JSP动态网页








JSP动态网页的更多相关文章
- 编写jsp动态网页
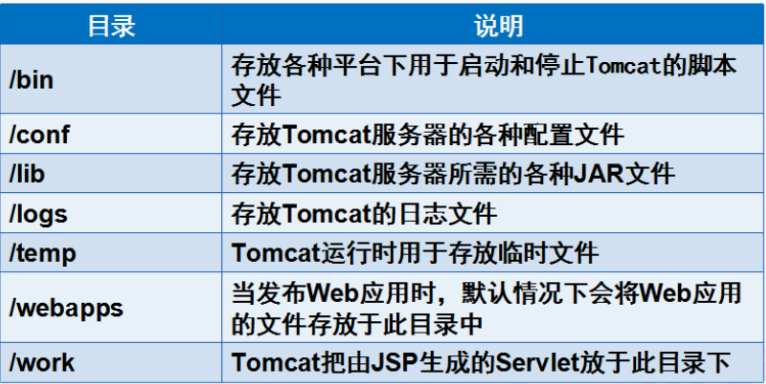
默认情况下,jsp网页必须保存在TOMCAT_HOME/webapps 目录下才能被客户请求. JSP网页的主题仍然是html标签,在需要显示动态数据的地方添加<%%>标记,在其中编写合法 ...
- JavaEE-01 JSP动态网页基础
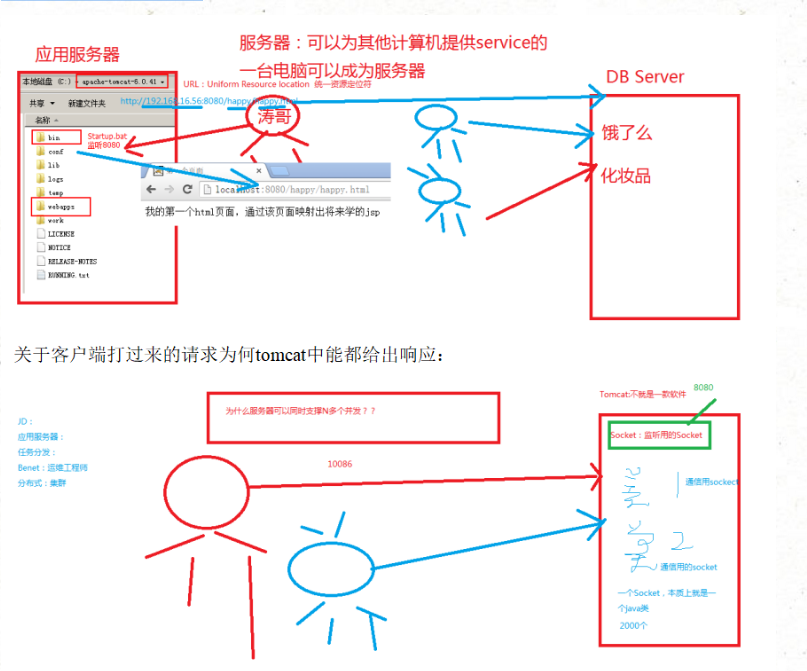
学习要点 B/S架构的基本概念 Web项目的创建和运行 JSP页面元素 MyEclipse创建和运行Web项目 Web程序调试 Web简史 web前端技术演进三阶段 WEB 1.0:信息广播. WEB ...
- jsp动态网页开发基础
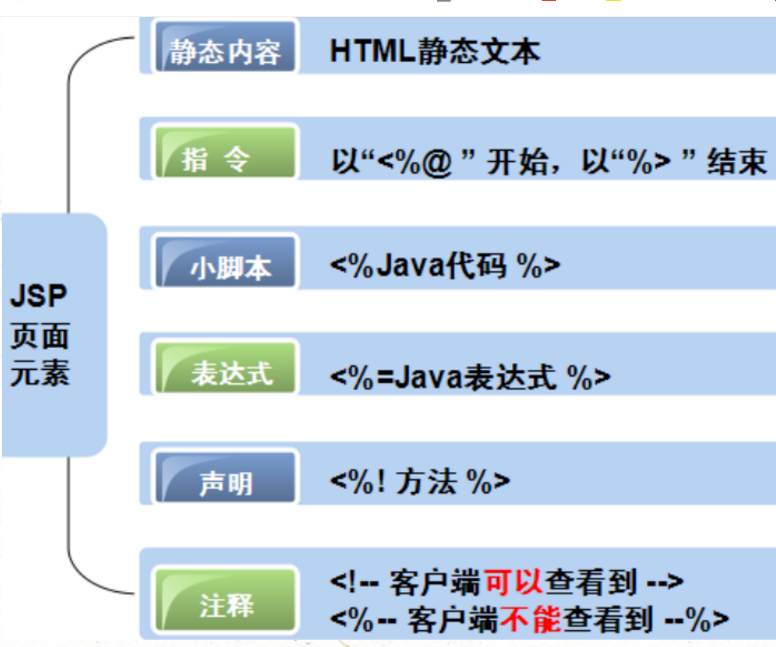
JSP基础语法 jsp页面元素构成 jsp页面组成部分有:指令,注释,静态内容,表达式,小脚本,声明. 1.表达式<%= %> 2.小脚本<% %> 3.声 ...
