CSS之transform-origin属性
设置旋转元素的基点位置
语法
transform-orign:0 100% 0
transform-origin: x-axis y-axis z-axis;
| x-axis |
定义视图被置于 X 轴的何处。可能的值:
|
| y-axis |
定义视图被置于 Y 轴的何处。可能的值:
|
| z-axis |
定义视图被置于 Z 轴的何处。可能的值:
|
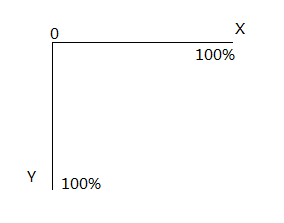
用%设置X,Y轴时的标准
CSS之transform-origin属性的更多相关文章
- css010 css的transform transition和animation
css010 css的transform transition和animation 看着没有一个能想起他们是干什么的.. 1. Transform Transform(变形) r ...
- 深入理解CSS变形transform(2d)
× 目录 [1]变形原点 [2]变形函数 [3]多值 前面的话 CSS变形transform是一些效果的集合,主要是移动.旋转.缩放和倾斜这四种基本操作,还可以通过设置matrix矩阵来实现更复杂的效 ...
- CSS和JS样式属性对照表
注意:1.CSS中的float属性是个例外,因为float是javascript的保留关键字,在IE中使用的是styleFloat,而其他浏览器则使用cssFloat. 盒子标签和属性对照 CSS语法 ...
- CSS动画:Transform中使用频繁的scale,rotate,translate动画
动画中,skew只是transform中的一种形式的动画,我们还可以学习scale,rotate,translate.这是目前使用比较频繁的属性动作. 1.scale动画的定义:(单位数值) scal ...
- CSS变形transform(2d)
前面的话 CSS变形transform是一些效果的集合,主要是移动.旋转.缩放和倾斜这四种基本操作,还可以通过设置matrix矩阵来实现更复杂的效果.变形transform可以实现2D和3D两种效果. ...
- css的五种属性值----在路上(21)
在CSS中,每个属性的属性值都有一定的范围,并且不同类型的属性值有不同的值.对于一个属性,必须取得正确的属性值,才能被浏览器正确地解释,因此一定要弄清每种类型的属性值范围.在CSS中属性一般有以下几种 ...
- 脚本化CSS类-HTML5 classList属性
HTML元素可以有多个CSS类名,class属性保存了一个用空格隔开的类名列表.标识符class在JavaScript中是保留字,所以在JavaScript中可以用className. //如下代码设 ...
- CSS 中关于background 属性功能
background 是 css中的核心属性,我们对他应该充分了解. background-image 定义背景图像 这个属性是我们用的最多的属性 设置背景图像有两个方式 background: ...
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- css中background背景属性概
css中background背景属性概 background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/background:url(背景图片路径) no-repeat ...
随机推荐
- 237. 程序自动分析 【map+并查集】
程序自动分析 描述 在实现程序自动分析的过程中,常常需要判定一些约束条件是否能被同时满足. 考虑一个约束满足问题的简化版本:假设x1,x2,x3,…x1,x2,x3,…代表程序中出现的变量,给定n个形 ...
- Trimmomatic过滤Illumina低质量序列
1. 下载安装 直接去官网下载二进制软件,解压后的trimmomatic-0.36.jar即为我们需要的软件 官网: http://www.usadellab.org/cms/index.php?pa ...
- (转) The Incredible PyTorch
转自:https://github.com/ritchieng/the-incredible-pytorch The Incredible PyTorch What is this? This is ...
- SQL Server 常见数据类型介绍
数据表是由多个列组成,创建表时必须明确每个列的数据类型,以下列举SQL Server常见数据类型的使用规则,方便查阅. 整数类型 int 存储范围是-2,147,483,648到2,147,483,6 ...
- org.springframework.jdbc.UncategorizedSQLException: Error attempting to get column 'alarmGroup' from result set. Cause: java.sql.SQLException: Error
异常展示: org.springframework.jdbc.UncategorizedSQLException: Error attempting to get column 'alarmGroup ...
- poi导出excel 并处理插入网络图片 范例 处理文件下载中文乱码
package com.inborn.inshop.controller.product; import com.inborn.inshop.common.util.DateUtils;import ...
- 20165306 实验二 Java面向对象程序设计
实验二 Java面向对象程序设计 实验要求 1.提交最后三个JUnit测试用例(正常情况,错误情况,边界情况)都通过的截图,截图上要有画图加水印,输入自己的学号.本提交点考查JUnit会不会使用,测试 ...
- Mybatis工程搭建
工程搭建 • 1依赖包 • 2配置文件 • 2.1spring-mybatis.xml • 2.2mybatis-config.xml自带配置文件 • 2.3 mapper(dao)对象 • 2.4 ...
- 【Python】【有趣的模块】【sys&time&os】
[模块] sys.path.append('C:/Users/wangxue1/PycharmProjects/selenium2TestOne') 然后就可以直接import 这个路径下的模块了 [ ...
- 【Java】【反射】
一,java的核心机制 java有两种核心机制:java虚拟机(JavaVirtual Machine)与垃圾收集机制(Garbage collection): Java虚拟机:是运行所有Java程序 ...