【react】---Immutable的基本使用
一、Immutable简介
Immutable Data 就是一旦创建,就不能再被更改的数据。对 Immutable 对象的任何修改或添加删除操作都会返回一个新的 Immutable 对象。Immutable 实现的原理是 Persistent Data Structure(持久化数据结构),也就是使用旧数据创建新数据时,要保证旧数据同时可用且不变。同时为了避免 deepCopy 把所有节点都复制一遍带来的性能损耗。
在js中,引用类型的数据,优点在于频繁的操作数据都是在原对象的基础上修改,不会创建新对象,从而可以有效的利用内存,不会浪费内存,这种特性称为mutable(可变),但恰恰它的优点也是它的缺点,太过于灵活多变在复杂数据的场景下也造成了它的不可控性,假设一个对象在多处用到,在某一处不小心修改了数据,其他地方很难预见到数据是如何改变的,针对这种问题的解决方法,一般就像刚才的例子,会想复制一个新对象,再在新对象上做修改,这无疑会造成更多的性能问题以及内存浪费。
为了解决这种问题,出现了immutable对象,每次修改immutable对象都会创建一个新的不可变对象,而老的对象不会改变。
二、Immutable注意的地方
1、约定变量命名规则:如所有 Immutable 类型对象以 $$ 开头。
2、fromJS和toJS会深度转换数据,随之带来的开销较大,尽可能避免使用,单层数据转换使用Map()和List()
3、js是弱类型,但Map类型的key必须是string
4、所有针对immutable变量的增删改必须左边有赋值,因为所有操作都不会改变原来的值,只是生成一个新的变量
5、immutable对象直接可以转JSON.stringify(),不需要显式手动调用toJS()转原生
6、判断对象是否是空可以直接用size
三、Immutable常用API
- //Map() 原生object转Map对象 (只会转换第一层,注意和fromJS区别)
- immutable.Map({name:'danny', age:18})
- //List() 原生array转List对象 (只会转换第一层,注意和fromJS区别)
- immutable.List([1,2,3,4,5])
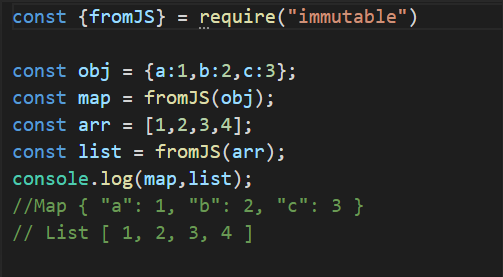
- //fromJS() 原生js转immutable对象 (深度转换,会将内部嵌套的对象和数组全部转成immutable)
- immutable.fromJS([1,2,3,4,5]) //将原生array --> List
- immutable.fromJS({name:'danny', age:18}) //将原生object --> Map
- //toJS() immutable对象转原生js (深度转换,会将内部嵌套的Map和List全部转换成原生js)
- immutableData.toJS();
- //查看List或者map大小
- immutableData.size 或者 immutableData.count()
- // is() 判断两个immutable对象是否相等
- immutable.is(imA, imB);
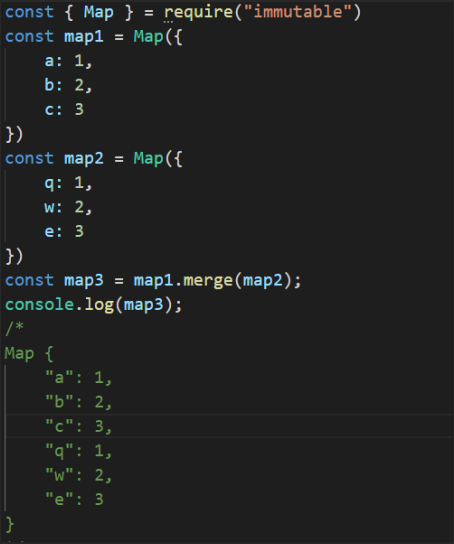
- //merge() 对象合并
- var imA = immutable.fromJS({a:1,b:2});
- var imA = immutable.fromJS({c:3});
- var imC = imA.merge(imB);
- console.log(imC.toJS()) //{a:1,b:2,c:3}
- //增删改查(所有操作都会返回新的值,不会修改原来值)
- var immutableData = immutable.fromJS({
- a:1,
- b:2,
- c:{
- d:3
- }
- });
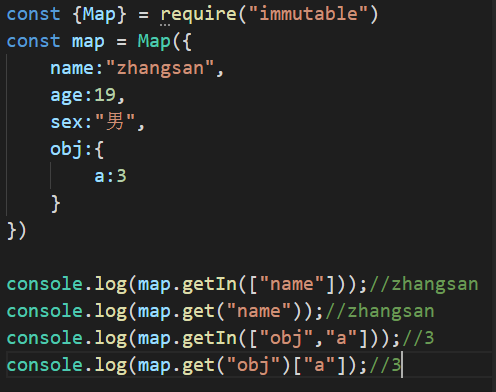
- var data1 = immutableData.get('a') // data1 = 1
- var data2 = immutableData.getIn(['c', 'd']) // data2 = 3 getIn用于深层结构访问
- var data3 = immutableData.set('a' , 2); // data3中的 a = 2
- var data4 = immutableData.setIn(['c', 'd'], 4); //data4中的 d = 4
- var data5 = immutableData.update('a',function(x){return x+4}) //data5中的 a = 5
- var data6 = immutableData.updateIn(['c', 'd'],function(x){return x+4}) //data6中的 d = 7
- var data7 = immutableData.delete('a') //data7中的 a 不存在
- var data8 = immutableData.deleteIn(['c', 'd']) //data8中的 d 不存在
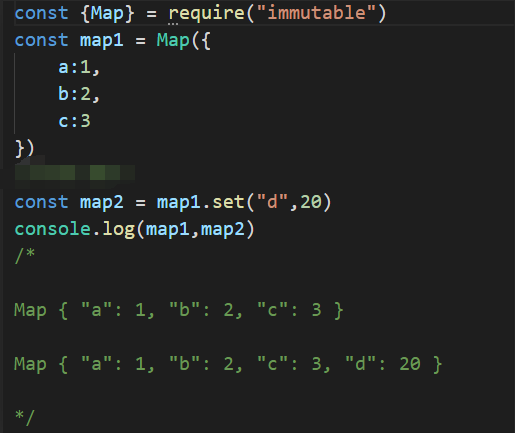
3-1、set 设置