- 在JSP动态网页中输出九九乘法表
<% StringBuffer sb = new StringBuffer(); ; i <= ; i++){ ; j <= i; j++){ sb.append(j + " ...
- 在LAMP环境下搭建JSP动态网页
开发环境Linux的版本号Linux localhost.localdomain 2.6.32-358.el6.x86_64 #1 SMP Tue Jan 29 11:47:41 EST 2013 x ...
- 转!!常用的4种动态网页技术—CGI、ASP、JSP、PHP
1.CGI CGI(Common Gateway Interface,公用网关接口)是较早用来建立动态网页的技术.当客户端向Web服务器上指定的CGI程序发出请求时,Web服务器会启动一个新的进程 ...
- JSP/Servlet开发——第一章 动态网页基础
1.动态网页:在服务端运行的使用程序语言设计的交互网页 : ●动态网站并不是指具有动画功能的网站,而是指网站内容可根据不同情况动态变更的网站(股票网站),一般情况下动态网站通过数据库进行架构. ●动态 ...
- JSP技术基础(动态网页基础)
前言:如果说html为静态网页基础,那么jsp就是动态网页基础,两者的区别就是jsp在html的前面多加了几行而已.当然,jsp里面对java的支持度更高.要明白,js只是嵌入在客户端的小程序小脚本而 ...
- jsp第一章 动态网页开发基础
动态网站可以实现交互功能,如用户注册.信息发布.产品展示.订单管理等等: 动态网页并不是独立存在于服务器的网页文件,而是浏览器发出请求时才反馈网页: 动态网页中包含有服务器端脚本,所以页面文件名常以a ...
随机推荐
- 微信小程序不可操作dom节点
//根据历史记录快速搜索 fastSearch:function(e){ console.log(e.currentTarget.id) wx.navigateTo({ url: '../search ...
- Axure 第一次交互 实现跳转页面
- computational biology | Bioinformatician | 开发者指南
对自己的定位要明确,不要定义为码农,我是computational biologist. 入了这一行就不要三心二意,这基本注定你未来10年都在干这个,就算要转行也要先把这个做好.其实大多数人最喜欢的肯 ...
- C# winform 窗体怎么隐藏标题栏,不显示标题栏
//没有标题 this.FormBorderStyle = FormBorderStyle.None; //任务栏不显示 this.S ...
- Python实现一条基于POS算法的区块链
区块链中的共识算法 在比特币公链架构解析中,就曾提到过为了实现去中介化的设计,比特币设计了一套共识协议,并通过此协议来保证系统的稳定性和防攻击性. 并且我们知道,截止目前使用最广泛,也是最被大家接受的 ...
- android -------- java虚拟机和Dalvik虚拟机
java虚拟机 虚拟机是一种抽象化的计算机,通过在实际的计算机上仿真模拟各种计算机功能来实现的.Java虚拟机有自己完善的硬体架构,如处理器.堆栈.寄存器等,还具有相应的指令系统.Java虚拟机屏蔽了 ...
- 02linux 基本命令
系统环境变量的设置 以nginx为例: 方式一: ~/.bash_profile 这是个人的 /etc/profile 为系统的环境变量 vim /etc/profile.d/nginx.sh #在 ...
- yii框架中使用gii的用法
首先在config文件中的 main-local.php中添加一句 'allowedIPs' => ['*'],如下图所示:
- 【Java】【3】BeanUtils.copyProperties();将一个实体类的值复制到另外一个实体类
正文: a,b为对象 BeanUtils.copyProperties(a, b); 1,BeanUtils是org.springframework.beans.BeanUtils, a拷贝到b 2 ...
- element中使用button会刷新一遍页面
会刷新: <el-form-item> <button @click="register('form')" class="submitBtn&qu ...
