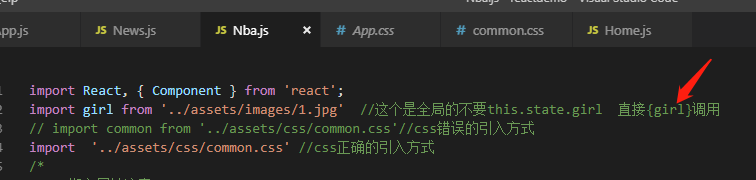
import React, { Component } from 'react';
import girl from '../assets/images/1.jpg' //这个是全局的不要this.state.girl 直接{girl}调用
// import common from '../assets/css/common.css'//css错误的引入方式
import '../assets/css/common.css' //css正确的引入方式
/*
react绑定属性注意:
class要换成className
for要换成 htmlFor
style:
<div style={{"color":'red'}}>我是一个红的的 div 行内样式</div>
其他的属性和以前写法是一样的
图片的引入比较怪异,自己看吧
img标签必须要有alt 属性 不然要报警告;
*/
class Nba extends Component {
constructor(props){
super(props) //固定写法,必须this之前,不然报错========= /*用于父子组件传值 固定写法*/就算没有父子传值也可以这么写
// react定义数据
this.state={
name:'韦德韦大爷',
yangshi:{
color:'rebeccapurple'
},
title:'我是title詹姆斯',
img:'../assets/images/1.png',
arrList:[
{
title:'我是1'
},
{
title:'我是2'
}
],
list:['1111','2222','3333']
}
}
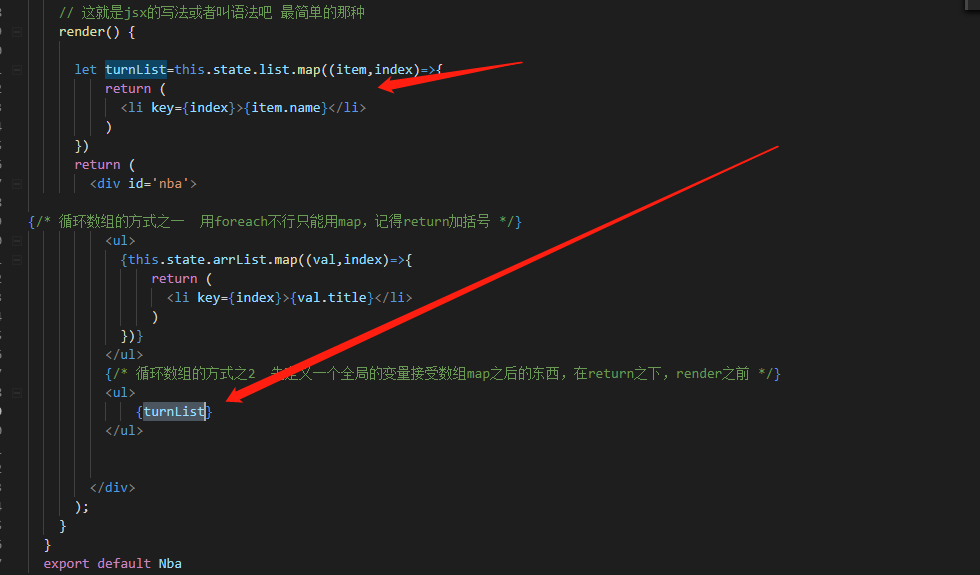
// 这就是jsx的写法或者叫语法吧 最简单的那种
render() {
let turnList=this.state.list.map((val,index)=>{
return (
<li key={index}>{val}</li>
)
})
return (
<div id='nba'>
<h1>react组件里面所有节点都要被根节点包围,跟vue一样</h1>
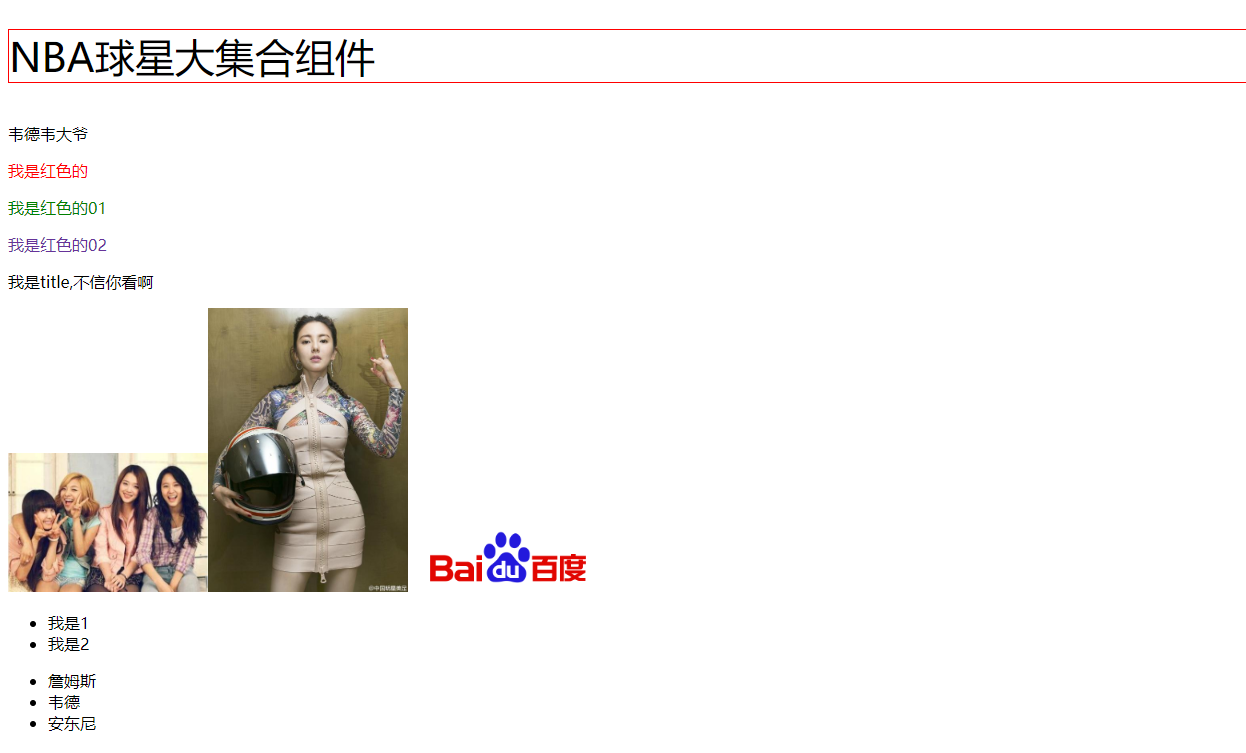
<p className='god'>NBA球星大集合组件</p>
<p>{this.state.name}</p>
<p className='red'>我是红色的</p>
<p style={{'color':'green'}}>我是红色的01</p>
{/* //行内样式的话就是双括号了 */}
{/* 行内样式也可以这么写 */}
<p style={this.state.yangshi}>我是红色的02</p>
<p title={this.state.title}>我是title,不信你看啊</p>
