vuex之单向数据流
单向数据流
State
State 用来存状态。在根实例中注册了store 后,用 this.$store.state 来访问。
Getters
Getters 从 state 上派生出来的状态。可以理解为基于 State 的计算属性。很多时候,不需要 Getters,直接用 State 即可。
Mutations
Mutations 用来改变状态。需要注意的是,Mutations 里的修改状态的操作必须是同步的。在根实例中注册了 store 后, 可以用 this.$store.commit('xxx', data) 来通知 Mutations 来改状态。
Actions
Actions 通过调用 Mutations 来改状态。Actions 可以包含异步操作。在根实例中注册了 store 后, 可以用 this.$store.dispatch('xxx', data) 来存触发 Action。
Vuex 的完整流程
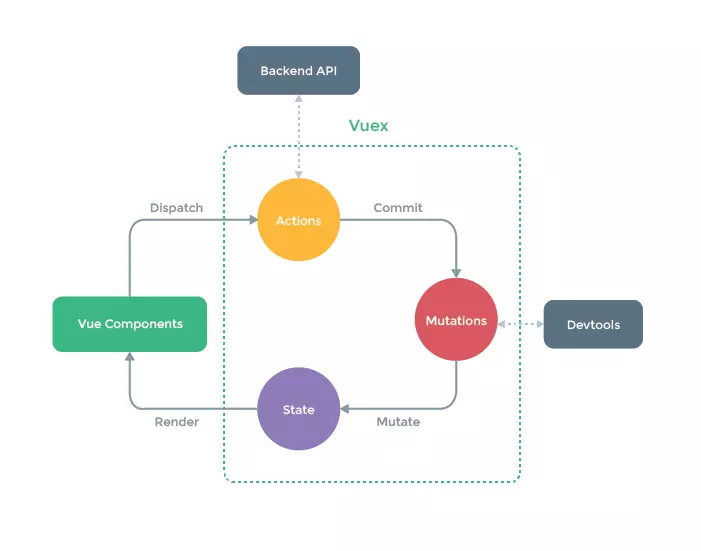
组件中触发 Action,Action 提交 Mutations,Mutations 修改 State。 组件根据 State 或 Getters 来渲染页面。具体如下图:

vuex解决了:
1.多个组件共享状态时,单向数据流的简洁性很容易被破坏:
2.多个视图依赖于同一状态。
3.来自不同视图的行为需要变更同一状态。
vuex使用场景:
中大型单页应用,考虑如何更好地在组件外部管理状态,简单应用不建议使用。
双向数据绑定,带来双向数据流。数据(state)和视图(View)之间的双向绑定。
ng 里的 ng-model 和 vue 里的 v-model。
说到底就是 (value 的单向绑定 + onChange 事件侦听)的一个语法糖,你如果不想用 v-model,像 React 那样处理也是完全可以的。
特点:
无论数据改变,或是用户操作,都能带来互相的变动,自动更新。
使用场景:
需要实时反应用户输入的场合,适用于项目细节,如:UI控件中(通常是类表单操作)。
vuex之单向数据流的更多相关文章
- vue第十八单元(单向数据流 vuex状态管理)
第十八单元(单向数据流 vuex状态管理) #课程目标 1.理解什么是数据管理模式 2.什么是vuex 3.什么时候使用vuex 4.vuex安装及工作原理 5.vuex语法 #知识点 1.首先来看下 ...
- vue 单向数据流 & 双向绑定
在react中是单向数据绑定,而在vue中的特色是双向数据绑定.但是其实就我个人的理解是: 其实无论是vue还是react其实还是提倡单向数据流去管理状态,这一点在vuex和redux状态管理器上体现 ...
- vue第九单元(非父子通信 events 单向数据流)
第九单元(非父子通信 events 单向数据流) #课程目标 了解非父子组件通信的原理,熟练实现非父子组件间的通信(重点) 了解单向数据流的含义,并且明白单向数据流的好处 #知识点 #1.非父子组件间 ...
