vue模板的讲解
1、项目目录

2、入口文件index.html

3、index.html默认调用的main.js

3、调用的组件app.vue

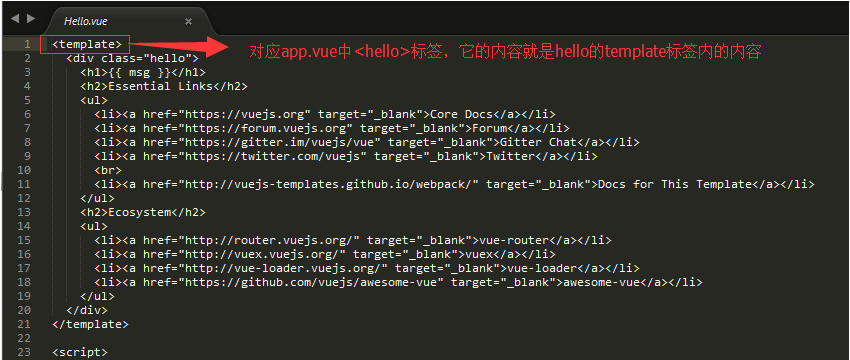
4、调用组件hello.vue


vue模板的讲解的更多相关文章
- sublime SublimeTmpl 添加vue模板
sublime2安装时候报错在control中加下面的代码 重新启动,可以进行安装 import urllib2,os; pf='Package Control.sublime-package'; i ...
- Vue模板内容
前面的话 如果只使用Vue最基础的声明式渲染的功能,则完全可以把Vue当做一个模板引擎来使用.本文将详细介绍Vue模板内容 概述 Vue.js使用了基于HTML的模板语法,允许声明式地将DOM绑定至底 ...
- Vue模板逻辑
前面的话 上一篇介绍了Vue的模板内容,而对于一般的模板引擎来说,除了模板内容,还包括模板逻辑.常用的模板逻辑包括条件和循环.本文将详细介绍Vue模板逻辑 条件渲染 在Vue中,实现条件逻辑依靠条件指 ...
- (英文版)VScode一键生成.vue模板
1. 安装vscode,官网地址 2.安装一个插件,识别vue文件 插件库中搜索Vetur,下图中的第一个,点击安装(Install) 3.新建代码片段 点击Code(代码)-Preferences( ...
- vscode写vue模板--代码片段
Ctrl+Shift+P打开命令输入 snippet (打开用户代码片段) 在输入vue(选择代码片段的语言) 如果搜索不到,安装一个插件 vueHelper 如果搜索到复制粘贴以下代码 { &quo ...
- webpack4.x加vue模板文件简单还原vue-cli
1.首先 npm init -y 创建一个项目 2.安装vue npm install vue --save 3.然后安装webpack 注意如果全局没有还要安装全局的webpack和webpack- ...
- vs code 快速生成vue 模板
vs code 快速生成vue 模板 1.使用快捷Ctrl + Shift + P唤出控制台,然后输入snippets并选择.(或 文件>首选项>用户代码片断里面,输入 vue.json ...
- Vue基础系列(三)——Vue模板中的数据绑定语法
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. VUE基础系列目录 < ...
- vsc 自定义快速生成vue模板
1.安装vscode 官网地址:https://code.visualstudio.com/ 2.安装一个插件,识别vue文件 插件库中搜索Vetur,下图中的第一个,点击安装,安装完成之后点击重新加 ...
随机推荐
- 二分搜索-HihoCoder1139
题目描述: 由于自己“想得太多”,导致自己读了半天题才理解了题意.我还以为索敌值会随着每一次到达战略点而减小,结果题意是索敌值是固定了的,并不会改变. 如下是我对题目中第一个案例的分析: 每个圆圈代表 ...
- xpath-helper: 谷歌浏览器安装xpath helper 插件
1.下载文件xpath-helper.crx xpath链接:https://pan.baidu.com/s/1dFgzBSd 密码:zwvb,感谢这位网友,我从这拿到了 2.在Google浏览器里边 ...
- .net Core2.2 WebApi通过OAuth2.0实现微信登录
前言 微信相关配置请参考 微信公众平台 的这篇文章.注意授权回调域名一定要修改正确. 微信网页授权是通过OAuth2.0机制实现的,所以我们可以使用 https://github.com/china- ...
- 提升PHP安全:8个必须修改的PHP默认配置
很明显,PHP+Mysql+Apache是很流行的web技术,这个组合功能强大,可扩展性强,还是免费的.然而,PHP的默认设置对已经上线的网站不是那么适合.下面通过修改默认的配置文件加强PHP的安全策 ...
- 潭州课堂25班:Ph201805201 爬虫基础 第八课 selenium (课堂笔记)
Selenium笔记(1)安装和简单使用 简介 Selenium是一个用于Web应用程序测试的工具. Selenium测试直接运行在浏览器中,就像真正的用户在操作一样.支持的浏览器包括IE(7, 8, ...
- 【模板】倍增LCA
题号:洛谷3379 %:pragma GCC optimize ("Ofast") #include<cstdio> #include<vector> #i ...
- 如何使用PowerDesigner设计数据库关系模式
/*==============================================================*/ /* DBMS name: Microsoft SQL Serve ...
- python高级特性:切片/迭代/列表生成式/生成器
廖雪峰老师的教程上学来的,地址:python高级特性 下面以几个具体示例演示用法: 一.切片 1.1 利用切片实现trim def trim(s): while s[:1] == " &qu ...
- perl 读写文件
#http://perlmaven.com/open-and-read-from-files #mode operand create truncate#read < #write > y ...
- RxJava2 源码解析(二)
概述 承接上一篇RxJava2 源码解析(一),本系列我们的目的: 知道源头(Observable)是如何将数据发送出去的. 知道终点(Observer)是如何接收到数据的. 何时将源头和 ...