{/* //绑定属性也是这么绑定的 */}
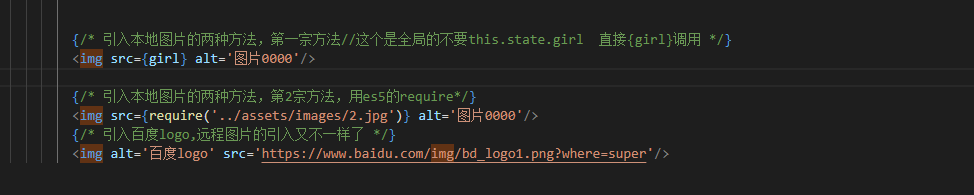
{/* 引入本地图片的两种方法,第一宗方法//这个是全局的不要this.state.girl 直接{girl}调用 */}
<img src={girl} alt='图片0000'/>
{/* 引入本地图片的两种方法,第2宗方法,用es5的require*/}
<img src={require('../assets/images/2.jpg')} alt='图片0000'/>
{/* 引入百度logo,远程图片的引入又不一样了 */}
<img alt='百度logo' src='https://www.baidu.com/img/bd_logo1.png?where=super'/>
{/* 循环数组的方式之一 用foreach不行只能用map,记得return加括号 */}
<ul>
{this.state.arrList.map((val,index)=>{
return (
<li key={index}>{val.title}</li>
)
})}
</ul>
{/* 循环数组的方式之2 先定义一个全局的变量接受数组map之后的东西,在return之下,render之前 */}
<ul>
{turnList}
</ul>
</div>
);
}
}
export default Nba
先来说绑定属性吧
react绑定属性注意:
class要换成className
for要换成 htmlFor
style:
<div style={{"color":'red'}}>我是一个红的的 div 行内样式</div>
其他的属性和以前写法是一样的

第一种方法的话,

推荐第一种吧,es5都要out了;引入css 就直接引入 哈哈
在开说一下数组的循环吧
vue 跟react完全不一样啊
list:[{name:'詹姆斯'},{name:'韦德'},{name:'安东尼'}],
vue写法:
<p v-for="(item,index) in list">
<span :key="index">{{item.name}}</span>
</p> react两种写法:
@1

react中的循环的时候,return的时候一定也是只有一个父节点,包围起来一样的
react中都要先转换数组在写到页面里,或者直接在JSX里面的页面直接写js代码,vue 绑定key 和react绑定key 不一样哟
<span :key="index">{{item.name}}</span>,

React对比Vue(02 绑定属性,图片引入,数组循环等对比)的更多相关文章
- vue v-bind绑定属性和样式
这期跟大家分享的,是v-bind指令.它可以往元素的属性中绑定数据,也可以动态地根据数据为元素绑定不同的样式. 绑定属性 最简单的例子,我们有一张图片,需要定义图片的src.我们可以直接在元素的属性里 ...
