使用准现网的数据,使用本地的样式脚本,本地调试准现网页面(PC适用)
原理:
本地逻辑,重新渲染
步骤:
1.安装插件:Tampermonkey

度盘:https://pan.baidu.com/s/1bpBVVT9
2.设置:
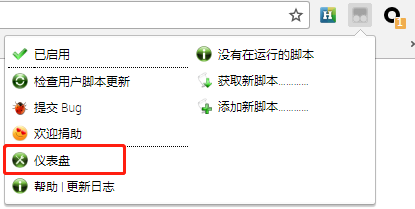
点击插件-->仪表盘

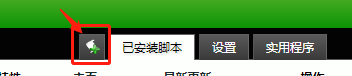
添加脚本


将此文本文档中的脚本复制到脚本编辑框处,并Ctrl+S保存

// ==UserScript==
// @name 新架构准现网本地调试插件
// @namespace http://www.wuhairui.cn/
// @version v1.1
// @description 使用服务器的数据,使用本地的样式脚本重新渲染一次dom,实现本地调试。仅支持PC联调
// @author 海瑞菌
// @match http://*/rbc/*/*.html*
// @match http://*/nap/*/*.jsp*
// @match http://*/hbc/*/*.jsp*
// @match http://*/rbc/*/*.jsp*
// @match http://*/cbc/*/*.jsp*
// @match http://*/mbc/*/*.jsp*
// @grant 海瑞菌
// ==/UserScript==
/* jshint -W097 */
/*
使用url:
pageIndex:组件下标
pageName:本地页面名 样例:
页面名称:搜索
url:http://wap.cmread.com/nap/t/search.jsp?kw=1
pageIndex:2491 (表示你要调试的组件id)
pageName:search_select (表示你的本地页面名,如:http://10.73.154.82:8088/rbc/t/search_select.html)
如访问:http://wap.cmread.com/nap/t/search.jsp?kw=1&pageIndex=2491&pageName=search_select
*/
'use strict'; {
//是否新架构
try{
if(!pageConfig) return;
}catch(err){
return;
}
}
{
//进入新架构
let ip="localhost";//127.0.0.1
//本地新样式脚本对象
let newcssjs={
//获取url参数值
getQueryString:(name)=>{
let reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
let r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]);return null;
},
//载入css
setcss:(url)=>{
let cssCode=document.createElement('link');
cssCode.setAttribute('href',url);
cssCode.setAttribute('id','css');
cssCode.setAttribute('rel','stylesheet');
cssCode.setAttribute('type','text/css');
document.head.appendChild(cssCode);
},
//载入js
setjs:(url)=>{
