vue环境配置脚手架环境搭建vue工程目录
首先在初始化一个vue项目之前,我们需要下载node.js,并且安装!
下载地址: nodejs.cn/download

安装完成之后,windows+r 运行命令 cmd 输入node -v 检查是否已经安装成功.如果会显示版本信息,说明安装成功!

现在就可以使用node中的npm包管理器来构建vue项目
第一步,由于npm直接下载资源网速会比较慢,可以用淘宝镜像来代替,运行命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
之后就可以用cnpm 代替npm了
好了,到这开始下载安装vue-cli脚手架
运行命令cnpm install vue-cli -g //全局安装
这时候可以新建一个项目目录文件夹,然后进入该文件夹,shift+右击,可以直接选择运行命令行
然后就是初始化项目了
运行命令vue init webpack 项目名称(vuetest)
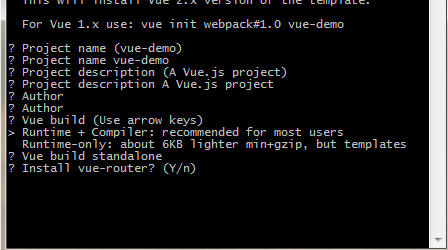
回车后可以看到下图

有关项目的基本信息填写,也可以直接回车不填.
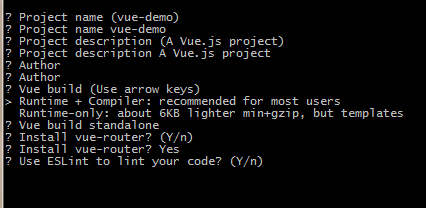
到了install vue-router就要开始选择性的了,这里肯定要用到vue-router所以选择y

然后接下来JS语法检测,是否需要.在这里我提醒大家,刚开始我们尽量不要安装它,因为他会给你带来特别多的麻烦.我曾经2秒坑一次,所以选择N
之后默认就行!

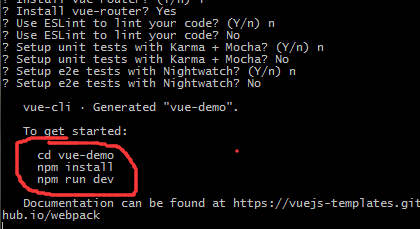
接下来看到已经安装成功了.按上面的指示,进入项目目录, cd 项目名称(vuetest), npm install 安装依赖库 npm run dev 开服务跑起来
等会之后,默认浏览器会自动启动初始化的vue项目 占用8080端口

熟悉的默认页面就展现在大家面前了,VUE的大门就此打门!
这里要说下,初始化的项目默认是PC模式,如果你是移动项目,请自行在index.html中加入
- <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">

用google打开,正常!
Tip:
1.看webpack文档
2.vue官方文档,仔细看2遍,最少
3.熟悉ES6文档
4.第三方库的配置与使用
Keep going!
vue环境配置脚手架环境搭建vue工程目录的更多相关文章
- Flutter之环境配置与项目搭建
Flutter之环境配置与项目搭建 一,介绍 1.1,Dart Dart 是一种 易于学习. 易于扩展.并且可以部署到 任何地方 的 应用 编程 语言.并且同时借鉴了Java和JavaScript.D ...
- vue环境配置脚手架搭建,生命周期,钩子
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- 利用官方的vue-cli脚手架来搭建Vue集成开发环境
在利用vue-cli脚手架搭建vue集成环境之前,我们需要先安装nodejs的环境.如果在cmd中输入node --version和npm --version出现如下的版本信息,就说明安装已经成功了. ...
- Vue基础及脚手架环境搭建
From:http://www.jianshu.com/p/dc5057e7ad0d 一.vue基础 “Vue2.0”跟俺一起全面入坑 01 “Vue2.0”跟俺一起全面入坑 02 “Vue2.0”跟 ...
- vue cli3配置开发环境、测试环境、生产(线上)环境
cli3创建vue项目是精简版的少了build和config这2个文件,所以配置开发环境.测试环境.生产环境的话需要自己创建env文件. 需要注意2点: 1.cli2创建项目生成的config文件里的 ...
- vue实战_从头开始搭建vue工程
写在前面:vue工程入口文件分析 /index.html,/src/main.js,/src/APP.vue /index.html文件示例: <!DOCTYPE html> <ht ...
- VUE框架学习——脚手架的搭建
#我的VUE框架学习 题记:初识VUE,觉得VUE十分的不错,故决定去深入的了解学习它,工欲善其事,必先利其器,下面是我搭建vue环境的过程! #一.项目搭建及初始化 1.安装:node.js:去官网 ...
- Maven 从安装到环境配置到项目搭建
maven是基于项目对象模型(pom),可以通过一小段的描述信息来管理项目的构建,报告和文档的软件项目管理工具. Maven是构建项目的管理工具,白话就是说:“Maven的核心功能便是合理叙述项目间的 ...
- Angular 2项目的环境配置和项目搭建
AngularJS2 发布于2016年9月份,它是基于ES6来开发的. AngularJS2 是一款开源JavaScript库,由Google维护,用来协助单一页面应用程序运行.AngularJS2 ...
随机推荐
- MATLAB·提取图像中多个目标
基于matlab工具箱提取图像中的多目标特征(代码如下): 代码前面部分为提取图像的边界信息,调用了后面的遍历函数Pixel_Search,函数实现方法见后~ %%ROI Testing close ...
- hdu3047 Zjnu Stadium【带权并查集】
<题目链接> <转载于 >>> > 题目大意: 有n个人坐在zjnu体育馆里面,然后给出m个他们之间的距离, A B X, 代表B的座位比A多X. 然后求出这 ...
- hdu-1754 I Hate It【线段树】(求区间最大值)
<题目链接> I Hate It Time Limit: 9000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/O ...
- 【原创】ABP源码分析
接口篇 IConventionalDependencyRegistra接口分析 待续.............. 模块篇 敬请期待...... 领域篇 敬请期待...... 消息篇 敬请期待..... ...
- Windows 修改host文件
在实际的开发中,有时我们会修改windows的hosts文件,达到指定域名映射到指定ip上的功能.修改方式如下: 1. windows 中hosts文件位置(win10): C:\Windows\Sy ...
- Codeforces.911F.Tree Destruction(构造 贪心)
题目链接 \(Description\) 一棵n个点的树,每次可以选择树上两个叶子节点并删去一个,得到的价值为两点间的距离 删n-1次,问如何能使最后得到的价值最大,并输出方案 \(Solution\ ...
- jsp导出简单的excel
在jsp中加入以下代码即可 <% String fileName = "导出excel.xls"; fileName = new String(fileName.getByt ...
- GDB高级调试
一.多线程调试 多线程调试可能是问得最多的.其实,重要就是下面几个命令: info thread 查看当前进程的线程. thread <ID> 切换调试的线程为指定ID的线程. break ...
- CocosCreator原生平台退出游戏,暂停和继续
原生平台退出游戏,方法为:cc.director.end();官方解释:End the life of director in the next frame暂停游戏,方法: cc.director.p ...
- Javascript中快速退出多重循环的技巧
在双重循环或多重循环中判断条件,条件符合时跳出整个嵌套循环体是常见的程序逻辑.在Javascript中有哪些跳出的方法呢?楼主简单整理了一下. 一. 使用多个break语句跳出 var breaked ...
