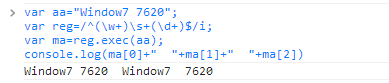
[AaronYang]那天有个小孩跟我说Js正则
按照自己的思路学习Node.Js 随心出发。突破正则冷门知识点,巧妙复习正则常用知识点
标签:AaronYang 茗洋 Node.Js 正则 Javascript
本篇博客地址:http://www.cnblogs.com/AaronYang/p/3979710.html
开发准备(AaronYang原味)(看完加20分)
1你需要有个带开发者工具的浏览器,我这里用chrome浏览器
2基础回顾,比较简洁

- var hello="hello world";
- var reg=/hello world/;
- alert(reg.test(hello)) //输出 true
- var reg=/\bhello world\b/;
第二个正则-----复习正则基本格式
学会 斜杠类字符(\w \d .) 寓意 加 特殊字符( * + ? {明确数字}) 加 正则外的额外说明(g i) 加 正则的额外切割整体和部分的字符(^$ 还有 ()括弧 | )
1. \w 字母或数字或下划线或汉字,记忆技巧 网站用户名注册可以中文
\d 数字,这个太好记了,因为常用
. 换行符以外的任意字符
\s 任意空白符,记忆技巧s是space的缩写,space是键盘上的空格键,空白的
跟\d 相反匹配的 \D ,\W,\S \B 等 。例如\d表示匹配数字,\D就是所有非数字以外的字符
\d -> [0-9]
\D -> [^0-9]
\w -> [a-zA-Z0-9_]
\W ->[^a-zA-Z0-9]
2. 有的 字符 比如 . 号,他不带斜杠,表示正则匹配符号,如果你想匹配 .net 这个字符,你就用 \. 来替代 点号。 斜杠是转义字符,如果你匹配的字符是正则已经预定义好的,你就要用斜杠来转义了
3. 对字符的附加说明
例如 \d+ 这里的+号表示 1个以上,\d表示数字,整句话的意思就是 1个以上的数字,加号等同于 {1,} 所以正则也可以这样写 \d{1,}
? 表示 0个或者1个 *号表示 0个或者很多个
接下来就是花括号类型的 说明 {1} 表示 1个
{1,}表示不少于1个
{1,10}表示 不少于1个,不超过10个
4. /g 表示该表达式将用来在输入字符串中查找所有可能的匹配,返回的结果可以是多个。如果不加/g最多只会匹配一个
/i 表示匹配的时候不区分大小写
/m 表示多行匹配,什么是多行匹配呢?就是匹配换行符两端的潜在匹配。影响正则中的^$符号,有的字符串含有\n也就是多行
5. 其他的
[输入任意字符] 例如 11[029] 表示 匹配110,112,119的字符
[a-z0-9A-Z_] 跟 \w有点像(不考虑中文)
[^123]表示匹配除了1,2,3这3个字符以外的任意字符
.* 表示匹配 任意数量的不包含换行的字符
6. 使用子匹配
可以使用( )进行字匹配
- var osVersion = "Ubuntu 8";//其中的8表示系统主版本号
- re=/^[a-z]+\s+(\d+)$/i;//用()来创建子匹配
- arr =re.exec(osVersion);
- alert(arr[0]);//整个osVersion,也就是正则表达式的完整匹配
- alert(arr[1]);//8,第一个子匹配,事实也可以这样取出主版本号
- alert(arr.length);//2
如果把字符也括起来,则又是一组

7. 反向引用
反向引用标识由正则表达式中的匹配组捕获的子字符串。每个反向引用都由一个编号或名称来标识,并通过“\编号”表示法进行引用。
- var color = "#990000";
- /#(\d+)/.test(color);
- alert(RegExp.$1);//
- alert(/(ay)\1/.test("ayay"))//true
- re = /(\d+)\s(\d+)/;
- str = "1234 5678";
- alert(str.replace(re,"$2 $1"));//在这个里面$1表示第一个分组1234,$2则表示5678
- alert(RegExp.$2)
中级正则 学习(看完加30分)
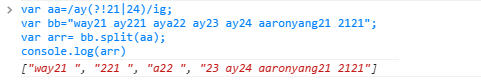
1零宽断言 (匹配但是不捕获,不捕获就是不返回值)






2贪婪和惰性,贪婪长,懒惰多
*? 重复任意次,但尽可能少重复
+? 重复1次或更多次,但尽可能少重复
?? 重复0次或1次,但尽可能少重复
{n,m}? 重复n到m次,但尽可能少重复
{n,}? 重复n次以上,但尽可能少重复。
例子:
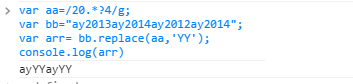
比如 ay2013ay2014ay2012ay2014

