Vue(九):样式绑定v-bind示例
Vue.js class
class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性。
Vue.js v-bind 在处理 class 和 style 时, 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
各种写法代码示例
<style>
.active {
width: 100px;
height: 30px;
background: #FFFACD;
}
.active1 {
background: #F0F8FF;
}
.styleWidth{
width: 200px;
}
.styleHeight{
height: 100px;
}
.styleColor{
background: #FAF0E6;
}
.computedStyle{
width: 210px;
height: 30px;
background: #CAFACD;
}
.arrayStyle1{
width: 180px;
height: 30px;
}
.arrayStyle2{
background: #FAFCAA;
}
.arrayStyle3{
background: #DAFAFF;
}
</style>
</head>
<body>
<div id="app">
<!-- 样式绑定 -->
<div v-bind:class="{active:isActive}">样式绑定</div>
<!-- 样式覆盖 -->
<div v-bind:class="{active:isActive, active1:isActive1}">样式覆盖</div>
<!-- 绑定数据对象 -->
<div v-bind:class="styleA">绑定数据对象</div>
<!-- 绑定返回对象的计算属性 -->
<div v-bind:class="styleB">绑定返回对象的计算属性</div> <!-- 数组语法 -->
<div v-bind:class="[arrayStyle1,arrayStyle2]">数组语法</div>
<!-- 使用三元表达式切换属性 -->
<div v-bind:class="[arrayStyle1, isActive?arrayStyle3:'']">使用三元表达式切换属性</div> <!-- 内联样式,注意v-bind是style,不是class了 -->
<div v-bind:style="{width: neilian.width + 'px' ,height: neilian.height + 'px' ,background: neilian.bgcolor}">内联样式</div>
<!-- 内联直接绑定到样式对象 -->
<div v-bind:style="neilian2">内联直接绑定到样式对象</div>
<!-- 内联使用数组将多个样式对象绑定到一个元素上 -->
<div v-bind:style="[neilian2,neilian3]">内联使用数组将多个样式对象绑定到一个元素上</div> <!-- 注意:当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。-->
</div> <script>
new Vue({
el: '#app',
data: {
neilian:{
width:280,
height:25,
bgcolor:"#DFFACD"
},
neilian2:{
width:"260PX",
fontSize:'20px'
},
neilian3:{
background: "#CAFACD",
},
arrayStyle1:"arrayStyle1",
arrayStyle2:"arrayStyle2",
arrayStyle3:"arrayStyle3",
isActive: true,
isActive1: true,
styleA:{
styleWidth:true,
styleHeight:true,
styleColor:true
},
msg:{
error:true,
isuse:0
}, },
computed:{
styleB:function(){
return{
computedStyle:this.msg.error && this.msg.isuse==0
}
}
}
})
</script>
</body>
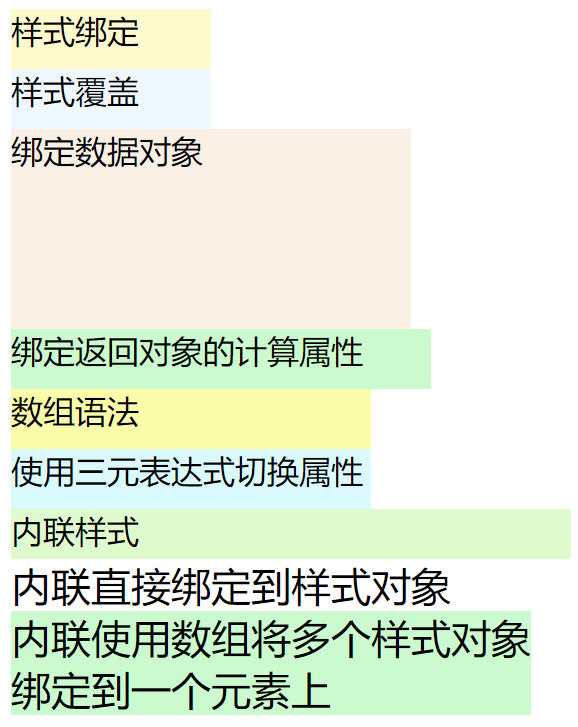
运行结果

Vue(九):样式绑定v-bind示例的更多相关文章
- vue的样式绑定
vue在样式绑定,看这官方的文档,怎么试都不行后来看了一篇文章 <div :class="[rankClass]"></div> <script> ...
