WebStorm中配置node.js(Windows)
WebStorm中配置node.js(Windows)
一.node
1、下载安装包
32 位 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
步骤 1 : 双击安装包 ,如下:

步骤 2 : 点击Run,如下:

步骤 3 : 勾选I accept,点击 next :

步骤 4 : Node.js,路径可以修改,点击next:

步骤 5 : 选择你需要的安装模式 , 点击next:

步骤 6 :点击 Install开始安装Node.js。点击 next:

安装过程:

点击 Finish退出安装向导。

二.WebStrom
1、下载安装包
地址:http://www.jetbrains.com/webstorm/
2、安装步骤:
步骤1:点击next:
步骤2:选择安装路径,点击next:
步骤3:根据自己电脑,选择32位还是64位(一般都是64位),勾选.js、.css、.html,并点击next:
步骤4:安装过程
步骤5:点击finish
步骤6:打开软件(会要求你激活,如果不激活只有30天免费使用,激活码可参考: http://blog.csdn.net/xx1710/article/details/51725012)
步骤7:创建一个项目(路径自己定)
步骤8:配置

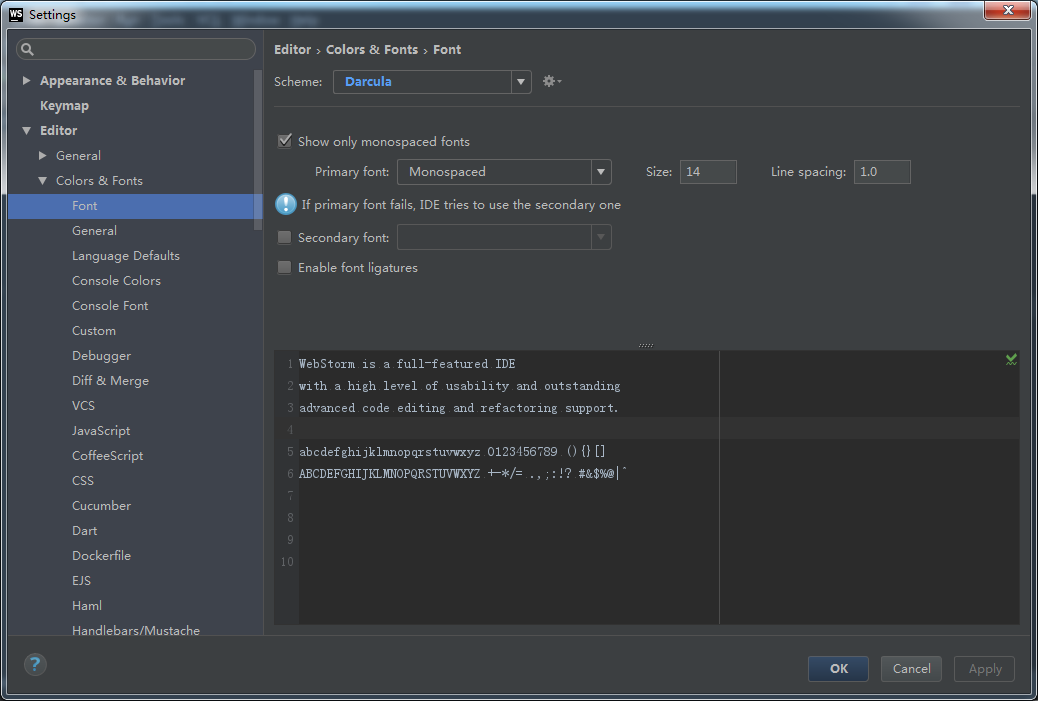
1)字体颜色:点击settings--Editor--Colors&Fonts,在Scheme中选择自己喜欢的背景,我选的Darcula
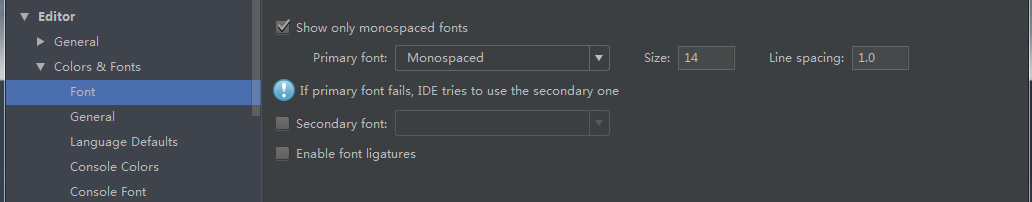
2)字体大小
Settings--Editor--Colors&Fonts--Font中,Size里设置

