CSS3 transition-timing-function 深入理解和技巧
基础
语法:
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
相关属性 :transition-property, transition-duration, transition-delay
取值:
- ease:
- ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
- linear:
- linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).
- ease-in:
- ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).
- ease-out:
- ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).
- ease-in-out:
- ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
- cubic-bezier:
- 特定的cubic-bezier曲线。 (x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。所有值需在[0, 1]区域内,否则无效。(这个是真的吗?下面介绍)
说明:
此时间函数使用的是贝塞尔曲线。

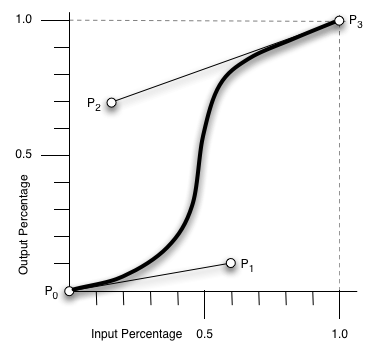
在这里我主要是深入的理解cubic-bezier,根据里面 (x1, y1, x2, y2)可以画出这样的一个贝赛尔曲线,但是这条曲线是怎么看呢? 可能有些刚接触的同学还是会比较难理解。
这条曲线就是代表变化过程的速率,Y轴就是代表变化过程的百分比,X轴代表时间的百分比,快慢就是通过看曲线在该点时间上的倾斜度,倾斜度越大变化越快。
动画技巧
最近想做一些缓冲的效果,然后重新试了一下这个贝赛尔,手册上说4个点必须在[0,1]内,不试白不试,我也不是一个听话的人。
然后测试了两个方案
cubic-bezier(-0.5,0.5, 1.5, 0.5):(两个X的确是要再0-1范围内 不然transition失效)
cubic-bezier(0.5,-1, 0.5, 2):(两个Y是可以不在0-1的范围内,最后得出缓冲效果)

<!doctype html>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
* {
padding: 0;
margin: 0;
}
body {
width: 100%;
height: 100%;
position: absolute;
text-align: center;
}
#box {
position: absolute;
width: 100px;
height: 100px;
left: 0px;
top: 0px;
right: 0;
bottom: 0;
margin: auto;
background: red;
-webkit-transform: scale(1);
-webkit-transition: -webkit-transform 1s cubic-bezier(0.5, -1, 0.5, 2);
}
#box.change {
-webkit-transform: scale(2);
}
</style> </head>
<title>测试transition</title> <body>
<p>点击屏幕查看变化</p>
<div id="box"></div> </body>
<script>
var box = document.querySelector('#box');
document.querySelector('body').addEventListener("click", function() {
if (box.className) {
box.className = "";
} else {
box.className = "change";
}
}, false);
</script> </html>
CSS3 transition-timing-function 深入理解和技巧的更多相关文章
- css3 transition属性
最近打算学习css3知识,觉得css3写出来的效果好炫好酷,之前一直想要学习来着.可能之前的决心,毅力,耐心不够,所以想要重整起来,放下浮躁的心态,一步一个脚印,踏踏实实的来学习. 首先学习的是css ...
- css3 transition animation nick
时光转眼即逝,又到周六了,今天写点某部分人看不起的css玩玩! 转换 转换属性transform: 浏览器前缀: -webkit-transform;-o-transform;-moz-transfo ...
- 【转】CSS3 transition规范的实际使用经验
原文转自:http://blog.jobbole.com/56243/ 本篇文章主要讲述CSS3 transition规范和在不同浏览器之间的使用差异,关于具体解决方法或如何规避问题的意见可以参考另一 ...
- CSS3 transition规范的实际使用经验
本篇文章主要讲述CSS3 transition规范和在不同浏览器之间的使用差异,关于具体解决方法或如何规避问题的意见可以参考另一篇非常有见地的文章,“All You Need to Know Abou ...
- css3 Transition动画执行时有可能会出现闪烁的bug
css3 Transition动画执行时有可能会出现闪烁的bug,一般出现在开始的时候. 解决方法: 1.-webkit-backface-visibility: hidden; 2.-webkit- ...
- CSS3 transition 属性过渡效果 详解
CSS3 transition 允许 CSS 元素的属性值在一定的时间区间内平滑地过渡.我们可以在不使用 Flash 动画或 JavaScript 的情况下,在元素从一种样式变换为另一种样式时为元素添 ...
- javascript中 (function(){})();如何理解?
javascript中 (function(){})();如何理解? javascript中: (function(){})()是匿名函数,主要利用函数内的变量作用域,避免产生全局变量,影响整体页面环 ...
- CSS3 & transition & animation
CSS3 & transition & animation https://developer.mozilla.org/en-US/docs/Web/CSS/transition-ti ...
- 制作动画平滑过渡效果:《CSS3 Transition》
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡.这种效果可以在鼠标单击.获得焦点.被点击或对元素任何改变中触发, ...
随机推荐
- 用PIP 安装或升级python遇到错误提示
用PIP 安装或升级python遇到错误提示 $ pip install pythons Collecting pythons Could not find a version that satisf ...
- [skill][gdb][coredump][abrt] 使用abrt管理程序coredump
abrt:Automatic bug detection and reporting tool https://github.com/abrt/abrt 常用的命令: abrt-auto-report ...
- AWS学习笔记
VPC :虚拟局域网 EC2 :虚拟机 RDS :关系型数据库的管理平台 ElasticCache: 缓存系统的管理平台 ELB :可伸缩的负载均衡(私有子网中的web服务通过elb暴露到公网中) A ...
- spark学习笔记2
SparkContext代表和一个集群的连接 在shell中SparkContext是自动创建好的,就是sc
- ios 数组打乱顺序
-(NSMutableArray*)getRandomArrFrome:(NSArray*)arr { NSMutableArray *newArr = [NSMutableArray new]; w ...
- Qt Multimedia 模块类如何使用?(表格)
qt 多媒体模块介绍 类名 英文描述 中文描述 QAudioBuffer Represents a collection of audio samples with a specific format ...
- membership DB生成 & dll 强命名 & 证书生成
UPD(Membership)数据库安装1.使用 Aspnet_regsql.exe 安装数据库 在 C:\WINDOWS\Microsoft.NET\Framework\\aspnet_regsql ...
- dba工作内容
一.数据库管理员的工作内容 关键词:dba工作内容 转自:http://blog.sina.com.cn/s/blog_44e0d0490102won1.html 1.规划与建设: 1.数据库服务器环 ...
- 如何修改帝国cms文章点击量默认值和成倍增加
我们在帝国cms发布完文章,在不点击的情况下,“点击量”默认显示为0,请问有什么方法,修改关注默认值吗?这个可以在增加信息时,“特殊属性”标签里修改点击量,如下图 有朋友问有没其他好的方法快速增加.成 ...
- JSONObject,String,Map互相转换
JSONObject和String相互转换 JSONObject jsonObject = new JSONObject(); JSONArray jsonArray = new JSONArray( ...
