Selenium IDE使用
基于版本Selenium IDE 3.2.2(注:该工具不常用,可以使用定位元素是否存在)
Selenium IDE可以录制也很方便,当然录下来的经常回放不成功,需要自己调试就是了。它是只针对Web页面/H5页面的录制或脚本编写

以下截图为网上找的,和当前使用版本不一致,大体是差不多的

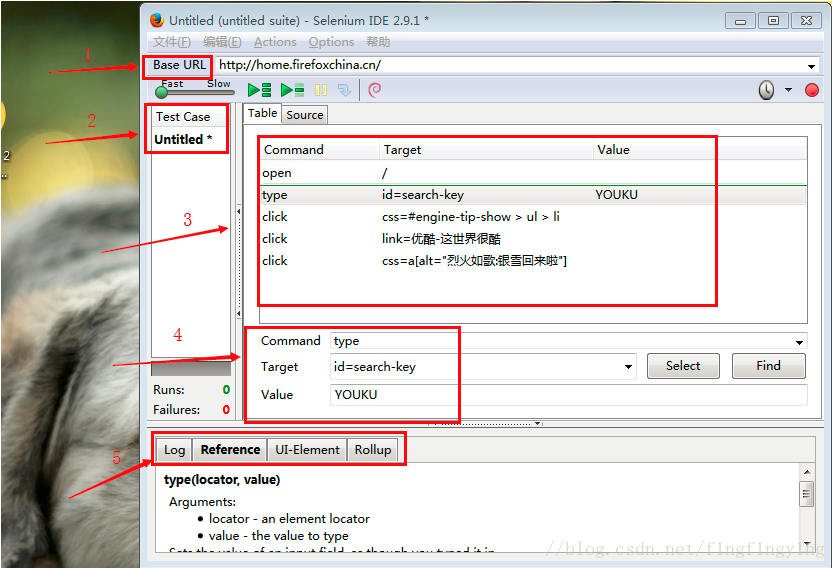
1、录制时的开始链接地址
2、测试用例
3、command:方法关键字,target:元素定位,value:参数
4、新建和修改脚本的地方
5、log:当你运行测试时,错误和信息将会自动显示

6、控制案例的运行速度
7、运行测试用例集中所有的案例
8、运行当前选定的测试案例
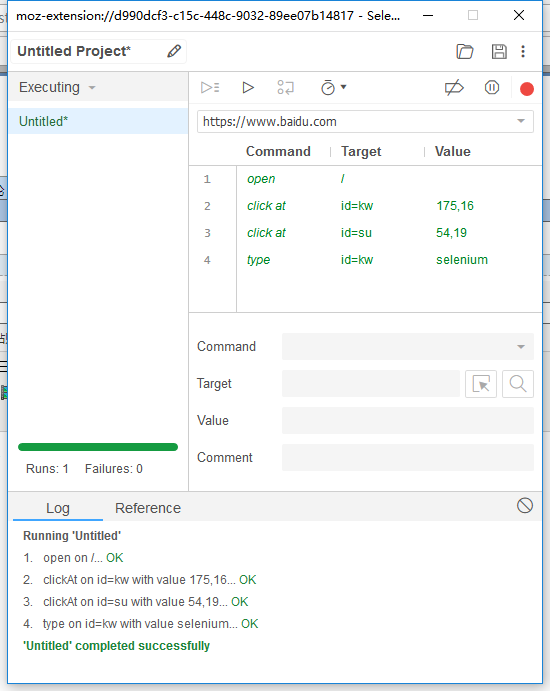
开始录制脚本
selenium ide 打开时默认是录制状态,右上角的红色圆在空心的时候表示正在录制,实现表示录制结束
脚本操作

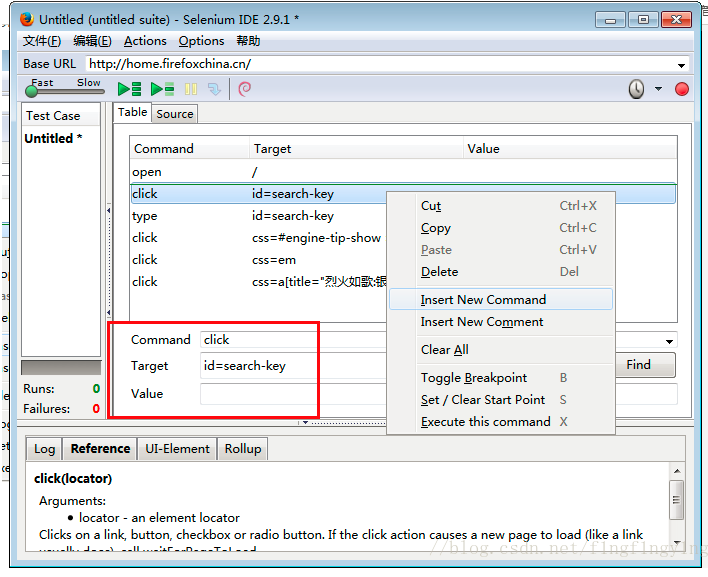
添加注释:点击右键, 出现 Insert New Comment,点击之后在command框中添加注释如搜索,便呈现出紫色字体的注释