- React 精要面试题讲解(一) 单向数据流
react 单向数据流概念 'react框架是怎样的数据流向?'||'react单向数据流是怎样的概念 ?' 解答这个问题之前,我们首先得知道,js框架是个怎样的概念. 框架:具备一定**编程思想** ...
- Vue 组件&组件之间的通信 之 单向数据流
单向数据流:父组件值的更新,会影响到子组件,反之则不行: 修改子组件的值: 局部数据:在子组件中定义新的数据,将父组件传过来的值赋值给新定义的数据,之后操作这个新数据: 如果对数据进行简单的操作,可以 ...
- Flux 单向数据流
Flux 的核心就是一个简单的约定:视图层组件不允许直接修改应用状态,只能触发 action.应用的状态必须独立出来放到 store 里面统一管理,通过侦听 action 来执行具体的状态操作. 所谓 ...
- React的单向数据流与组件间的沟通
今天来给大家总结下React的单向数据流与组件间的沟通. 首先,我认为使用React的最大好处在于:功能组件化,遵守前端可维护的原则. 先介绍单向数据流吧. React单向数据流: React是单向数 ...
- Vue props 单向数据流
1.props通信 注意:DOM模板的驼峰命名props要转为短横分割命名. <!DOCTYPE html> <html lang="zh"> <he ...
- vue之props传值与单向数据流
(1)组件通信 父组件向子组件传递数据.这个正向传递数据的过程就是通过props来实现的. 两者区别:props中声明的数据与组件data函数return返回的数据的主要区别就是props来自父级,而 ...
随机推荐
- Ground Defense【不知道叫啥可能就是枚举】
问题 G: Ground Defense 时间限制: 1 Sec 内存限制: 128 MB 提交: 116 解决: 22 [提交] [状态] [命题人:admin] 题目描述 You are a ...
- linux基础之网络基础配置
基础命令:ifconfig/route/netstat,ip/ss,nmcli 一.ifconfig/route/netstat相关命令 1. ifconfig - configure a netw ...
- IDEA 入门
IDEA初步使用 IntelliJ IDEA 使用教程(2019图文版) -- 从入门到上瘾 IntelliJ IDEA 设置代码提示或自动补全的快捷键 (Alt+/) IntelliJ IDEA 配 ...
- C# 选择文件、选择文件夹、打开文件(或者文件夹) 路径中获取文件全路径、目录、扩展名、文件名称 追加、拷贝、删除、移动文件、创建目录 修改文件名、文件夹名!!
https://www.cnblogs.com/zhlziliaoku/p/5241097.html 1.选择文件用OpenDialog OpenFileDialog dialog = new Ope ...
- p2596 书架(Treap)
写平衡树修锅快修到死系列 我太蠢了 其实是平衡树裸体裸题 插入,删除,交换前驱或后继,查询rank和kth 维护一个pos数组,表示第i个书的编号 然后注意许许多多的细节,没了 #include &l ...
- (转)Is attacking machine learning easier than defending it?
转自:http://www.cleverhans.io/security/privacy/ml/2017/02/15/why-attacking-machine-learning-is-easier- ...
- (转载)MySQL用命令行复制表的方法
mysql中用命令行复制表结构的方法主要有一下几种: 1.只复制表结构到新表 ; 或 CREATE TABLE 新表 LIKE 旧表 ; 注意上面两种方式,前一种方式是不会复制时的主键类型和自增方式是 ...
- 【ASP.NET】System.Web.Routing - StopRoutingHandler Class
Provides a way to specify that ASP.NET routing should not handle requests for a URL pattern. ex: rou ...
- .Net Core Package lose or not match
错误.警告的说明: 示例一: 严重性:警告 代码:MSB3106 说明 :程序集强名称“C:\Users\$(computerName)\.nuget\packages\$(packageName)\ ...
- 使用TestServer测试ASP.NET Core API
今儿给大家分享下,在ASP.NET Core下使用TestServer进行集成测试,这意味着你可以在没有IIS服务器或任何外部事物的情况下测试完整的Web应用程序.下面给出示例: public Sta ...