let jsCode=document.createElement('script');
jsCode.setAttribute('src',url);
jsCode.setAttribute('id','js');
jsCode.setAttribute('type','text/javascript');
document.body.appendChild(jsCode);
}, }
//选取调试组件
let pageIndex=newcssjs.getQueryString("pageIndex");
if(pageIndex && pageIndex!="" && pageConfig){
let pageIndexArr=pageIndex.split(',');
pageConfig.pageIndex=pageIndexArr;
}
//同步ajax头
// if(pageConfig){
// let ajaxHead=pageConfig.ajaxHead;
// if(ajaxHead.includes('/rbc/'))
// pageConfig.ajaxHead=`${location.origin}/rbc/`;//本地 | 上现网
// else
// pageConfig.ajaxHead=`${location.origin}/nap/`;//联调
// }
//打印数据样式
let logStyle=`
color:red;
`;
console.log("%cpageData",`${logStyle}font-size:1.5em`,JSON.stringify(pageData));
console.log("%cpageConfig",`${logStyle}font-size:1.5em`,JSON.stringify(pageConfig));
//载入本地样式脚本并渲染
let pageName=newcssjs.getQueryString("pageName");
if(pageName){
$("*").unbind();
$(document,window).unbind();
$("body").html("");
$("body").html(`
<div id="common"></div>
<div id="main"></div>
`);
let css=`http://${ip}:8088/asset/dev/${pageName}/index.css`;
let js=`http://${ip}:8088/asset/dev/${pageName}/index.js`;
$("style").eq(0).remove();
newcssjs.setcss(css);
newcssjs.setjs(js);
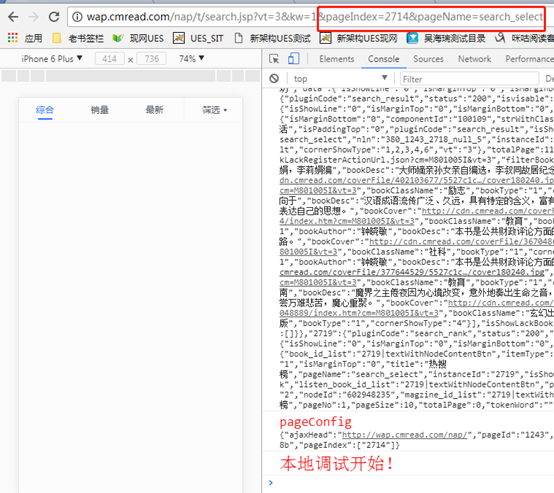
console.log("%c本地调试开始!",`${logStyle}font-size:2em`);
}else{
if(location.port=="8088" && location.href.includes("/rbc/") && location.href.includes(".html")){
console.log("%c调的就是本地的!",`${logStyle}font-size:2em`);
}else{
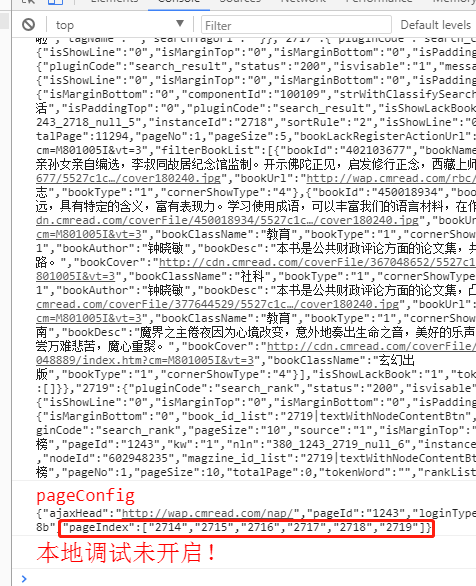
console.log("%c本地调试未开启!",`${logStyle}font-size:2em`);
}
}
}
点击设置,对脚本进行设置

