巧妙利用before和after伪类实现文字的展开和收起
需求:一段文字,当收起的时候,显示4行,并且多余4行的部分用省略号表示,关键是在省略号前面留有空白部分来放一些图标等东西;展开的时候,全部显示。
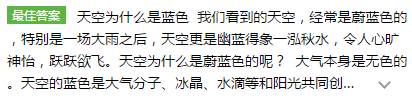
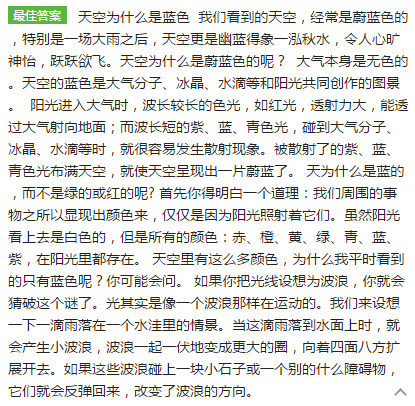
例如下面的示例图:
收起的时候:

展开的时候:

在不用JS的情况下,如何能只用CSS就做到呢?
(一)先看下html结构
<div class="summary" data-content="天空为什么是蓝色×××"><p class="content">天空为什么是蓝色×××</p></div>
(二)再看下神奇的css
html,body,p{margin:;padding:}
.summary{
position: relative;
overflow: hidden;
margin-bottom: 5px;
line-height: 22px;
word-break: break-all;
text-indent:5em;
}
.packup p{
height: 90px;
}
.packup:before{
display: block;
content: attr(data-content);
position: absolute;
z-index:;
left:;
top:;
height: 66px;//这里的高是3×22的结果,其中22是行高 ,3是4-1
width: 100%;
overflow: hidden;
color: #000;
background-color: #fff;
text-indent: 5em;
}
.packup:after{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-line-clamp:;//4就是需要在收起的时候显示的行数
content: attr(data-content);
position: absolute;
left:;
top:;
width: 100%;
height: 100%;
text-indent: -4em;
padding-right: 3em;
color: #000;
background-color: #fff;
}
关键的思路就是:用before显示的3行文字盖在after的文字上(before有个背景色,并且height很重要);用after显示4行文字,并且after的右边padding-right一定的距离,使得省略号的右边能够空出一定的位置。
在收起的时候,给summary加上packup的class值;在展开的时候,去掉summary上的packup这个class值。就能够做到图例上的样子了。
巧妙利用before和after伪类实现文字的展开和收起的更多相关文章
- css伪类实现文字两侧划线效果
css伪类实现文字两侧划线效果,效果如下: 代码如下: <!DOCTYPE HTML> <html> <head> <title> css伪类的学习 & ...
- 利用:before和:after伪类制作类似微信对话框
今天学到了怎么做一个小三角形,进而结合其他属性把类似微信对话框的图形做出来了. 先做出如下形状: .arrow { width: 30px; height:30px; border-width:20p ...
- 利用after和before伪元素在文字两边写横线
示例: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- 利用:before和:after伪类制作CSS3 圆形按钮 含demo
要求 必备知识 基本了解CSS语法,初步了解CSS3语法知识. 开发环境 Adobe Dreamweaver CS6 演示地址 演示地址 预览截图(抬抬你的鼠标就可以看到演示地址哦): 制作步骤: 一 ...
- 利用after和before伪类实现chrome浏览器tab选项卡斜边纯css无图制作笔记
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- css伪类:before及:after除了插入文字内容还能做点儿啥?画图
全手打原创,转载请标明出处:https://www.cnblogs.com/dreamsqin/p/11181416.html 1.什么时候用伪类:before和:after? 结合实际开发情况,说一 ...
- CSS选择器之伪类选择器(元素)
:first-child 选择某个元素的第一个子元素(IE6不支持) :last-child 选择某个元素的最后一个子元素 :first-of-type [CSS3]选择一个上级元素下的第一个同类子元 ...
- 利用border和伪类画出三角形 ps:好久没写博客了。。。
有一个半月没有写博客了,这段时间,小哥我经历了自入行前端最为黑暗的时期,迷茫,空虚,不想写代码,不想做研究了.连打游戏都没有兴趣,如同行尸走肉一般.还好,毕业论文的初稿完成后,整个时间段最恶心最难熬的 ...
- 利用CSS hover伪类改变其他元素的总结
:hover 伪类经常用于页面的一些鼠标交互.链接点击变化,增强页面的用户体验,但是可以用来改变其他元素样式,可以在不使用JS 的情况下,达到想要的页面效果. 1.hover改变自身的效果: 鼠标悬浮 ...
随机推荐
- PHP变量入门教程(3)global 关键字
global关键字 首先,一个使用 global 的例子: 使用 global <?php $a = 1; $b = 2; function Sum() { global $a, $b; $b ...
- shell--3.运算符
1.注意 原生bash不支持简单的数学运算,但是可以用其它命令来实现如 awk 和expr ,expr最常用 val=`expr 2 + 3` echo "结果 ${val}" # ...
- 01OC概述
目前来说,Objective-C(简称OC)是iOS开发的核心语言,在开发过程中也会配合着使用C语言.C++,OC主要负责UI界面,C语言.C++可用于图形处理.特点如下: 一.OC基于C语言 C语言 ...
- 摄像头视频捕捉(简单通用--通过IsampleGrabberCB实现)
前言 DirectShow是微软公司提供的一套在Windows平台上进行流媒体处理的开发包,与DirectX开发包一起发布.DirectShow为多媒体流的捕捉和回放提供了强有力的支持.用Direct ...
- nodejs配置及cmd常用操作
一.cmd常用操作 1.返回根目录cd\ 2.返回上层目录cd .. 3.查找当前目录下的所有文件dir 4.查找下层目录cd window 二.nodejs配置 Node.js安装包及源码下载地址为 ...
- XmlException: 名称不能以“<”字符(十六进制值 0x3C)开头
svn 版本冲突引起的: 产看config 文件里面的内容是否冲突,这个问题可能和代码无关
- LeetCode 414 Third Maximum Number
Problem: Given a non-empty array of integers, return the third maximum number in this array. If it d ...
- c# 针对SAP服务通讯
对于sap完全没有概念. 不知道是什么,也不想了解过多.还是像针对一个技能好好的研究一下. 年前的一个项目遇到c#调用SAP来实现一些业务逻辑对于我这个门外汉确实有点摸不着头闹.捋顺一下思路. . 结 ...
- fabric devenv Vagrantfile配置
Vagrantfile文件只会在第一次执行vagrant up时调用执行,其后如果不明确使用vagrant reload,则不会被强制重新加载. # This is the mount point f ...
- ubuntu下配置jdk
1.首先下载jdk-7u51-linux-i586.tar.gz.并将它放在例如/home目录. 2.解压安装 sudo tar zxvf ./jdk-7u51-linux-i586.tar.gz ...