三.WebStrom中配置node
1.找到node.exe的安装路径
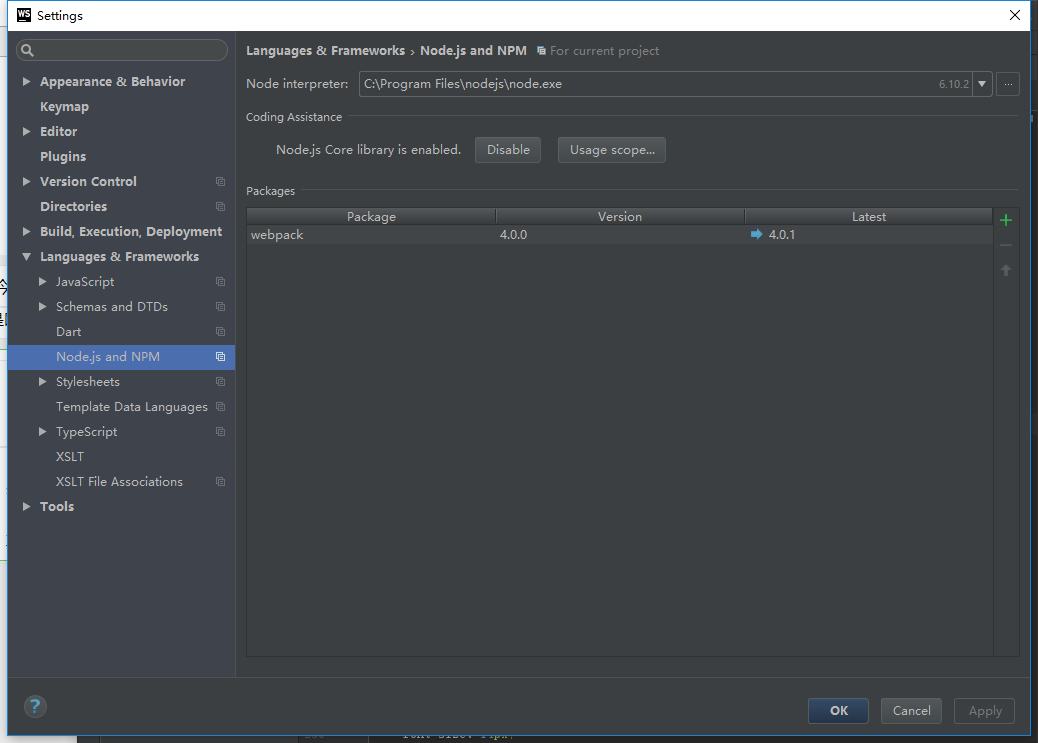
2.Settings--Languages&Frameworks--Node.js and NPM,然后选择node.exe的路径

