WPF:数据和行为
本篇从总体上讲解一下WPF如何处理和操作Data,看完之后大家应该对WPF框架如何把数据转变为展现界面有初步的认识,这也是WPF的核心设计之一。
数据(Data) 以前的UI框架的控件对控件数据类型都有规定,按钮上显示的是文本或者加上一个图片,下拉框显示的都是字符串或者带上一个object类型属性的作为保存对象引用用。而WPF则不同,它缺省的数据类型为object,这就允许控件能够操作任意类型的数据,这也是它灵活和强大的地方之一。
数据类型
·原始数据:字符串、布尔、整形等 ·列表数据:数组、列表等,集合中的内容可以是相同类型或者不同类型的数据 ·层级数据:树、列表的列表或者图等,具有层级关系的数据 ·组合数据:包含以上多种数据的数据,如用户联系方式包括电话、地址1、地址2、手机号等 但是如果是object类型,那WPF如何知道具体该如何显示这些数据呢?这就要通过Templates、Presenters、Binding and Converters、Layout和Styles了。
模板(Templates)
·控件模板(control template):控件模板定义一个控件的外观,这个控件主要和UI相关,一般也不和Data有关。每个控件都有个一个缺省的控件模板。
Code highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/
<ControlTemplate x:Key=”buttonTemplate”> <Grid> <Ellipse Width=”100” Height=”100”> <Ellipse.Fill> <LinearGradientBrush StartPoint=”0,0” EndPoint=”0,1”> <GradientStop Offset=”0” Color=”Blue”/> <GradientStop Offset=”1” Color=”Red”/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Width=”80” Height=”80”> <Ellipse.Fill> <LinearGradientBrush StartPoint=”0,0” EndPoint=”0,1”> <GradientStop Offset=”0” Color=”White”/> <GradientStop Offset=”1” Color=”Transparent”/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> </Grid> </ControlTemplate>
·数据模板(data template):数据模板负责定制任何一个.Net对象的外观,这对于非UIElement控件非常重要,非UIElement控件的默认模板仅仅是一个TextBlock,其中包含了一个由ToString方法反会的字符串。
Code highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/
<ListBox x:Name=”pictureBox” ItemsSource=”{Binding Source={StaticResource photos}}” …> <ListBox.ItemTemplate> <DataTemplate> <Image Source=”placeholder.jpg” Height=”35”/> </DataTemplate> </ListBox.ItemTemplate> … </ListBox>
大家可以通过工具ShowMeTheTemplate 来查看一下现有控件的默认模板。
wordend 相关阅读:
- WPF中控件与控件值的绑定
- WPF中使用XmlDataProvider做控件绑定
- 为WPF中DropShadowBitmapEffect提供轻量级的替代品
内容控件(Presenters) 通过Templates讲解,我们现在知道控件模板定义控件外观,数据模板定义特定的数据如何显示,那么现在如何将定义的数据显示在控件外观上显示呢?那就需要content presenter了。每个控件都有一个默认的ContentPresenter用于显示Content内容,我们称这种控件为内容控件,ContentPresenter负责将ContentControl的Content属性显示出来,如以下代码示例:
