源码解读 Laravel PHP artisan config:cache
来源 https://laravel-china.org/articles/5101/source-code-reading-laravel-php-artisan-configcache
源码在哪
首先,我们还是可以使用编辑器的搜索功能搜 ConfigCacheCommand,这样就可以直接打开 config:cache 命令的源代码了,位于 Illuminate\Foundation\Console\ConfigCacheCommand 中,关键的代码还是位于 fire() 方法中:
public function fire(){
$this->call('config:clear');
// other codes
}首先,在执行 php artisan config:cache 之前,我们需要将之前缓存过的配置文件清除,就是通过 $this->call('config:clear'); 这一行代码来实现的。
那,config:clear 的源码在哪呢?
这个命令的源码位于
Illuminate\Foundation\Console\ConfigClearCommand中,你依然是可以在编辑器搜ConfigClearCommand,然后定位到这里的fire()方法里面:
public function fire(){
$this->files->delete($this->laravel->getCachedConfigPath());
$this->info('Configuration cache cleared!');
}你看,这里的代码就非常简单,主要就是删除原来缓存的配置文件,这个缓存的配置文件通过getCachedConfigPath() 获取到,这个 getCachedConfigPath() 在 Illuminate\Foundation\Application 中:
public function getCachedConfigPath(){
return $this->bootstrapPath().'/cache/config.php';
}熟悉了吧,它也是放到 bootstrap/cache/ 目录下面的,命名为 config.php。
那么以上就删除完缓存的配置了,然后我们再次回到 config:cache 中。既然旧的缓存已经删除,那么我们就需要生成新的缓存文件了,所以再次聚焦 ConfigCacheCommand 的 fire() 方法:
public function fire(){
$config = $this->getFreshConfiguration();
$this->files->put(
$this->laravel->getCachedConfigPath(), '<?php return '.var_export($config, true).';'.PHP_EOL
);
}首先 通过 getFreshConfiguration() 获取所有新的配置信息,这部分的代码逻辑就在 ConfigCacheCommand 中:
protected function getFreshConfiguration(){
$app = require $this->laravel->bootstrapPath().'/app.php';
$app->make(ConsoleKernelContract::class)->bootstrap();
return $app['config']->all();
}这三行代码很简单,就是生成了一个 Laravel 的 Application 实例,然后通过 $app['config']->all() 获取所有的配置信息。
获取配置信息之后,就把新的配置信息写入缓存中,上面 ConfigCacheCommand fire() 方法的这一行实现:
$this->files->put(
$this->laravel->getCachedConfigPath(),
'<?php return '.var_export($config, true).';'.PHP_EOL
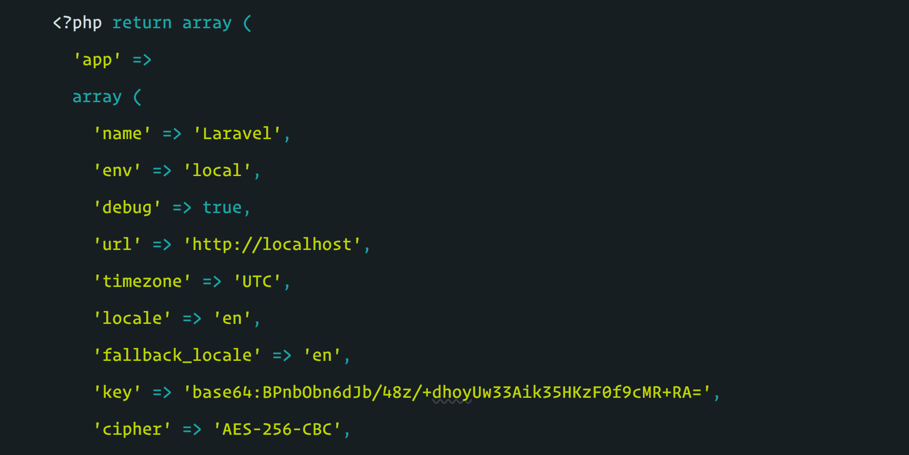
);getCachedConfigPath() 已经很熟悉啦,在讨论 cache:clear 时我们就知道,其实就是获取到 bootstrap/cache/config.php 文件,然后写入配置的内容 var_export($config, true),所以最后缓存的配置文件大概的内容是这样的:
最后
有了缓存的配置文件,下次访问 Laravel 项目的时候就是直接读取缓存的配置了,而不用再次去计算和获取新的配置,这样来说,速度依然会快那么一点点。
源码解读 Laravel PHP artisan config:cache的更多相关文章
- Laravel 源码解读系列第四篇-Auth 机制
前言 Laravel有一个神器: php artisan make:auth 能够快速的帮我们完成一套注册和登录的认证机制,但是这套机制具体的是怎么跑起来的呢?我们不妨来一起看看他的源码.不过在这篇文 ...
