vue中使用ckeditor
1.第一步首先去ckeditor官网去下载editor文件,这里以ckeditor4为例
首先在index.html里引入js代码
<script type="text/javascript" src="/static/ckeditor/ckeditor.js"></script>
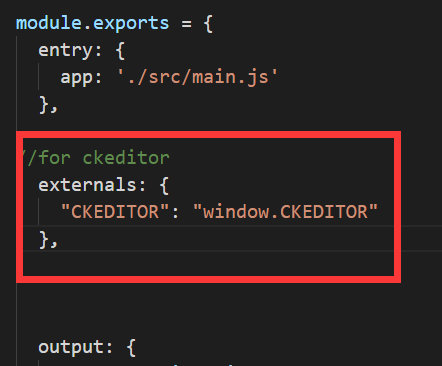
2然后在webpack.base.conf.js里编写
.
3.在需要使用的模块里引入
<template>
<div id="video">
video
<textarea id="editor" rows="10" cols="80"></textarea> </div>
</template>
<script>
import CKEDITOR from "CKEDITOR"
export default{
name:'video',
mounted() {
CKEDITOR.replace("editor", {height: "300px", width: "100%", toolbar: "Full"});
var editor = CKEDITOR.instances.editor2;
},
}
</script> <style> </style>
然后保存运行你的vue项目,即可查看到

vue中使用ckeditor的更多相关文章
- 在VUE中,关于CKEditor使用
官方文档 语言配置 代码如下 ClassicEditor .create( document.querySelector( '#editor' ), { language: 'de' // 配置语言 ...
- vue中使用ckeditor,支持wps,word,网页粘贴
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直 ...
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
- vue中的重要特性
一.vue中的自定义组件 html的代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- 在ASP.NET项目中使用CKEditor +CKFinder实现图片上传功能
前言 之前的项目中一直使用的是FCKeditor,昨天突然有个想法:为什么不试一下新的CKEditor呢?于是花了大半天的时间去学习它的用法,现在把我的学习过程与大家分享一下. 谈起FCKeditor ...
- ASP.NET项目中使用CKEditor +CKFinder 实现上传图片
CKEditor是什么 CKEidtor是一个在线富文本编辑器,可以将让用户所见即所得的获得编辑在线文本,编辑器或自动将用户编辑的文字格式转换成html代码. 在ASP.NET工程中添加CKEdito ...
- 在ASP.NET项目中使用CKEditor
CKEditor是什么 CKEidtor是一个在线富文本编辑器,可以将让用户所见即所得的获得编辑在线文本,编辑器或自动将用户编辑的文字格式转换成html代码. 在ASP.NET工程中添加CKEdito ...
- Vue中comoputed中的数据绑定
Vue中的数据实现响应式绑定是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep. ...
- vue中使用stompjs实现mqtt消息推送通知
最近在研究vue+webAPI进行前后端分离,在一些如前端定时循环请求后台接口判断状态等应用场景用使用mqtt进行主动的消息推送能够很大程度的减小服务端接口的压力,提高系统的效率,而且可以利用mqtt ...
随机推荐
- sess.run(tf.global_variables_initializer()) 做了什么?
当我们训练自己的神经网络的时候,无一例外的就是都会加上一句 sess.run(tf.global_variables_initializer()) ,这行代码的官方解释是 初始化模型的参数.那么,它到 ...
- win10环境下搭建zookeeper伪集群
一.下载zookeeper https://mirrors.tuna.tsinghua.edu.cn/apache/zookeeper/ 这里笔者下载的是zookeeper-3.3.6 二.配置zoo ...
- Java向服务端转身 系统平台所对应的机器语言 虚拟CPU的机器语言字节码 bytecode
小结: 1.虚拟CPU的模拟器:java虚拟机 JVM Java将虚拟机(VM)作为插件集成到浏览器中,将编译后的Java程序(Applet)在虚拟机上运行,这种技术 当初是为了增强浏览器的功能. J ...
- windows共享文件分析
·小结: 1.win+r,\\ip 弹出登录框,输入Guest,密码空登录:前置检查来宾账户状态: 2.net use 查看当前已经连接到的主机 实践: C:\Users\sas>net u ...
- [Day3]Scanner类、Random类、流程控制语句
1.Scanner类 (1)Scanner类属于引用数据类型 数据类型 变量名=new 数据类型(); (2)每种引用类型都有自己的功能 变量.功能名(); (3)Scanner类是引用数据类型的一种 ...
- Flink - Asynchronous I/O
https://docs.google.com/document/d/1Lr9UYXEz6s6R_3PWg3bZQLF3upGaNEkc0rQCFSzaYDI/edit // create the ...
- py 正则表达式 List的使用, cxfreeze打包
从index.html当做检索出压缩文件,index.html的内容如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN& ...
- tortoisegit 常见错误disconnected no supported authentication methods available(server sent: publickey)
按如图操作 如果不能应用,Enable Proxy Server选中,再点击下面的应用及确定. 操作完上一部,用tortoisegit 下拉一次(git pull),即可解决
- Docker 架构(四)
Docker 使用客户端-服务器 (C/S) 架构模式,使用远程 API 来管理和创建 Docker 容器. Docker 容器通过 Docker 镜像来创建. 容器与镜像的关系类似于面向对象编程中的 ...
- 【托业】【新托业TOEIC新题型真题】学习笔记9-题库七+八--P4-5
109.intend 意为“打算,意欲”,含有将来的含义,故不用将来时态 110.must do sth 必须做某事 111.recession 经济衰退,不景气 rebound 反弹:反应 recr ...
