学了vue和webpack的笔记
首先把package.json贴出来,这里很多插件存在版本区别,因此要特别注意版本,不是所有的安装最新的都行
{
"name": "life_manager",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --contentBase src --hot"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.3.1",
"vue": "^2.5.17",
"vue-router": "^2.8.1",
"webpack": "^3.10.0"
},
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-0": "^6.24.1",
"css-loader": "^1.0.0",
"file-loader": "^2.0.0",
"html-webpack-plugin": "^3.2.0",
"style-loader": "^0.23.0",
"url-loader": "^1.1.1",
"vue-loader": "^13.7.3",
"vue-template-compiler": "^2.5.17",
"webpack-dev-server": "^2.11.3"
}
}
其次是webpack.config.js文件
const path = require("path");
const htmlWebpack = require("html-webpack-plugin");//首先是这里要引用
module.exports = {
entry: path.join(__dirname, './src/main.js'),//指定入口文件
output: {
path: path.join(__dirname, './dist'),//指定输出的文件路径
filename: 'bundle.js'//指定输出的文件名
},
plugins: [
new htmlWebpack({//其次是这里要实例化
template: path.join(__dirname, './src/index.html'),
filename: 'index.html'
})
],
module: {//配置所有的第三方模块加载器
rules: [
{
//配置处理.css文件的第三方loader规则
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{ test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=2000&name=[hash:8]-[name].[ext]' },
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/ },
{ test: /\.vue$/, use: 'vue-loader' }
]
},
resolve:{
alias:{
// "vue$":"vue/dist/vue.js"
}
}
}
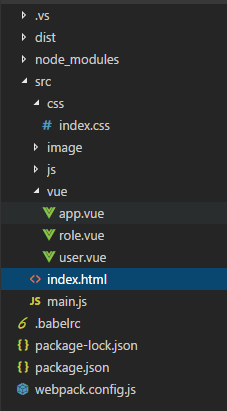
在看看项目结构

index.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="./bundle.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
main.js代码如下:
import $ from 'jquery'
import './css/index.css'
import Vue from 'vue'
import VueRouter from 'vue-router'
import user from './vue/user.vue'
import role from './vue/role.vue'
import app from './vue/app.vue' Vue.use(VueRouter); var router = new VueRouter({
routes: [
{ path: "/user", component: user },
{ path: "/role", component: role },
]
}); var v1 = new Vue({
el: "#app",
render: c => c(app),
router
})
app.vue代码如下:
<template>
<div>
<h2>收支管理系统</h2>
<router-link to="/user">用户管理</router-link>
<router-link to="/role">角色管理</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default { }
</script>
.babelrc内容如下:
{
"presets": [
"env","stage-0"
],
"plugins": [
"transform-runtime"
]
}
常用技术点说一下
- nrm 的使用,用于设置镜像的地址
- webpack-dev-server 用于开发过程,热部署,不用每次重启
- html-webpack-plugin 用于将html加载到内存中,而非物理磁盘
- style-loader css-loader 用于样式表的解析
- url-loader file-loader 用于样式中存在图片、字体等url地址的处理
- babel-core 用于ES6高级语法解析
- vue-loader vue-template-compiler 用于解析独立的vue文件
学了vue和webpack的笔记的更多相关文章
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- 在基于vue的webpack脚手架开发中使用了代理转发,结果浏览器发出的请求中不带cookie导致登录时总是session失效怎么办?
环境: 有2个业务接口需要转发到82的服务器上: ../user/getCode.do ../user/doLogin.do 现象: 使用上述的 ...
- vue.js应用开发笔记
看vue.js有几天了,之前也零零散散的瞅过,不过一直没有动手去写过demo,这几天后台事比较少,一直在讨论各种需求(其实公司对需求还是比较重视与严谨的,一个项目需求讨论就差不多一周了,这要搁之前,天 ...
- VUE + vue-cli + webpack 创建新项目
首先记录一下命令. 这是一个睿智新手的笔记. p.s.这是配置好环境以后的命令. ----------------------------------------------- $ npm insta ...
- 学习webpack基础笔记01
学习webpack基础笔记 1.webpack搭建环境最重要的就是如何使用loader和plugins,使用yarn/npm安装插件.预处理器,正确的配置好去使用 2.从0配置webpack - 1. ...
- 【原】webpack学习笔记
之前在react的项目中有用过webpack,不过没有认真的去研究,这段时间又重新好好的学习一下webpack,发觉 webpack是一个很强大的东西.而且很好用,方便,接下来主要是做一下学习的笔记 ...
- webpack入门笔记
此为第一篇主要是webpack入门笔记: http://if-true.com/2015/10/16/webpack-tutorial-translate.html
- Vue.js——webpack
Vue.js——60分钟webpack项目模板快速入门 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开 ...
- vue.js2.0新手笔记(一)——安装
知道vue很长时间了,一直只是了解,没有深入学习,也没做什么具体的东西.现在有时间了,决定重头好好学一下,就从安装开始吧. 一.安装node vue是用npm安装,npm是node的一个包管理工具,所 ...
随机推荐
- 浅谈k短路算法
An Old but Classic Problem 给定一个$n$个点,$m$条边的带正权有向图.给定$s$和$t$,询问$s$到$t$的所有权和为正路径中,第$k$短的长度. Notice 定义两 ...
- Auth组件,Forms组件
一.Auth组件默认auth_user表常用操作 #1.配置settings,使django与数据库连接 DATABASES = { 'default': { 'ENGINE': 'django.db ...
- 【Python026--字典内键方法】
一,内键方法 1.fromkeys(...) 语法:dict1.fromkeys(s[,v]):s指的是字典的键值,[,v]指的是可选项(值),[,v]不填写的话默认为none #不填写第二个值,默认 ...
- Winform异步解决窗体耗时操作(Action专门用于无返回值,Func专门用于有返回值)
http://blog.csdn.net/config_man/article/details/25578767 #region 调用timer控件实时查询开关机时间 private void tim ...
- Sql 通过表名查找所有列名
SELECT * FROM INFORMATION_SCHEMA.COLUMNS WHERE TABLE_NAME = 'ImmediacyOutKu'
- Redis-Sentinel
Redis-Sentinel是Redis官方推荐的高可用性(HA) 解决方案,Redis-sentinel本身也是一个独立运行的进程,它能监控多个master-slave集群,发现master宕机后能 ...
- Qt实在太漂亮了
我很久之前就想用Qt,无奈对c++不熟悉,学习代价太大.想使用pyqt曲线救国,搞了好久的环境后放弃了.昨天又看了个很漂亮的qt例子,太漂亮了,让我很想进圈子.就从现在开始吧!!
- 网页中动态嵌入PDF文件/在线预览PDF内容https://www.cnblogs.com/xgyy/p/6119459.html
#网页中动态嵌入PDF文件/在线预览PDF内容# 摘要:在web开发时我们有时会需要在线预览PDF内容,在线嵌入pdf文件: 问题1:如何网页中嵌入PDF: 在网页中: 常用的几种PDF预览代码片段如 ...
- 【转】myeclipse 自定义视图Customize Perspective 没有反应
官网查了下,解释如下: 附上链接https://www.myeclipseide.com/PNphpBB2-viewtopic-t-30151.html,大概意思是按如下图所示步骤更新即可.读者可 ...
- Excel 导出通用类
public class ExportToExcelHelper { public static void ExportExcel(DataTable dt) { try { //创建一个工作簿 IW ...
