Vuejs vm对象详解
Vuejs vm对象详解
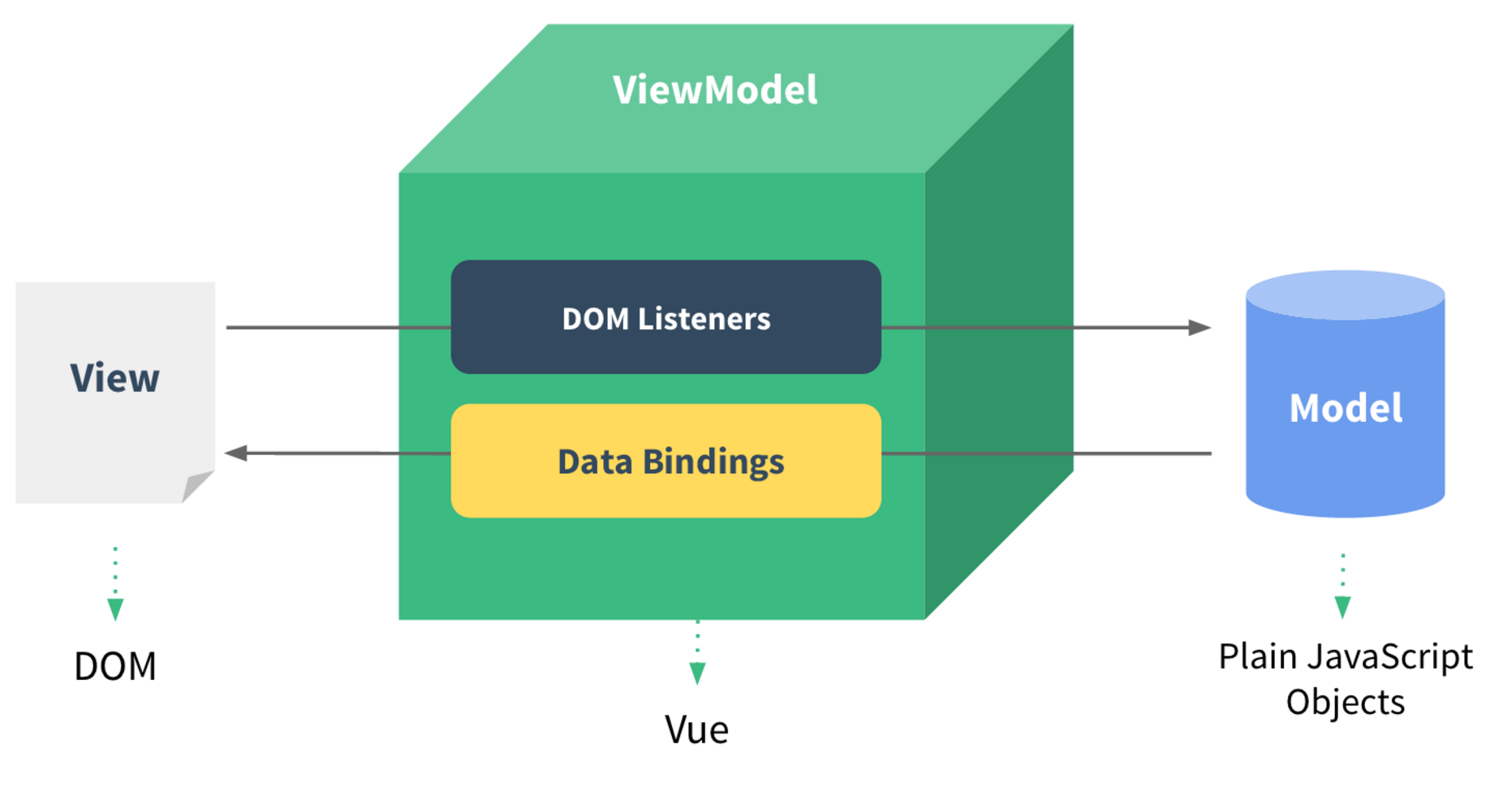
vue数据是怎么驱动视图的?
一堆数据放在那里是不会有任何作用的,它必须通过我们的View Model(视图模型)才能操控视图。

图中的model其实就是数据,一般我们写成js对象的格式;
中间的这个所谓View Model,就是
var vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
我们把数据放到了vm里,然后把各种directive放到视图里,这样我们就可以以vm为媒介,通过改变数据来改变视图。
vm这个对象有哪些属性和方法
我们看到
var vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
误区
vm实际上是Vue这个类的一个实例,非常容易混淆的是,你会很容易的以为
vm.el == '#app';
vm.data== {
message: 'Hello Vue!'
};
vm.data.message =='Hello Vue!';
实际上这都是错误的,
{
el: '#app',
data: {
message: 'Hello Vue!'
}
}
这只是传进 Vue()的一个参数,它可不是vm本身。
通过vm读取数据
实际上,vm.messasge == 'Hello Vue!', vm的属性是直接跟数据的key绑定的(至于怎样绑定的现在不用管),这是一种代理属性;
这个数据是响应式(reactive)的
var data = { a: 1 }
var vm = new Vue({
data: data
})
vm.a === data.a // -> true
// 设置vm数据会使原来的数据发生改变
vm.a = 2
data.a // -> 2
// ... 反过来亦然
data.a = 3
vm.a // -> 3
怎么通过vm获取其他属性
vm.el == '#app';
vm.data== {
message: 'Hello Vue!'