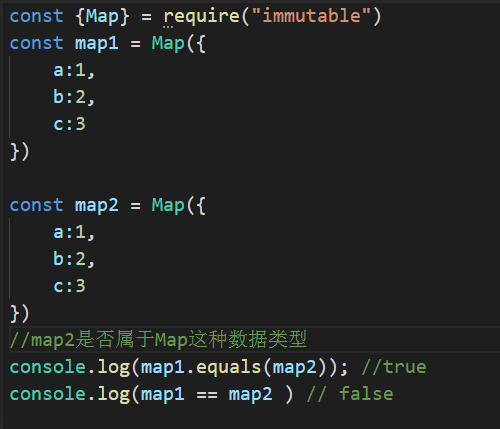
3-2、equals、is:比较值是否相等

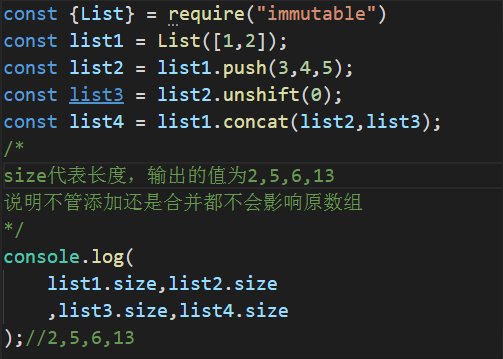
3-3、push、unshift、concat

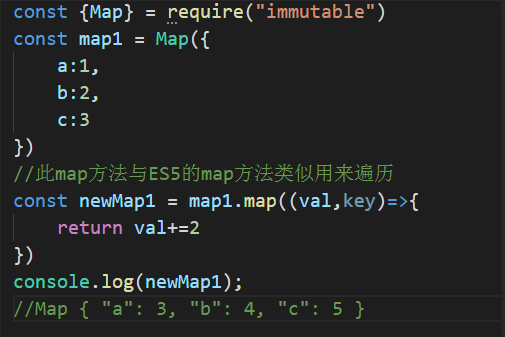
3-4、map遍历

3-5、merge

3-6、fromJs:把js对象转换成map,把数组转换成List

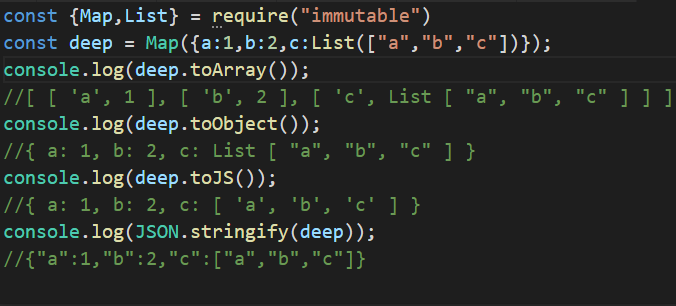
3-7、toObject | toArray | toJS
toObject:只转一层
toArray:转成数组类型,同样只转一层
toJs:都转