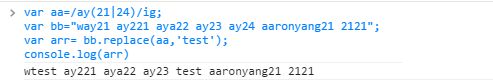
第一个是贪婪模式,从左往右,以20开始,找4结尾,取最长的一个字符串
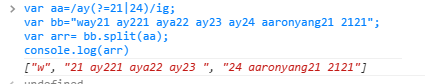
第二个是懒惰模式,从左往右,以20开始,找最近的4,组成一个值,然后继续找,组成其他值,最后数组返回

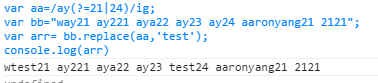
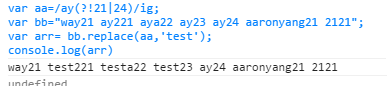
看replace方法,都是先match值,然后替换的
3注释(知道就好)
Regex regex = new Regex(@"\ba\w{6}\b", RegexOptions.IgnoreCase); 主要在RegexOptions中 RegexOptions.IgnorePatternWhitespace,忽略表达式中的非转义空白并启用由#标记的注释
例如:

高级正则 学习(看完加30分)
1递归组,平衡匹配,这个有点拗口,主要是分组吧
- <div[^>]*>[^<>]*(((?'Open'<div[^>]*>)[^<>]*)+((?'-Open'</div>)[^<>]*)+)*(?(Open)(?!))</div>
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Text.RegularExpressions;
- namespace RegMy
- {
- class Program
- {
- static void Main(string[] args)
- {
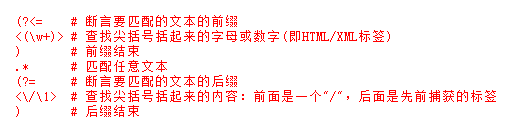
- Regex reg = new Regex("(?<=<a\\s*.*href=\")[^\"]*(?=\")", RegexOptions.IgnoreCase);
- string text = "<a href=\"http://www.baidu.com/p/yangyanghaoran?from=zhidao\" class=\"user-name\" target=\"_blank\" id=\"user-name\">yangyanghaoran<i class=\"i-arrow-down\"></i></a><a href=\"333.html\"></a>";
- Match m = reg.Match(text);
- while (m.Success)
- {
- //显示匹配开始处的索引值和匹配到的值
- Console.WriteLine("Match=[" + m + "]");
- CaptureCollection cc = m.Captures;
- foreach (Capture c in cc)
- {
- Console.WriteLine("\tCapture=[" + c + "]");
- }
- for (int i = ; i < m.Groups.Count; i++)
- {
- Group group = m.Groups[i];
- System.Console.WriteLine("\t\tGroups[{0}]=[{1}]", i, group);
- for (int j = ; j < group.Captures.Count; j++)
- {
- Capture capture = group.Captures[j];
- Console.WriteLine("\t\t\tCaptures[{0}]=[{1}]", j, capture);
- }
- }
- //进行下一次匹配.
- m = m.NextMatch();
- }
- Console.ReadLine();
- }
- }
- }
效果图:

