Vue学习一:{{}}html模板使用方法
本文为博主原创,未经允许不得转载:
之前自学了vue,在项目中应用了vue,由于是第一次使用,感觉非常强大,使用也非常方便,趁有时间,总结一下vue学习过程中
各个指令的使用方法,只要掌握了vue的指令,就能熟练使用vue。
以下为HTML模板{{ }}的使用方法:
<!DOCTYPE html>
<html lang="zh">
<head>
<script src="https://unpkg.com/vue@2.5.13/dist/vue.js"></script>
</head>
<body>
<div id="app" >
<!--
{{ }}为HTML模板,用于输出对象属性和函数返回值,
里面不仅可以写js变量,
还可以写一些简单的表达式,比如三目运算符,累加等等,
当里面写方法的时候,必须要在vue中申明
-->
<!--{{age>60 ? "老人":"年轻人"}}-->
<!--{{fullName.split(" ")[1]}}-->
{{getFullName()}}
</div>
<script>
/**
* 每个 Vue 应用都需要通过实例化 Vue 来实现。
*/
var vm = new Vue({
/* el:用于绑定属性的元素 */
el:"#app", //
//data 用于定义属性,
data:{
msg:"hello world!!",
age: 30,
firstName : "liu234",
lastName : "luw3111i",
fullName : "luwei 6"
},
/* 用于定义的函数,可以通过 return 来返回函数值。*/
methods : {
getFullName : function(){
//this指vm实例
return this.firstName + "" + this.lastName
}
}
})
</script>
</body>
</html>
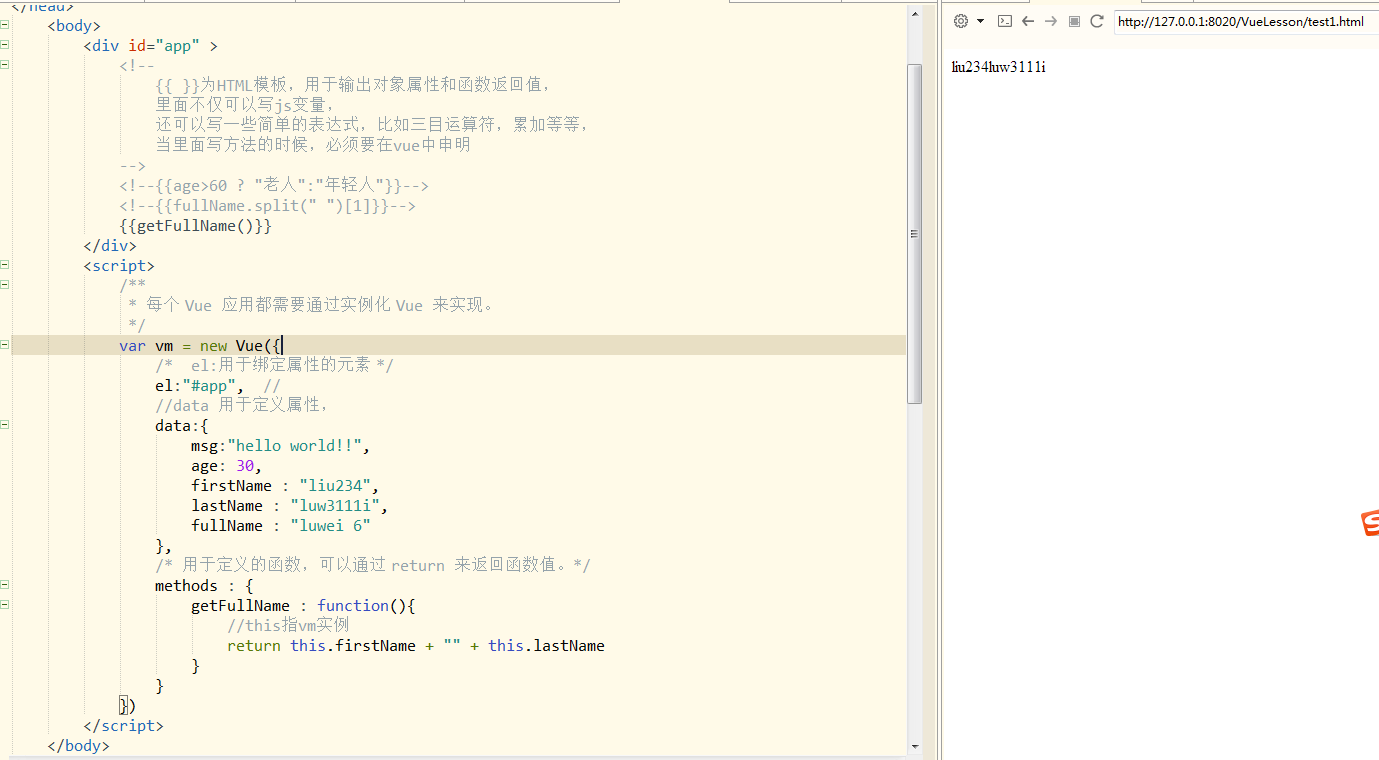
使用效果:

Vue学习一:{{}}html模板使用方法的更多相关文章
- Vue学习2:模板语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue init定制团队模板使用方法
每次做项目都要自己搭建项目目录,或者换了公司就的重新搭建项目目录,是不是很麻烦呢?有没有想过一次性把项目目录搭建好,以后直接用呢?你首先想到的可能是复制自己原来的项目,然后删除.修改等等.然而有个更方 ...