加载位置与仅顶层页面运行设置如下图

3.调试:
打开你要调试的准现网页面,
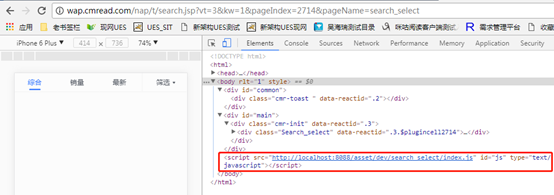
如:http://wap.cmread.com/nap/t/search.jsp?vt=3&kw=1
console处会看到

若你要调试当前页面中的其中某个组件
看到pageIndex数组(当前页面加载的组件列表),
我调试第一个组件,在当前url中加入参数pageIndex=2714
再加入参数pageName=你的本地页面名
如这是我的本地页面地址,那pageName=search_select
(前提:本地gulp与tomcat要打开)

那本地调试的页面就是:
http://wap.cmread.com/nap/t/search.jsp?vt=3&kw=1&pageIndex=2714&pageName=search_select

对应的脚本就是:(本地的保存代码后直接刷新页面)

若不想调试了,可关闭脚本注入

或
去除url的pageIndex与pageName 2个参数
方法的缺点或不足:
2次渲染后,某些事件可能会执行2次,如上拉加载第二页的ajax请求
使用准现网的数据,使用本地的样式脚本,本地调试准现网页面(PC适用)的更多相关文章
- Python爬虫抓取东方财富网股票数据并实现MySQL数据库存储
Python爬虫可以说是好玩又好用了.现想利用Python爬取网页股票数据保存到本地csv数据文件中,同时想把股票数据保存到MySQL数据库中.需求有了,剩下的就是实现了. 在开始之前,保证已经安装好 ...
- Python爬虫库Scrapy入门1--爬取当当网商品数据
1.关于scrapy库的介绍,可以查看其官方文档:http://scrapy-chs.readthedocs.io/zh_CN/latest/ 2.安装:pip install scrapy 注意这 ...
- 【车联网系统】基于Python实现的现网全自动化测试方案
前面写了几篇基于CANoe实现的仿真测试台架,属于半自动化测试方案.现出一个Python实现的车联网系统全自动化测试方案. 目录结构 1.-----------------------车联网系统组成 ...
- 现网CPU飙高,Full GC告警
现网CPU飙高,Full GC告警 https://www.cnblogs.com/QG-whz/p/9647614.html 问题出现:现网CPU飙高,Full GC告警 CGI 服务发布到现网后, ...
- 记录一次现网MySQL内存增长超限问题定位过程
问题现象现网物理机内存近几日内爆涨使用率超过了90%,可用内存从250G,降低到20G以下,报告警.服务器使用情况来看,并没有什么异常.除了QPS缓慢增长外. MySQL内存分配结构 定位这个问题,先 ...
- 【转】CentOS5.6下配置rsync内网同步数据到外网
[转]CentOS5.6下配置rsync内网同步数据到外网 本文转自:http://www.linuxidc.com/Linux/2012-06/64070.htm 一.需求 卫士那边有一个需求,就是 ...
- [JS]东方财富网财经数据汇总代码示例
把握全球金融状况 一个页面看全球金融,感觉不错 再加上以前做的,读取显示 新浪7*24财经直播数据页面 那看得就更舒服了 下面是 新浪7*24财经直播数据 代码地址: http://www.cnblo ...
- Payssion,海外本地支付_海外本地收款_小语种本地支付_外贸收款_外贸网店收款_欧洲本地支付_俄罗斯本地支付_巴西支付_跨境支付_PAYSSION,让跨境支付更轻松!
Payssion,海外本地支付_海外本地收款_小语种本地支付_外贸收款_外贸网店收款_欧洲本地支付_俄罗斯本地支付_巴西支付_跨境支付_PAYSSION,让跨境支付更轻松! 首页 / 关于 ...
- 基于爬取百合网的数据,用matplotlib生成图表
爬取百合网的数据链接:http://www.cnblogs.com/YuWeiXiF/p/8439552.html 总共爬了22779条数据.第一次接触matplotlib库,以下代码参考了matpl ...
随机推荐
- 116A
#include <stdio.h> int main() { int n; int a1,a2; int min=0; int cap=0; scanf("%d",& ...
- PHP类名获取的几种方式及单例模式实现
参考:https://www.cnblogs.com/water0729/p/5803217.html <?php class foo { static public function test ...
- openshift node资源限制
在oc的node配置文件中添加 ...... kubeletArguments: cgroups-per-qos: - "true" cgroup-driver: - " ...
- Nginx参数调优
(1)nginx运行工作进程个数,一般设置cpu的核心或者核心数x2 如果不了解cpu的核数,可以top命令之后按1看出来,也可以查看/proc/cpuinfo文件 grep ^processor / ...
- [LeetCode] 610. Triangle Judgement_Easy tag: SQL
A pupil Tim gets homework to identify whether three line segments could possibly form a triangle. Ho ...
- Go win32
先说的让人兴奋的吧,“GO的库开发在windwos上尽然是一摸一样的啊” C:\go-pro\go-self-package>go build gin-main.go 2017/09/20 14 ...
- 关于如何利用计算属性进行button的控制
element分页没用它的 (这个只要上一页下一页),比如共2页的时候,你在第一页,你肯定可以点击下一页,当你进入到第二页的时候这个button肯定就不能点击了啊,它的属性diaabled=true让 ...
- LeetCode28.实现strStr()
实现 strStr() 函数. 给定一个 haystack 字符串和一个 needle 字符串,在 haystack 字符串中找出 needle 字符串出现的第一个位置 (从0开始).如果不存在,则返 ...
- DX9 顶点缓存案例
// @time 2012.3.5 // @author jadeshu //包含头文件 #include <Windows.h> #include <d3d9.h> #pra ...
- SQLGetEnvAttr
SQLGetEnvAttr 函数定义: 用于得到当前环境的各项设置属性 SQLRETURN SQLGetEnvAttr( SQLHENV EnvironmentHandle, SQLINTEG ...
