使用vscode编译sass
如果你想通过命令行来编译的话 可以按照 https://www.sass.hk/ 前往这里按步骤安装,但是在安装淘宝镜像的时候会有问题,安装不成功,于是我就使用vscode来编译sass
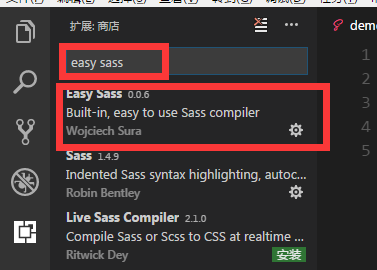
第一步,再vscode中安装easy sass 下图是已经安装成功的状态

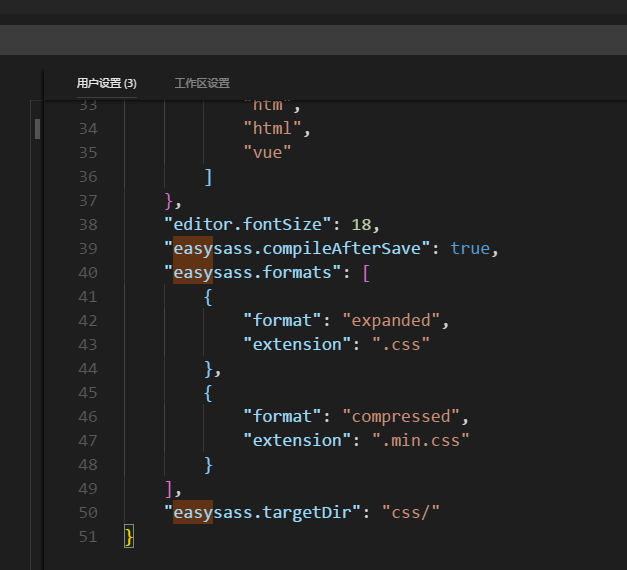
第二步,修改vscode的配置

- "easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码- {
- "format": "expanded",
- "extension": ".css"
- },
- {
- "format": "compressed",
- "extension": ".min.css"
- }
- ],
- "easysass.targetDir": "css/" //路径
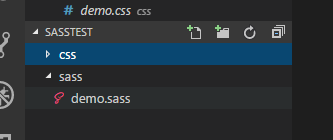
第三步,新建一个文件夹,在文件夹中新建两个文件夹,一个sass一个css,如果你没有建css文件夹,编译以后也会自动建一个文件夹的

第四步,然后再sass下面建立demo.sass,然后编写
- .box
- color: red
- .img
- width: 100%;
- display: block;
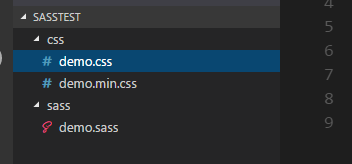
第五步,按下ctrl + s,就直接编译了,因为你之前设置的时候设置了easysass.compileAfterSave为true,所以保存就会编译一次,这也是为了提高开发效率
最后你会发现再css下面多了一个 css文件,一个min.css文件,这是和你再设置了设置的有关系的,一个没有缩进,一个压缩的