- vue学习笔记之属性和方法
每个Vue都会代理其data对象里所有的属性:只有这些被代理的属性是响应的.如果在实例创建之后添加新的属性到实例上,它不会触发视图更新.例子: <script type="text/j ...
- VUE 学习笔记 三 模板语法
1.插值 a.文本 数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值 <span>Message: {{ msg }}</span> v-once ...
- vue学习笔记之:为何data是一个方法
vue学习笔记之:为何data是一个方法 在vue开发中,我们可以发现,data中的属性值是在function中return出来的.可为何data必须是一个函数呢?我们先看官方的解释: 当一个组件被定 ...
- vue学习(十四) 条件搜索框动态查询表中数据 数组的新方法
//html <div id="app"> <label> 名称搜索关键字: <input type="text" clasa=& ...
- vue学习(五) 访问vue内部元素或者方法
//html <div id="app"> <input type="button" value="ok" v-bind: ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue学习-01
1.vue 学习 v-bind:title 数据绑定 v-if 判断显示或者隐藏 <div id="app-3"> <p v-if="seen" ...
随机推荐
- hive的find_in_set函数
集合查找函数: find_in_set语法: find_in_set(string str, string strList) 返回值: int说明: 返回str在strlist第一次出现的位置,str ...
- 【封装函数】当前元素距离html文档顶部距离
function getPositionTop(node) { var top = node.offsetTop; var parent = node.offsetParent; while(pare ...
- JS中对象与数组(大括号{}与中括号[])
一.{ } 大括号,表示定义一个对象,大部分情况下要有成对的属性和值,或是函数. 如:var LangShen = {"Name":"Langshen",&qu ...
- git log的常见用法
git log 使用git log命令,什么参数都没有的话,会以下面的格式输出所有的日志(我当前的git仓库只有三个提交).如果日志特别多的话,在git bash中,按向下键来查看更多,按q键退出查看 ...
- Django后端项目----restful framework 认证源码流程
一.请求到来之后,都要先执行dispatch方法,dispatch方法方法根据请求方式的不同触发get/post/put/delete等方法 注意,APIView中的dispatch方法有很多的功能 ...
- js关于移入移出延迟提示框效果处理
html部分 <div id="div1">我是导航君</div> <div id="div2" style="disp ...
- windows无法远程连接linux
网络模式 修改对应的NAT模式,子网地址的前三位要与window,internet协议版本里的IP地址的前三位一致.
- ubuntu 18.04下安装Java
参照以下链接,这个是我找到的最易上手的学习教程了 https://blog.csdn.net/sangewuxie/article/details/80958611 按其步骤,我下载的是Java 11 ...
- oracle之存储过程和存储函数的使用和区别
#存储过程:封装在服务器上一段sql片段,已经编译好了的代码. 1.客户端调存储过程,执行效率就会非常高效. 语法: create [or replace] procedure 存储过程名称 (参数名 ...
- url去重 --布隆过滤器 bloom filter原理及python实现
https://blog.csdn.net/a1368783069/article/details/52137417 # -*- encoding: utf-8 -*- ""&qu ...