- SDWebImage源码解读之SDWebImageCache(下)
第六篇 前言 我们在SDWebImageCache(上)中了解了这个缓存类大概的功能是什么?那么接下来就要看看这些功能是如何实现的? 再次强调,不管是图片的缓存还是其他各种不同形式的缓存,在原理上都极 ...
- php-msf 源码解读【转】
php-msf: https://github.com/pinguo/php-msf 百度脑图 - php-msf 源码解读: http://naotu.baidu.com/file/cc7b5a49 ...
- swoft 源码解读【转】
官网: https://www.swoft.org/ 源码解读: http://naotu.baidu.com/file/814e81c9781b733e04218ac7a0494e2a?toke ...
- Webpack探索【16】--- 懒加载构建原理详解(模块如何被组建&如何加载)&源码解读
本文主要说明Webpack懒加载构建和加载的原理,对构建后的源码进行分析. 一 说明 本文以一个简单的示例,通过对构建好的bundle.js源码进行分析,说明Webpack懒加载构建原理. 本文使用的 ...
- Webpack探索【15】--- 基础构建原理详解(模块如何被组建&如何加载)&源码解读
本文主要说明Webpack模块构建和加载的原理,对构建后的源码进行分析. 一 说明 本文以一个简单的示例,通过对构建好的bundle.js源码进行分析,说明Webpack的基础构建原理. 本文使用的W ...
- swoft| 源码解读系列二: 启动阶段, swoft 都干了些啥?
date: 2018-8-01 14:22:17title: swoft| 源码解读系列二: 启动阶段, swoft 都干了些啥?description: 阅读 sowft 框架源码, 了解 sowf ...
- SpringCloud之RefreshScope 源码解读
SpringCloud之RefreshScope @Scope 源码解读 Scope(org.springframework.beans.factory.config.Scope)是Spring 2. ...
- Vue 源码解读(3)—— 响应式原理
前言 上一篇文章 Vue 源码解读(2)-- Vue 初始化过程 详细讲解了 Vue 的初始化过程,明白了 new Vue(options) 都做了什么,其中关于 数据响应式 的实现用一句话简单的带过 ...
随机推荐
- 图->存储结构->邻接表
文字描述 邻接表是图的一种链式存储结构.在邻接表中,对图中每个顶点建立一个单链表,第i个单链表的结点表示依附顶点vi的边(对有向图是指以顶点vi为尾的弧).单链表中的每个结点由3个域组成,其中邻接点域 ...
- 内部排序->归并排序->2-路归并排序
文字描述 假设初始序列有n个记录,则可看成是n个有序的字序列,每个字序列的长度为1,然后两两归并,得到[n/2]个长度为2或1的有序子序列:再两两归并,…, 如此重复,直到得到一个长度为n的有序序列为 ...
- div总在页面最顶端
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx. ...
- 【托业】【新托业TOEIC新题型真题】学习笔记7-题库二->P1~4
P1: 1. shopping cart 购物车 stock the shelves 补货 examining the vegetables 挑选蔬菜 4.admire some paintings ...
- Ajax请求 一般处理程序参数传递的几种方式
//第一种Ajax请求 $.ajax({ type:"GET", //请求类型,有get,post等类型,和表单提交是一样的 url:"Result.aspx" ...
- Got fatal error 1236原因和解决方法
一 前言 MySQL 的主从复制作为一项高可用特性,用于将主库的数据同步到从库,在维护主从复制数据库集群的时候,作为专职的MySQL DBA,笔者相信大多数人都会遇到“Got fatal erro ...
- 回文字符串 NYOJ
# include<iostream> # include<string> # include<string.h> # include<queue> # ...
- vue.js 兄弟组件传值
另: 在vue里,组件之间的作用域是独立的,父组件跟子组件之间的通讯可以通过prop属性来传参,但是在兄弟组件之间通讯就比较麻烦了,虽然可以使用事件监听的方式,但还是不如vuex专业.比如A组件要告 ...
- 接口,定义接口的关键字是 interface 实现接口关键字是 implements
当抽象类中的方法都是抽象的时候,这时可以将该抽象类用另一种形式定义和表示,就是接口interface特点:对于接口中常见的成员:而且这些成员都有固定的修饰符,不写就默认存在1:全局常量 : 都是 p ...
- shell 中 标准输出和错误输出
命令 标准输出 标准错误 >/dev/null 2>&1 丢弃 丢弃 2>&1 >/dev/null 丢弃 屏幕 1>/dev/null 丢弃 屏幕 2& ...