3-8、getIn | get

【react】---Immutable的基本使用的更多相关文章
- React+Immutable.js的心路历程
这段时间做的项目开发中用的是React+Redux+ImmutableJs+Es6开发,总结了immutable.js的相关使用姿势: Immutable Data 顾名思义是指一旦被创造后,就不可以 ...
- [React] immutable.js
//Map() 原生object转Map对象 (只会转换第一层,注意和fromJS区别) immutable.Map({name:'danny', age:18}) //List() 原生array转 ...
- Immutable 详解及 React 中实践
本文转自:https://github.com/camsong/blog/issues/3 Shared mutable state is the root of all evil(共享的可变状态是万 ...
- 精读《React PowerPlug 源码》
1. 引言 React PowerPlug 是利用 render props 进行更好状态管理的工具库. React 项目中,一般一个文件就是一个类,状态最细粒度就是文件的粒度.然而文件粒度并非状态管 ...
- React——教程 && 零基础入门 && 从实践中学习(待续)
Tutorial: Intro to React This tutorial doesn’t assume any existing React knowledge. Tip This tutoria ...
- Vue3.0 Function API---------引用
1.了解 Vue 3.0 是否有 break change,就像 Python 3 / Angular 2 一样? 不,100% 兼容 Vue 2.0,且暂未打算废弃任何 API(未来也不).之前有草 ...
- [转] Immutable 详解及 React 中实践
https://zhuanlan.zhihu.com/p/20295971 作者:camsong链接:https://zhuanlan.zhihu.com/p/20295971来源:知乎著作权归作者所 ...
- 【学而思】利用shouldComponentUpdate钩子函数优化react性能以及引入immutable库的必要性
凡是参阅过react官方英文文档的童鞋大体上都能知道对于一个组件来说,其state的改变(调用this.setState()方法)以及从父组件接受的props发生变化时,会导致组件重渲染,正所谓&qu ...
- React渲染问题研究以及Immutable的应用
写在前面 这里主要介绍自己在React开发中的一些总结,关于react的渲染问题的一点研究. 另外本人一直希望在React项目中尝试使用,因此在之前已经介绍过immutable的API,可以参看这里I ...
- 【react】利用shouldComponentUpdate钩子函数优化react性能以及引入immutable库的必要性
凡是参阅过react官方英文文档的童鞋大体上都能知道对于一个组件来说,其state的改变(调用this.setState()方法)以及从父组件接受的props发生变化时,会导致组件重渲染,正所谓&qu ...
随机推荐
- [转]Spark 踩坑记:数据库(Hbase+Mysql)
https://cloud.tencent.com/developer/article/1004820 Spark 踩坑记:数据库(Hbase+Mysql) 前言 在使用Spark Streaming ...
- hadoop day 1
hadoop是什么? 解决的问题: 海量数据的存储(HDFS):供hbase,mapreduce进行处理 海量数据的分析(MapReduce) 资源管理调度(YARN) 搜索引擎: 爬虫系统+站内搜索 ...
- saliency 2015-2016的论文、代码
https://github.com/ArcherFMY/Paper_Reading_List 另外2013年之前的见chengmingming的benchmark主页.
- [LeetCode&Python] Problem 167. Two Sum II - Input array is sorted
Given an array of integers that is already sorted in ascending order, find two numbers such that the ...
- group_concat的使用以及乱码
1.group_concat子查询返回数字是乱码,既不是utf8也不是gbk,后来看了下子表的字段编码是gbk的,但sql整体返回的是utf8,group_concat前 把字段转换成utf8的,运行 ...
- Blender 作的鸭脖
鸭脖...https://www.youtube.com/watch?v=JS8V4_Ncn0w 新建一段骨骼,编辑,[E]挤出生成3段, 或者[W]细分回到物体模式,选中骨骼,属性编辑器\物体数据\ ...
- shutil模块(高级的文件、文件夹、压缩包处理模块)
shutil 模块 高级的 文件.文件夹.压缩包 处理模块 shutil.copyfileobj(fsrc, fdst[, length])将文件内容拷贝到另一个文件中 import shutil s ...
- MySQL Transaction--Sprint中访问只读从库的设置
问题描述 按照正常情况,从库上只执行查询,但在从库上发现有长时间未提交的事务,联系开发后确认程序的配置问题. 解决办法 修改前代码为(基于spring框架): 修改后的代码为: Spring事务中 ...
- how to use Eclipse for kernel development
http://wiki.eclipse.org/HowTo_use_the_CDT_to_navigate_Linux_kernel_source Here are some steps that I ...
- Dynamics CRM Solution
Default solution Dynamics comes pre-loaded with a Default Solution Contains all the base objects, en ...