就这......
使用vscode编译sass的更多相关文章
- 使用vscode 编译 sass
由于我在工作中用的编辑器是 vscode ,所以记录一下vscode 编译sass 的配置 vs code 编译saass 1.在扩展里搜索“easy sass”,直接进行安装即可 2.安装后默认已经 ...
- Sublime Text通过插件编译Sass为CSS及中文编译异常解决
虽然PostCSS才是未来,但是Sass成熟稳定,拥有一大波忠实的使用者,及开源项目,且最近Bootstrap 4 alpha也从Less转到Sass了.所以了解Sass还是非常有必要的. 基于快速开 ...
- Gulp如何编译sass
Gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务: 1.搭建web服务器 2.文件保存时自动重载浏览器 3.使用预处理器如Sass.LESS 4.优化资源,比如压缩CSS.JavaScr ...
- 【转载】Windows下VSCode编译调试c/c++
懒得自己配置或自己配置出现不明问题的朋友可以点这里: [VSCode]Windows下VSCode便携式c/c++环境 http://blog.csdn.net/c_duoduo/article/de ...
- 使用compass编译sass
1.初始化项目 compass create test(项目名称),会在当前目录下创建test子目录,test的子目录下有config.gb文件,sass和stylesheets文件夹. 2.编写sa ...
- webpack+vue-loader 在单独.vue组件中使用sass-loader编译sass报错问题not a valid Win32 applictation
如果webpack配置没有问题,在vue文件中编译sass/scss报上面的错误,大概是由于node-sass安装失败,重新卸载安装, 在国内安装node-sass失败的话,可以使用淘宝镜 ...
- 续Gulp使用入门编译Sass
使用 gulp 编译 Sass Sass 是一种 CSS 的开发工具,提供了许多便利的写法,大大节省了开发者的时间,使得 CSS 的开发,变得简单和可维护. 安装 npm install gulp-s ...
- ruby中输入命令行编译sass(ruby小白)
Ruby(或cmd中)输入命令行编译sass步骤如下: (1)举例而言:首先在F盘下建立一个总文件夹,比如test文件夹:其次在该文件夹下建立html,images,js,sass等文件夹. (2)在 ...
- 编译SASS
编译SASS sass编译有很多种方式,如命令行编译模式.sublime插件SASS-Build.编译软件koala.前端自动化软件codekit.Grunt打造前端自动化工作流grunt-sass. ...
随机推荐
- nowcoder 211E - 位运算?位运算! - [二进制线段树][与或线段树]
题目链接:https://www.nowcoder.com/acm/contest/211/E 题目描述 请实现一个数据结构支持以下操作:区间循环左右移,区间与,区间或,区间求和. 输入描述: 第一行 ...
- 深度学习模型融合stacking
当你的深度学习模型变得很多时,选一个确定的模型也是一个头痛的问题.或者你可以把他们都用起来,就进行模型融合.我主要使用stacking和blend方法.先把代码贴出来,大家可以看一下. import ...
- Java 输入/输出——处理流(ObjectIO)
Object流:直接将Object流写入或读出. TestObjectIO.java transient关键字(英文名:透明的,可以用来修饰成员变量(实例变量),transient修饰的成员变量(实例 ...
- Visio 画图
流程图 圆角矩形表示"开始"与"结束" 矩形表示行动方案.普通工作环节用 菱形表示问题判断或判定(审核/审批/评审)环节 平行四边形表示输入输出 箭头代表工作流 ...
- 内部排序->交换排序->起泡排序
文字描述 首先将第一个记录的关键字和第二个记录的关键字进行比较,若为逆序(L.r[1].key>L.r[2].key),则将两个记录交换位置,然后比较第二个记录和第三个记录的关键字.依次类推,直 ...
- CentOS 7 下安装jdk1.8(转)
原文:https://blog.argcv.com/articles/3155.c CentOS 7下目前默认是jdk1.6和1.7.若需要更高版本的1.8,我们就需要一点额外的手段了. 首先,我们需 ...
- es的scoll滚动查询技术
如果一次性要查出来比如10万条数据,那么性能会很差,此时一般会采取用scoll滚动查询,一批一批的查,直到所有数据都查询完处理完 使用scoll滚动搜索,可以先搜索一批数据,然后下次再搜索一批数据,以 ...
- 20171018 在小程序页面去获取用户的OpenID
1. 在小程序的.js 文件中增加代码 //加载页面时到后台服务去获取openID onLoad: function (options) { //OpenId wx.login({ //获取code ...
- 【SVM、决策树、adaboost、LR对比】
一.SVM 1.应用场景: 文本和图像分类. 2.优点: 分类效果好:有效处理高维空间的数据:无局部最小值问题:不易过拟合(模型中含有L2正则项): 3.缺点: 样本数据量较大需要较长训练时间:噪声不 ...
- NYOJ 92
1.深搜(会爆栈,通过开全局栈模拟递归) 爆栈代码 # include<iostream> # include<string> # include<string.h> ...