- Vue 将样式绑定到一个对象让模板更清晰
Vue 将样式绑定到一个对象让模板更清晰 <div id="app"> <div v-bind:style="styleObject"> ...
- vue.js样式绑定
vue.js样式绑定 class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性. Vue.js v-bind 在处理 class 和 styl ...
- 10.Vue.js 样式绑定
Vue.js 样式绑定 Vue.js class class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性. Vue.js v-bind 在处 ...
- 一起学Vue之样式绑定
在前端开发中,设置元素的 class 列表和内联样式是基本要求.本文主要讲解Vue开发中,样式列表和内联样式的绑定,仅供学习分享使用,如果有不足之处,还请指正. 概述 Vue操作元素的 class 列 ...
- Vue.js 样式绑定(1)
demo <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <titl ...
- vue.js 样式绑定
简单用法 <div v-bind:height="bindStyle"> 复杂用法 <div v-bind:style="bindStyle" ...
- Vue.js:样式绑定
ylbtech-Vue.js:样式绑定 1.返回顶部 1. Vue.js 样式绑定 Vue.js class class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v- ...
- Vue样式绑定、事件绑定
1.样式绑定 1.1class类标签绑定 <p :class="对象"> <p :class="数组"> <p :class=&q ...
- Vue基础语法(样式绑定,事件处理,表单,Vue组件)
样式绑定 事件处理 表单 Vue组件 样式绑定 <!DOCTYPE html> <html> <head> <meta charset="utf-8 ...
随机推荐
- 012 Spark在IDEA中打jar包,并在集群上运行(包括local模式,standalone模式,yarn模式的集群运行)
一:打包成jar 1.修改代码 2.使用maven打包 但是目录中有中文,会出现打包错误 3.第二种方式 4.下一步 5.下一步 6.下一步 7.下一步 8.下一步 9.完成 二:在集群上运行(loc ...
- unity pattern not found
在之前破解成功再次破解或者电脑上多个版本Unity往往会导致破解失败. 破解失败解决方法如下: 先用破解软件破解,虽然是破解失败但是还是可以在破解的目录下找到那个ulf文件. 这时候直接打开unity ...
- U盘装机教程
http://winpe.uqidong.asia/upzxpxt/upzxpxt.html
- P2326 AKN’s PPAP
P2326 AKN’s PPAP比较裸的贪心从高位向下枚举,如果当前位为1的个数大于1,ans+=(1<<i),然后从这些数中再向下枚举. #include<iostream> ...
- 又是毕业季I
洛谷P1372 又是毕业季I 对于答案a,k*a是最接近n的,即a=n/k(下取整),所以直接输n/k即可. 我的方法是 二分查找 n/k真的没有想到唉. 我找的最大公约数,如果当前的mid对应的个数 ...
- SQL HAVING 子句使用
HAVING 对由sum或其它集合函数运算结果的输出进行限制. 比如,我们可能只希望看到Store_Information数据表中销售总额超过1500美圆的商店的信息,这时我们就需要使用HAVING从 ...
- 极客无极限 一行HTML5代码引发的创意大爆炸
摘要:一行HTML5代码能做什么?国外开发者Jose Jesus Perez Aguinaga写了一行HTML5代码的文本编辑器.这件事在分享到Code Wall.Hacker News之后,引起了众 ...
- Python学习——Python线程
一.线程创建 #方法一:将要执行的方法作为参数传给Thread的构造方法 import threading import time def show(arg): time.sleep(2) print ...
- 仙剑奇侠传 游戏 开发 教程 Xianjian qixia development Game development tutorial
仙剑奇侠传 开发 游戏 开发 教程 Xianjian qixia development Game development tutorial 作者:韩梦飞沙 Author:han_meng_fei_ ...
- CentOS+Nginx+PHP 前端部署
都说Nginx比Apache性能优越,一直没有时间装测试,今天终于有时间装上试试性能了,其实Nginx的安装非常简单,具体流水步骤记录如下: 1.系统环境: ===================== ...