这一块跟js的正则有点偏了,这里感兴趣的自己百度学习吧
=====================================================================================
备注:
正则表达式对象的方法
test,返回一个 Boolean 值,它指出在被查找的字符串中是否存在模式。如果存在则返回 true,否则就返回 false。
exec,用正则表达式模式在字符串中运行查找,并返回包含该查找结果的一个数组。
compile,把正则表达式编译为内部格式,从而执行得更快。
match,找到一个或多个正则表达式的匹配。
replace,替换与正则表达式匹配的子串。
search,检索与正则表达式相匹配的值。
split,把字符串分割为字符串数组。
正则表达式对象的属性
source,返回正则表达式模式的文本的复本。只读。
lastIndex,返回字符位置,它是被查找字符串中下一次成功匹配的开始位置。
$1...$9,返回九个在模式匹配期间找到的、最近保存的部分。只读。
input ($_),返回执行规范表述查找的字符串。只读。
lastMatch ($&),返回任何正则表达式搜索过程中的最后匹配的字符。只读。
lastParen ($+),如果有的话,返回任何正则表达式查找过程中最后括的子匹配。只读。
leftContext ($`),返回被查找的字符串中从字符串开始位置到最后匹配之前的位置之间的字符。只读。
rightContext ($'),返回被搜索的字符串中从最后一个匹配位置开始到字符串结尾之间的字符。只读。
[AaronYang]那天有个小孩跟我说Js正则的更多相关文章
- [AaronYang]那天有个小孩跟我说Js-NodeJS[AY0]-EJS
按照自己的思路学习Node.Js 随心出发.EJS是Node.js中express框架中使用的一个模版引擎,当然还有Jade 我的学习就靠网上查资料,没有买书系统学,自己整理,如果有用了哪位大神的代码 ...
- 那天有个小孩教我WCF[一][2/3]
接着上次的继续讲吧 我们开始吧 9.创建数据库 use master go --创建库 if exists(select * from sysdatabases where name='NewsDB' ...
- 那天有个小孩教我WCF[一][1/3]
那天有个小孩教我WCF[一][1/3] 既然是小孩系列,当然要有一点基础才能快速掌握,归纳,总结的一个系列,哈哈 前言: 第一篇嘛,不细讲,步步教你创建一个简单SOA案例,对WCF有个基本的认识,我不 ...
- (转)那天有个小孩教我WCF[一][1/3]
原文地址:http://www.cnblogs.com/AaronYang/p/2950931.html 既然是小孩系列,当然要有一点基础才能快速掌握,归纳,总结的一个系列,哈哈 前言: 第一篇嘛,不 ...
- 那天有个小孩跟我说LINQ(五)转载
2 LINQ TO SQL(代码下载) 我们以一个简单的销售的业务数据库为例子 表结构很简单:Users(购买者(用户)表),Products(产品信息表),Sales(销 ...
- 那天有个小孩跟我说LINQ(三)转载
1 LINQ TO Objects续2(代码下载) 新建项目 linq_Ch3控制台程序 1.1 操作字符串 ①查找字符串中包含的大写字母,字符串是由多个char类型组 ...
- 那天有个小孩跟我说LINQ(八)学会Func
文章已经迁移到:http://www.ayjs.net/2013/08/68/ 文章已经迁移到:http://www.ayjs.net/2013/08/68/ 文章已经迁移到:http://www.a ...
- 那天有个小孩跟我说LINQ(七)转载
1 LINQ TO XML(代码下载) 准备:新建项目 linq_Ch7控制台程序,新建一个XML文件夹,我们就轻松地学习一下吧 XDocument ...
- 那天有个小孩跟我说LINQ(六)转载
2 LINQ TO SQL完结(代码下载) 我们还是接着上次那个简单的销售的业务数据库为例子,打开上次那个例子linq_Ch5 2.1 当数据库中的表建立了主外键 ①根据主键获取子表信息 ...
随机推荐
- DevExpress学习笔记之如何获取Repository Item的值
上一章我们看到了如何在TreeList的单元格中动态绑定不同的控件,此类控件被称为In_Place Control.所谓“In_Place”,我的理解为“内置”控件,既然有“内”就相对的会有“外”,其 ...
- POJ1456 Supermarket 并查集
欢迎访问~原文出处——博客园-zhouzhendong 去博客园看该题解 题目传送门 - POJ1456 题意概括 一家超市,要卖出N种物品(每种物品各一个),每种物品都有一个卖出截止日期Di(在该 ...
- Sensor传感器(摇一摇)
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content ...
- 分布式服务注册中心XXL-REGISTRY
<分布式服务注册中心XXL-REGISTRY> 一.简介 1.1 概述 XXL-REGISTRY 是一个轻量级分布式服务注册中心,拥有"轻量级.秒级注册上线.多环境.跨语言.跨机 ...
- i春秋 “百度杯”CTF比赛 十月场 web题 Backdoor
0x00: 打开题目,题目中告诉我们这题是文件泄露. 0x01: 通过扫描目录,发现可以扫到的有3个文件 index.php flag.php robots.txt 但是浏览flag.php它告诉我们 ...
- RabbitMQ for CentOS安装教程
一.下载并安装Erlang 下载地址:http://www.erlang.org/downloads otp_src_20.3.tar.gz ①解压otp_src_20.3.tar.gz ②安装各种驱 ...
- 洛谷.3803.[模板]多项式乘法(FFT)
题目链接:洛谷.LOJ. FFT相关:快速傅里叶变换(FFT)详解.FFT总结.从多项式乘法到快速傅里叶变换. 5.4 又看了一遍,这个也不错. 2019.3.7 叕看了一遍,推荐这个. #inclu ...
- 洛谷.4008.[NOI2003]editor文本编辑器(块状链表)
题目链接 st(n)表示sqrt(n) 为使块状链表不会退化,通常将每块的大小S维持在[st(n)/2,2st(n)]中,这样块数C也一定[st(n)/2,2st(n)]中 在此使用另一种方法(方便) ...
- Python图形编程探索系列-05-用控制变量构建对话程序
跳转到自己的博客 控制变量 变量 符号 意义 默认值 1 var = tk.BooleanVar() 布尔型 0 2 var = tk.StringVar() 字符串控制变量 空字符串 3 var = ...
- Python3.x使用PyMysql连接MySQL数据库
Python3.x使用PyMysql连接MySQL数据库 由于Python3.x不向前兼容,导致Python2.x中的很多库在Python3.x中无法使用,例如Mysqldb,我前几天写了一篇博客Py ...