};
vm.data.message =='Hello Vue!';
以上虽然是错误的写法,有时候我们还是希望获得这些属性的,通过vm你需要这样写:
vm.$el === document.getElementById('app') // -> true
vm.$data === data // -> true
vm.$data.message ==='Hello Vue!' // -> true
这个$符代表的就是vm的真实属性了。
详细其他属性的请查阅文档Api
不仅有属性,还有方法
vm.$watch('a', function (newVal, oldVal) {
// 当vm.a发生改变的时候,这个回调函数将会被触发
})
详细其他方法,请查阅文档Api
vm对象的生命周期
一个对象的生成和销毁都是有生命周期的,这个周期中有很多事件点,供我们插入逻辑代码;
生命周期事件,怎么插入事件回调呢?
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` points to the vm instance
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"
直接把事件名当做一个属性,然后加匿名回调函数即可。
vue生命周期图示中英文版Vue实例生命周期钩子 - 流风,飘然的风 - 博客园
https://www.cnblogs.com/zdz8207/p/vue-lifecycle.html
Vuejs vm对象详解的更多相关文章
- Vue实例初始化的选项配置对象详解
Vue实例初始化的选项配置对象详解 1. Vue实例的的data对象 介绍 Vue的实例的数据对象data 我们已经用了很多了,数据绑定离不开data里面的数据.也是Vue的核心属性. 它是Vue绑定 ...
- jQuery的deferred对象详解
jQuery的deferred对象详解请猛击下面的链接 http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_ ...
- Window 对象详解 转自 http://blog.csdn.net/jcx5083761/article/details/41243697
详解HTML中的window对象和document对象 标签: HTMLwindowdocument 2014-11-18 11:03 5884人阅读 评论(0) 收藏 举报 分类: HTML& ...
- jQuery的deferred对象详解(转载)
本文转载自: jQuery的deferred对象详解(转载)
- mvc-servlet---ServletConfig与ServletContext对象详解(转载)
ServletConfig与ServletContext对象详解 一.ServletConfig对象 在Servlet的配置文件中,可以使用一个或多个<init-param>标签为s ...
- JS中的event 对象详解
JS中的event 对象详解 JS的event对象 Event属性和方法:1. type:事件的类型,如onlick中的click:2. srcElement/target:事件源,就是发生事件的 ...
- JavaWeb学习----JSP内置对象详解
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4 ...
- django中request对象详解(转载)
django中的request对象详解 Request 我们知道当URLconf文件匹配到用户输入的路径后,会调用对应的view函数,并将 HttpRequest对象 作为第一个参数传入该函数. ...
- (转)javascript中event对象详解
原文:http://jiajiale.iteye.com/blog/195906 javascript中event对象详解 博客分类: javaScript JavaScriptCS ...
随机推荐
- DNS搜索
dig(Domain Information Groper) dig @dnsserver name querytype 如果你设置的dnsserver是一个域名,那么dig会首先通过默认的上连DNS ...
- 【JMeter】【性能测试】分布式远程服务器
jmeter分布式简单步骤说明: 1:添加远程服务器IP到配置文件 在JMETER_HOME / bin / jmeter.properties中,找到名为“ remote_hosts ” 的属性,并 ...
- java装配bean
java装配bean,可以自动装配,也可以显式装配: 1.通过组件扫描自动装配bean 因为使用了Configuration注解,表明这个类是一个配置类,该类应该包含在spring应用上下文如何创建b ...
- dedecms批量删除文档关键词可以吗
这几天在重新整服务器,几个站点都是用dedecms搭建的,版本相对比较早,虽然都已经打了补丁,但客户还是在纠结,所以就下载了新的系统进行搭建(注意编码要和原来的一样),导入数据,一切安好,可发现后台有 ...
- 【UNIX网络编程(三)】TCP客户/server程序演示样例
上一节给出了TCP网络编程的函数.这一节使用那些基本函数编写一个完毕的TCP客户/server程序演示样例. 该样例运行的过程例如以下: 1.客户从标准输入读入一行文本,并写给server. 2.se ...
- 自定义UIProgressView
自定义CustomporgressView #import <UIKit/UIKit.h> @interface CustomporgressView : UIView @property ...
- System.getProperty("user.dir")
/**获得当前类的完整路径.最后一句*/package test;import java.net.MalformedURLException;import java.net.URI;import ja ...
- html-标签页
<template> <div class="pos-frame"> <div class="pos h100"> < ...
- SSH服务知识
1.ssh介绍 SSH 是 Secure Shell Protocol 的简写,由 IETF 网络工作小组(Network Working Group )制定:在进行数据传输之前,SSH先对联机数据包 ...
- network error:software caused connection abort
使用Putty链接阿里云香港服务器报这个错误. vim /etc/ssh/sshd_config 找到如下配置 #ClientAliveInterval 540 #ClientAliveCountMa ...