- vue的绑定属性v-bind
v-bind的简略介绍 v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值.目前,个人所用之中,更多的是使用于图片的链接src,a标签中的链接href,还有样式以及类的一些绑定,以 ...
- vue 数据绑定 绑定属性 循环渲染数据
<template> <!-- vue的模板里面 所有的内容要被一个根节点包含起来 --> <div id="app"> <h2>{ ...
- vue动态请求到的多重数组循环遍历,取值问题,如果某个值存在则显示,不存在则不显示。
数据结构: 需求:我在vue页面需要拿到url值并显示图片 代码写法: 注意:一定要判断否则拿到的large对象一直是空值, 那么img.large.url将会取不到值,会报 url 'undefi ...
- 前端三大主流框架的对比React、Vue、Angular
前端三大主流框架的对比React.Vue.Angular React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站, 并于 2013年 5 月开源.React 拥有较高的 ...
- React对比Vue(01 数据的定义,使用,组件的写法,目录结构等)
1.脚手架对比 两个都需要安装node node自带npm 然后安装cnpm yarn(有时候 npm会丢包,所以) npm install -g cnpm --registry=https://re ...
- react和vue对比
相同点 都支持服务器端渲染 都有Virtual DOM,组件化开发,通过props参数进行父子组件数据的传递,都实现webComponent规范 数据驱动视图 都有支持native的方案,React的 ...
- react第十一单元(受控组件和非受控组件-实现类似于vue双向绑定的功能)
第十一单元(受控组件和非受控组件-实现类似于vue双向绑定的功能) #课程目标 理解因为react的单向数据流 理解表单组件会因为react数据流变的不好维护 理解受控组件与非受控组件的实质区别 理解 ...
- Vue 目录结构 绑定数据 绑定属性 循环渲染数据
一.目录结构分析 node_modules 项目所需要的各种依赖 src 开发用的资源 assets 静态资源文件 App.vue 根组件 main.js 配置路由时会用 .babelrc 配置文件 ...
随机推荐
- TOP100summit:【分享实录-华为】微服务场景下的性能提升最佳实践
本篇文章内容来自2016年TOP100summit华为架构部资深架构师王启军的案例分享.编辑:Cynthia 王启军:华为架构部资深架构师.负责华为的云化.微服务架构推进落地,前后参与了华为手机祥云4 ...
- 使用Entity Framework Core需要注意的一个全表查询问题
.NET Core 迁移工作如火如荼,今天在使用 Entity Frameowork Core(又名EF Core)时写了下面这样的 LINQ 查询表达式: .Where(u => u.Id = ...
- win10 Java环境变量,hadoop 环境变量
妈呀,今天又重装了系统.需要装上java环境. 安装环境老百度,然后老掉坑.(path 路经) 1,新建环境变量 JAVA_HOME 2, 新建 CLASSPATH 环境变量 .;%JAVA_HOME ...
- [No0000183]Parallel Programming with .NET-How PLINQ processes an IEnumerable<T> on multiple cores
As Ed Essey explained in Partitioning in PLINQ, partitioning is an important step in PLINQ execution ...
- 【每日一题】Flooded! UVA - 815 模拟阅读格式题
https://cn.vjudge.net/problem/UVA-815 题意:给你一个矩阵,每个格子的数代表一个海拔并且每个格子的面积100平方米.给你整个区域的降水量(立方米),问降水量(米). ...
- centos6.5设置key登录
1.ssh-keygen -t rsa 一路回车,当然可以设置key密码 2.cat /root/.ssh/id_rsa.pub >> /root/.ssh/authorized_key ...
- #include<stdio.h> #include "stdio.h"
https://baike.baidu.com/item/#include <stdio.h> #include <stdio.h> 编辑 #include<stdio. ...
- 查找->动态查找表->键树(无代码)
文字描述 键树定义 键树又叫数字查找树,它是一棵度大于或等于2的树,树中的每个结点中不是包含一个或几个关键字,而是只含有组成关键字的符号.例如,若关键字是数值,则结点中只包含一个数位:若关键字是单词, ...
- ipv6的校验格式
ipv6的校验格式: ^(?:[0-9a-fA-F]{1,4}:){7}[0-9a-fA-F]{1,4}$
- java IO(二)大文件复制
package cn.sasa.demo3; import java.io.FileInputStream; import java.io.FileOutputStream; import java. ...