四、检查是否安装成功
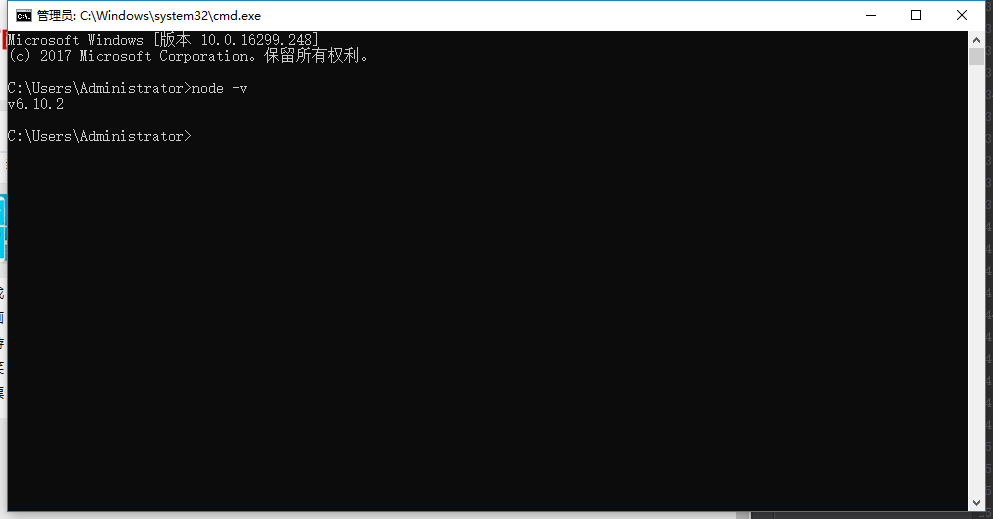
1.cmd命令输入node -v,出现版本,则安装成功
五、若用Git管理
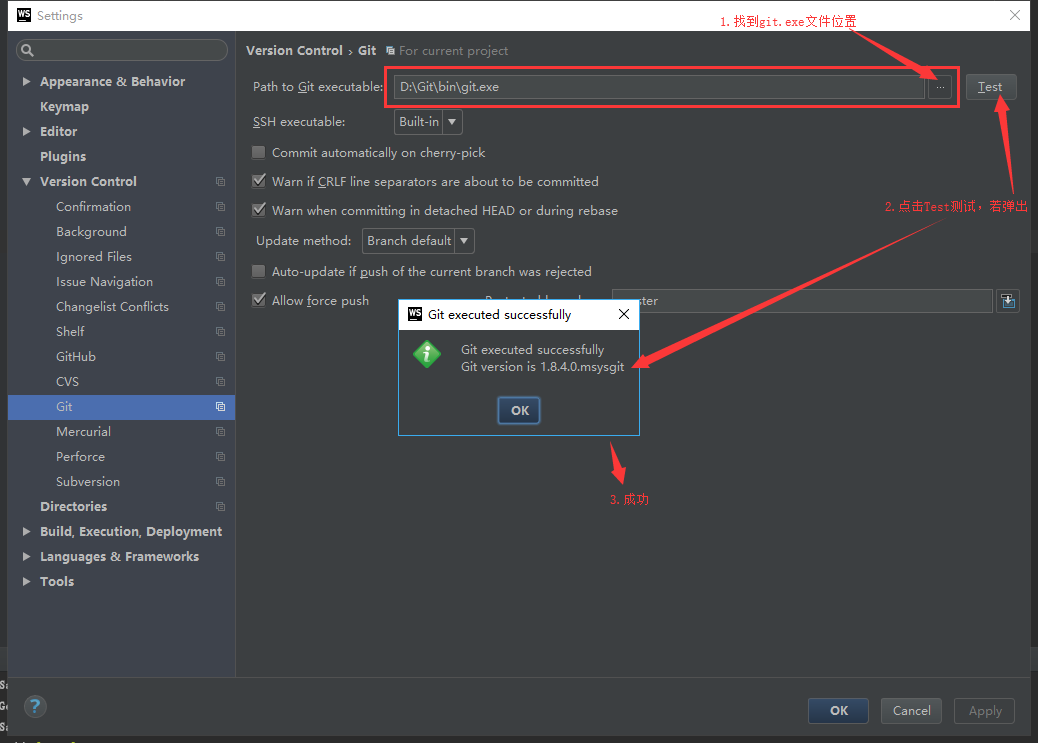
1.找到git.exe的安装路径
2.Settings--VerSion Control--Git,然后选择git.exe的路径

六、若用Webpack打包
1.在WebStrom的控制台Terminal上面输入:npm install webpack@3.7.1 -g
2.输入webpack --w若报错“Error:...env......”,输入:npm install
3.若代码大批量报红色浪线,Settings--Languages&Frameworks--JavaScript,然后选择React JSX