Code highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/
<Grid> <Grid.Resources> <Style TargetType="Label"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Label"> <Grid> <Ellipse Margin="34,45,44,117" Fill="{TemplateBinding Background}"/> <ContentPresenter Content = {TemplateBinding Content}" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> </Grid.Resources> <Label Background="Red" Content="hello wpf control"></Label> </Grid>
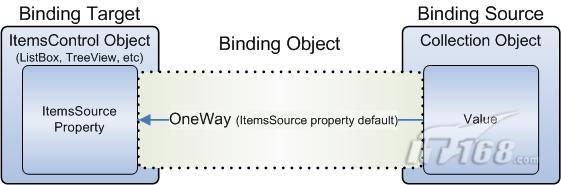
绑定(Binding) 和 转换(Converters) 数据模板描述了数据显示的外观,我们如何使得这些外观和数据关联起来呢?这就是数据绑定(data binding)来做的事情。WPF的数据绑定是一个强大的功能,它允许单项和双向的绑定,当对象更改时UI会自动刷新,当UI操作后数据也可以自动更改。
有时候数据的格式并不只是简答的显示,比如bool类型需要显示成三态,可以通过一个转换器来实现。
Binding和Converters代码示例:网上很多这个资料,可以参考WPF Data Binding、Binding Converters

布局(Layout)
经过前面的步骤,模板已经定义了,数据也有了,转换器和绑定也触发了,内容显示也生成了,剩下最后一步就是布局(layout)。布局系统将确定前面生产的所有UI控件的大小和位置。在WPF中panel以及其继承类负责提供layout功能。布局是一种递归的分两个步骤进行的过程,第一步叫做检测(measuer),第二步叫做排列(arrange)。
·检测:面板询问其子元素到底需要多少空间,这里假设有足够的控件。面板会重载FrameworkElement的MeasureOverride方法来实现这一步。
·排列:在检测步骤完成后,就该排列元素了。面板会告诉子元素它们将放在哪里,它们有多少空间可以用。面板会重载FramworkElement的ArrangeOverride方法来实现这一步骤。
wordend 相关阅读:
- WPF中控件与控件值的绑定
- WPF中使用XmlDataProvider做控件绑定
- 为WPF中DropShadowBitmapEffect提供轻量级的替代品
样式(Style) 样式是一种简单的机制,通过它可以把属性值和用户界面元素分类开来,有点类似CSS与HTML的关系
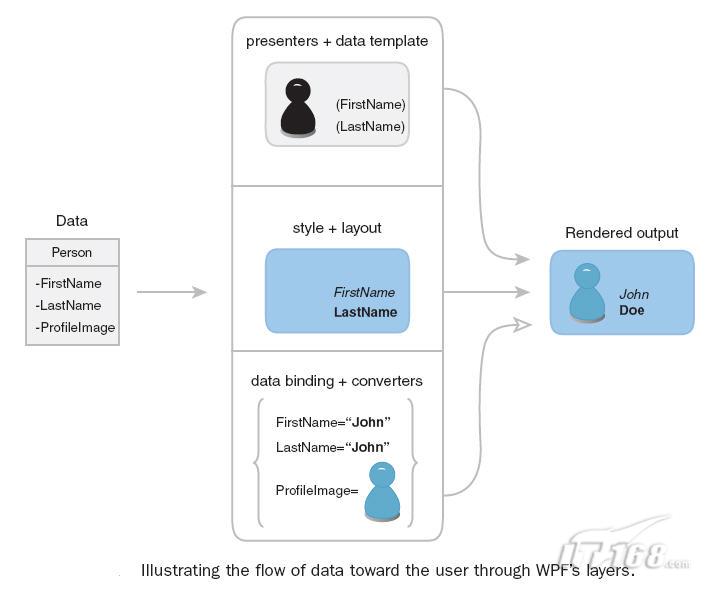
以上内容可以表达为下图:Person数据经过控件模板、数据模板以及样式和布局,再加上数据绑定就可以展现数据了。

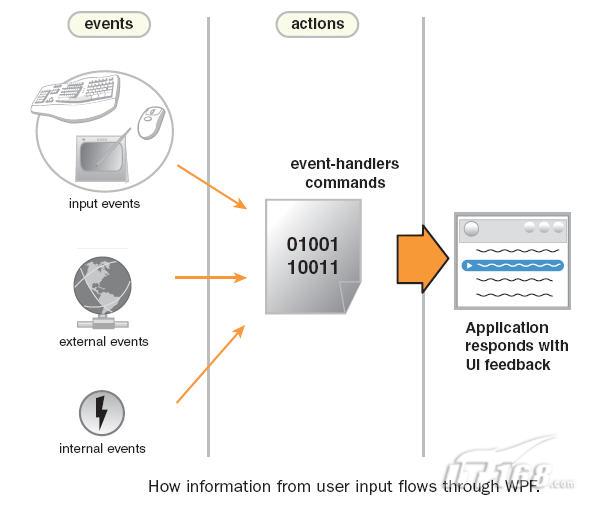
行为(Behavior) 把数据显示出来只是做了一半工作,还有一半就是提供用户方式与UI进行交互。下图说明了输入操作示意图:

WPF控件支持鼠标、键盘和写字板等输入设备来与UI进行交互,还可以通过外部和内部时间进行操作,经过触发后可以通过事件处理或者command机制来进行Action。
WPF:数据和行为的更多相关文章
- wpf数据验证实例及常用方法小结
虽然标题是wpf数据验证,但并不是对IDataErrorInfo.ValidationRule.属性中throw Exception这几种验证方式的介绍: 之前做项目时(例如员工工资管理),根据员工编 ...
- WPF数据验证
当填写表单时,需要对填写的内容进行验证,检查数据是否符合要求,比如字符串的长度.日期的格式.数字等.WPF支持自定义验证规则,并提供可视化反馈,以便在输入无效值时向用户发出通知. 下面的示例将演示一个 ...