最后,可以使用Selenium IDE定位页面上的元素位置

Selenium IDE使用的更多相关文章
- 基于webdriver的jmeter性能测试-Selenium IDE
前言: 由于某些项目使用了WebGL技术,需要高版本的Firefox和Chrome浏览器才能支持浏览,兼容性很弱,导致Loadrunner和jmeter(badboy)无法正常进行录制脚本.因此我们采 ...
- Selenium IDE 基础教程
Selenium IDE 基础教程 1.下载安装 a 在火狐浏览其中搜索附件组件,查找 Selenium IDE b 下载安装,然后重启firefox 2.界面讲解 在菜单- ...
- java selenium (八) Selenium IDE 用法
Selenium IDE 是Firefox 浏览器的一个插件, 它会记录你对Firefox的操作,并且可以回放它的操作. 用法简单,不过我觉得这个没多大的用处 阅读目录 Selenium IDE ...
- Selenium IDE和Selenium RC的安装
1 安装FireBug和FirePath 1.在火狐浏览器中,点击”添加附件”按钮,弹出”附加组件管理器”页面 2.在弹出页面中,输入“fireBug”,点击“搜索”按钮,弹出fireBu ...
- 【Selenium】4.创建你的第一个Selenium IDE脚本
http://newtours.demoaut.com/ 这个网站将会用来作为我们测试的网址. 通过录制来创建一个脚本 让我们来用最普遍的方法——录制来创建一个脚本.然后,我们将会用回放的功能来执行录 ...
- 【Selenium】3.介绍Selenium IDE
本文供学习交流之用,没有商业用途,没有盈利. 完全是我自己为督促自己学习而翻译的.翻译的不好,见谅.来源于:http://www.guru99.com/introduction-selenuim-id ...
- 【Selenium】2.安装Selenium IDE和 FireBug
本文供学习交流之用,没有商业用途,没有盈利. 完全是我自己为督促自己学习而翻译的.翻译的不好,见谅.来源于:http://www.guru99.com/install-selenuim-ide.htm ...
- 在FireFox中安装Selenium IDE
第二步:点击查看更多,查找Selenium IDE,安装 第三步:安装好后,在顶部的工具栏里点击"工具",弹出的选项框里出现Selenium IDE,安装完毕.
- Selenium Tutorial (2) - Selenium IDE In Depth
Installing Firefox and Firebug Installing and Opening Selenium IDE Starting with test cases and test ...
- Selenium - IDE模式匹配
Selenium - IDE模式匹配 在Selenium IDE中,如定位器,模式是selenium中经常使用的一种类型的参数.它允许用户描述特殊字符的模式.很多时候,我们想核实文字是动态的,在这种情 ...
随机推荐
- 搭建Vue2+Vuex+Webpack+Pug(jade)+Stylus环境
一.开发环境配置 开始之前,假设你已经安装了最新版本的 node 和 npm. 全局安装 vue-cli 和 webpack : npm install vue-cli webpack -g 创建工 ...
- sql server 触发器的简单用法
触发器 -- 一下写的都是我对触发器的理解 当在执行insert . delete . 等操作的时候 随便要做一些额外的操作, 比如在添加的时候就会将新添加的数据存到inserted表中 写个实例 ...
- 【react懒加载组件】--react-lazyload
组件安装: npm install react-lazyload --save-dev 组件使用: //引入 import LazyLoad from 'react-lazyload'; //rend ...
- rabbitmq队列的exclusive,durability,auto-delete属性以及消息可靠传输设计
非集群下,简单的说:- 如果是excl,则设置durability没有意义,因为不管服务器挂了还是客户端主动/被动断开了,队列都会自动删除.- auto-delete,其实可简单的认为是同理,即使非e ...
- ThirdAPI
//public class ThirdAPI //{ // [DllImport("ThirdAPI.dll")] // public static extern int Ini ...
- How to Conduct High-Impact Research and Produce High-Quality Papers
How to Conduct High-Impact Research and Produce High-Quality Papers Contents From Slide Russell Grou ...
- 02: CMDB设计思路
1.1 cmdb理解 参考博客:https://www.cnblogs.com/laowenBlog/p/6825420.html 参考博客2:https://www.cnblogs.com/ ...
- 批处理:根据进程名称查询进程,如果有进程就输出up没有就输出donw
需求:windows系统上 根据进程名称查询进程,如果有进程就输出 up ,没有就输出 donw. ::Final interpretation is owned by chenglee ::@e ...
- 【python004-分支循环】
一.条件分支 1.第一个改进要求:游戏猜错的时候程序提示用户当前的输入比答案大了还是小了 python的比较操作符: > 左边大于右边 >= 左边大于等于右边 ...
- 2018年12月7日 字符串格式化2 format与函数1
tp7="i am \033[44;1m %(name)-25.6s\033[0m"%{"name":"sxj2343333"} print ...