4.再次webpack --w,则成功安装webpack打包
WebStorm中配置node.js(Windows)的更多相关文章
- 如何在 Windows 10 中搭建 Node.js 环境?
[编者按]本文作者为 Szabolcs Kurdi,主要通过生动的实例介绍如何在 Windows 10 中搭建 Node.js 环境.文章系国内 ITOM 管理平台 OneAPM 编译呈现. 在本文中 ...
- 浅试WebStorm配置Node.js开发环境
web前端开发IDE一直喜欢用WebStorm,这里简单介绍如何用WebStorm搭建一个Node.js开发环境. 首先,需要在本地安装好node.js,以及npm包管理工具.你也可以吧node.js ...
- [转]Windows下配置Node.js和Cordova
本文转自:https://blog.csdn.net/weixin_37730482/article/details/74388056?locationNum=3&fps=1 本文讲解在win ...
- 如何从Windows中删除Node.js
如何从Windows中删除Node.js: 1.从卸载程序卸载程序和功能. 2.重新启动(或者您可能会从任务管理器中杀死所有与节点相关的进程). 3.寻找这些文件夹并删除它们(及其内容)(如果还有). ...
- WebStorm配置Node.js IDE
开始刚学的时候一直用命令行来运行Node.js,网上找了些配置Node.js IDE配置的贴子,说WebStorm配置IDE最简单,自己就试了下. 1.首先安装Node这步就不说了 2.下载WebSt ...
- Sublime3 配置node.js 环境 The process "node.exe" not found
配置中文显示调试结果 [下载地址](https://github.com/tanepiper/SublimeText-Nodejs) 1. 到上述地址下载压缩文件 2.将文件解压到sublime的插件 ...
- 【译】在 Chrome 开发者工具中调试 node.js
原文链接 : Debugging Node.js in Chrome DevTools 原文作者 : MATT DESLAURIERS 译文出自 : 掘金翻译计划 译文链接 : https://git ...
- 在 Ubuntu 14.04/15.04 上配置 Node JS v4.0.0
大家好,Node.JS 4.0 发布了,这个流行的服务器端 JS 平台合并了 Node.js 和 io.js 的代码,4.0 版就是这两个项目结合的产物——现在合并为一个代码库.这次最主要的变化是 N ...
- 在 Chrome 开发者工具中调试 node.js
命令行工具 devtool ,它可以在 Chrome 的开发者工具中运行 Node.js 程序. 下面的记录显示了在一个 HTTP 服务器中设置断点的情况. 该工具基于 Electron 将 Node ...
随机推荐
- [转]Greenplum 执行计划之广播与重分布
关联数据在不同节点上,对于普通关系型数据库来说,是无法进行连接的.关联的数据需要通过网络流入到一个节点中进行计算,这样就需要发生数据迁移.数据迁移有广播和重分布两种.在GP中,每一个广播或重分布会产生 ...
- struts2:多业务方法的处理(动态调用,DMI)
struts2支持调用指定Action类中某一个业务方法.如果没有指定,则调用execute方法. 1. 第一种实现方式,通过URL叹号参数 1.1 创建Action类,带多个方法 package c ...
- Socket网络编程--聊天程序(3)
上一小节,已经讲到可以每个人多说话,而且还没有限制,简单的来说,我们已经完成了聊天的功能了,那么接下来我们要实现什么功能呢?一个聊天程序至少应该支持一对多的通讯吧,接下来就实现多个客户端往服务器发送数 ...
- Fluent动网格【6】:部件变形案例
本案例描述使用动网格过程中处理边界变形的问题. 案例描述 本案例几何为一个抛物线旋转成型的几何体.如图所示. 其中上壁面刚体运动引起抛物面变形.刚体运动方程为: \[ v=\left\{ \begin ...
- json-server 详解
JSON-Server 是一个 Node 模块,运行 Express 服务器,你可以指定一个 json 文件作为 api 的数据源. 安装json-server npm install -g json ...
- 【iCore4 双核心板_FPGA】例程七:状态机实验——状态机使用
实验现象:按键每按下一次,三色LED改变一次状态. 核心代码: //--------------------module_rst_n---------------------------// modu ...
- 【转】XML 特殊字符处理
from: http://gdutlzh.blog.163.com/blog/static/164746951201222934328455/ 1. 在XML文件中,如果内容包含一些特殊字符会导致XM ...
- TestNg学习
参考:https://www.yiibai.com/testng/junit-vs-testng-comparison.html#article-start 1.JUnit缺点: 最初的设计,使用于单 ...
- laravel 5.4 中使用migrate
1. 创建表结构 a. 命令: php artisan make:migration create_posts_table 2.生产文件 <?php use Illuminate\Support ...
- Html 助手
/*! * Html 助手 * version: 1.0.0-2018.07.25 * Requires ES6 * Copyright (c) 2018 Tiac * http://www.cnbl ...