- wpf数据自动树结构
在项目中,时常会遇到存在上下级关系的数据.在呈现方面,按照传统方法,不得不组装TreeNode之后添加到TreeView 中,已实现树形数据的显示.如果项目中需要多处使用树,毫无疑问这将存在巨大的代码 ...
- MVVM模式中WPF数据的完全绑定
一:截图,描述:将后台代码的姓名.年龄绑定到文本框,单击”增加年龄“--年龄自+1,单击”显示年龄“--弹出年龄的显示对话框,实现了从文本框修改年龄和后台更改年龄并显示到文本框 运行结果和解决方案管理 ...
- WPF数据爬取小工具-某宝推广位批量生成,及订单爬取 记:接单最痛一次的感悟
项目由来:上月闲来无事接到接到一个单子,自动登录 X宝平台,然后重定向到指定页面批量生成推广位信息:与此同时自动定时同步订单数据到需求提供方的Java服务. 当然期间遇到一个小小的问题就是界面样式的问 ...
- 21 WPF数据视图
视图对象 当你绑定集合到ItemsControl,在幕后数据视图被安静地创造.视图位于数据源和绑定控件之间.数据视图是通往数据源的一个窗口.它跟踪当前项目,它支持诸如排序,过滤,和分组特征.这些特征独 ...
- WPF数据模板和控件模板
WPF中有控件模板和数据模板,控件模板可以让我们自定义控件的外观,而数据模板定义了数据的显示方式,也就是数据对象的可视结构,但是这里有一个问题需要考虑,数据是如何显示出来的?虽然数据模板定义了数 ...
- WPF数据验证方式
WPF有两种数据验证的方式: 1 在数据对象上进行验证:普通属性验证或者实现IDataErrorInfo接口 2 可以再绑定规则上进行验证:ExceptionValidationRule异常验证规则 ...
- WPF数据可视化-瀑布图
实现方式一: 将数据(Point[])根据索引沿X轴使用虚拟画布进行绘制,每个数据绘制大小为1px * 1px:最终绘制出的宽度等于数据的总长度.标记并存储当前绘制的图为PreviousBitmap; ...
- WPF数据可视化-趋势图
环境: 系统: Window 7以上: 工具:VS2013及以上. 研发语言及工程: C# WPF 应用程序 效果: 简介: 不需要调用第三方Dll, 仅仅在WPF中使用贝塞尔曲线,不到500 ...
随机推荐
- Nikto
https://cirt.net/nikto2 Fire Up Kali & Open Nikto Let's fire up Kali and get started with nikto. ...
- topcoder srm 335 div1
problem1 link 直接模拟即可. import java.util.*; import java.math.*; import static java.lang.Math.*; public ...
- freeswitch 获取app和api帮助
通过show显示帮助命令 输出xml格式:show calls as xml 输出json格式 列出所有:show codec 解释: codec - 列出所有编码 endpoint - 列出所有en ...
- 内置函数之sorted,filter,map
# 4,用map来处理字符串列表,把列表中所有人都变成sb,比方alex_sb # name=['oldboy','alex','wusir'] # print(list(map(lambda i:i ...
- DataTabel 与DataView之间的转化
DataTable转为DataView,或者反之转化, 使用的是文档/试图模型,DataTable可以有多个视图,这样就可以不需要借助List类型对dataTable数据进行筛选或者排序 //Data ...
- HDU 4576 Robot
思路 概率dp 既然是求概率,顺推 显然有转移\(dp[i][j]=dp[i-1][j-w]/2+dp[i-1][w]/2\) 然后是环,注意特判一下 环上不要用取模处理循环的情况,会被卡常 代码 # ...
- Vue.set全局操作
Vue.set 的作用就是在构造器外部操作构造器内部的数据.属性或者方法.比如在vue构造器内部定义了一个count为1的数据,我们在构造器外部定义了一个方法,要每次点击按钮给值加1.就需要用到Vue ...
- SQL语句总结2018-11-7
增加一条数据 insert into table (列字段1,列字段2)values(列1值,列2值) 删除一条数据 delete from table where 列名1=值1 修改一条数据 upd ...
- UI、JS框架----Bootstrap、Metro
Bootstrap Datagrid EasyUI Metro bootstrap Datepicker Editable for Bootstrap:bootstrap-editable.js X- ...
- C语言调用Python 混合编程
导语 Python有很多库,Qt用来编写界面,自然产生C++调用Python的需求.一路摸索,充满艰辛 添加头文件搜索路径,导入静态库 我的python头文件搜索路径:C:\Python27amd64 ...
