Luffy之前端项目部署搭建
1. 搭建前端项目
1.1 创建项目目录
cd 项目目录
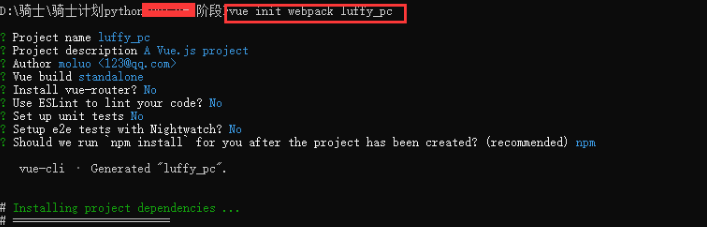
vue init webpack lufei
根据需要在生成项目时,我们选择对应的选项, 效果:

根据上面的提示,我们已经把vue项目构建好了,接下来我们可以在pycharm编辑器中把项目打开并根据上面黄色提示,运行测试服务器。
打开项目已经,在pycharm的终端下运行vue项目,查看效果。
npm run dev
1.2 初始化前端项目
清除默认的HelloWorld组件和APP.vue中的默认样式
1.3 安装路由vue-router
1.3.1 下载路由组件
npm i vue-router -S
效果如图:

1.3.2 配置路由
1.3.2.1 初始化路由对象
在src目录下创建routers路由目录,在routers目录下创建index.js路由文件
index.js路由文件中,编写初始化路由对象的代码 .
import Vue from "vue"
import Router from "vue-router" // 这里导入可以让让用户访问的组件 Vue.use(Router); export default new Router({
// 设置路由模式为‘history’,去掉默认的#
mode: "history",
routes:[
// 路由列表 ]
})
1.3.2.2 注册路由信息
打开main.js文件,把router对象注册到vue中.
代码:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './routers/index'; Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
});
1.3.2.3 在视图中显示路由对应的内容
在App.vue组件中,添加显示路由对应的内容。
代码如下:
<template>
<div id="app">
<router-view/>
</div>
</template> <script>
export default {
name: 'App',
components: { }
}
</script> <style> </style>
1.4 引入ElementUI
npm i element-ui -S
上面的命令等同于 npm install element-ui --save
1.4.2 配置ElementUI到项目中
在main.js中导入ElementUI,并调用。
代码:
// elementUI 导入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 调用插件
Vue.use(ElementUI);
成功引入了ElementUI以后,接下来我们就可以开始进入前端页面开发,首先是首页。
接下来我们把之前完成的首页,直接拿过来使用[注意除了组件以外,还有静态文件也需要拿过来,包括App.vue里面的公共样式],并运行项目。

Luffy之前端项目部署搭建的更多相关文章
- Dockerfile + Nginx.conf文件记录(用于前端项目部署)
Dockerfile + Nginx.conf文件记录(用于前端项目部署) 本教程依据个人理解并经过实际验证为正确,特此记录下来,权当笔记. 注:基于linux操作系统(敏感信息都进行了处理),默认服 ...
- 基于sentry的前端错误监控日志系统(部署sentry服务器/前端项目部署)-让前端最快的定位到生产问题
背景 在这越来越发达的网络时代,web应用也是越来越复杂,尤其是前端的开发,也是越来越受重视. 所以在我们前端开发完成后,会有一些列的web应用的上线验证,如自测.QA测试.code review 等 ...
- [Vue 牛刀小试]:第十六章 - 针对传统后端开发人员的前端项目框架搭建
一.前言 在之前学习 Vue 基础知识点的文章中,我们还是采用传统的方式,通过在 html 页面上引用 vue.js 这个文件,从而将 Vue 引入到我们的项目开发中.伴随着 Node.js 的出现, ...
- 前端项目部署之Grunt
如果你的前端项目很小或都者项目不需要通过专门的运维同学走流水线上线部署的话,那么可以略过以下的繁文. ok,Let's go! 我们看看如何使用grunt来部署上线项目? 前端项目一般分为两种类型:T ...
- Vue前端项目的搭建流程
1. 安装Vue和Nodejs 2. 创建项目 vue create eduonline-web
- angular+require前端项目架构搭建
app //应用入口 directive //自定义指令 require-main //require的主配置文件 存放公共调用的js service //请求后端数据公有类 controllers ...
- 简单的利用nginx部署前端项目
网上有很多教程写的一大堆东西,新手可能会有点看不懂,现在我写这篇文章是为了更好的帮助新手,如何将自己的前端项目部署到自己的服务器上. 首先我们必须要有一台自己的ubuntu服务器,如果没有可以去阿里云 ...
- .NET Core +Angular 项目 部署到CentOS
前言: 最近公司需要开发项目能在Linux系统上运行,示例开发项目采用.Net Core + Angular开发:理论上完全支持跨平台. 但是实践才是检验真理的唯一标准:那么还是动手来验证实现下:过程 ...
- 基于SaaS平台的iHRM项目的前端项目介绍
1.下载安装node.js 访问https://nodejs.org/en/,然后下载安装即可 2. 查看是否安装成功 打开cmd命令行,输入node -v 如果出现对应的版本号,即为安装成功 3.从 ...
随机推荐
- shell编程中的 三种结构: 条件if/选择结构case/循环for/while/until等结构 和 函数的用法
shell 函数的使用 (md中, 列表本身是有格式的, 他要产生缩进, 其次,列表项和列表项之间, 可以留有一个空行, 是合法的, 允许的) shell函数,就是 就相当于一个命令来看待和处理的, ...
- 比较好的MySQL索引原理
MySQL索引原理及慢查询优化 - 美团技术团队 https://tech.meituan.com/2014/06/30/mysql-index.html
- reshape2
require(reshape2)x = data.frame(subject = c("John", "Mary"), tim ...
- 题解——CF Manthan, Codefest 18 (rated, Div. 1 + Div. 2) T3(贪心)
是一道水题 虽然看起来像是DP,但其实是贪心 扫一遍就A了 QwQ #include <cstdio> #include <algorithm> #include <cs ...
- GCN code parsing
GCN code parsing 2018-07-18 20:39:11 utils.py --- load data def load_data(path="../data/cora/ ...
- python循环语句与其他编程语言不同之处
1.局部变量 for i in range(5): print i, print i, 运行结果: 0 1 2 3 4 4 i是for语句里面的局部变量.但在python里面,在同一方法体内,定义了一 ...
- 记时,耗时,Stopwatch
public static string InvokeStopwatch(Action function) { System.Diagnostics.Stopwatch sw = new System ...
- python 加密
https://github.com/duanhongyi/gmssl
- matplotlib.transforms
来自:龙哥盟飞龙 变换教程 像任何图形包一样,matplotlib建立在变换框架之上,以便在坐标系,用户数据坐标系,轴域者坐标系,图形坐标系和显示坐标系之间轻易变换.在95%的绘图中,你不需要考虑这一 ...
- velocity.js 动画插件
1. velocity.js 插件介绍 Velocity 是独立于jQuery的,但两者可以结合使用的动画插件.用法类似 jq 的 animate ,但是支持更高级动画. ( 颜色动画.转换动画(tr ...
