学习CSS布局 - margin: auto;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin-auto</title>
<style>
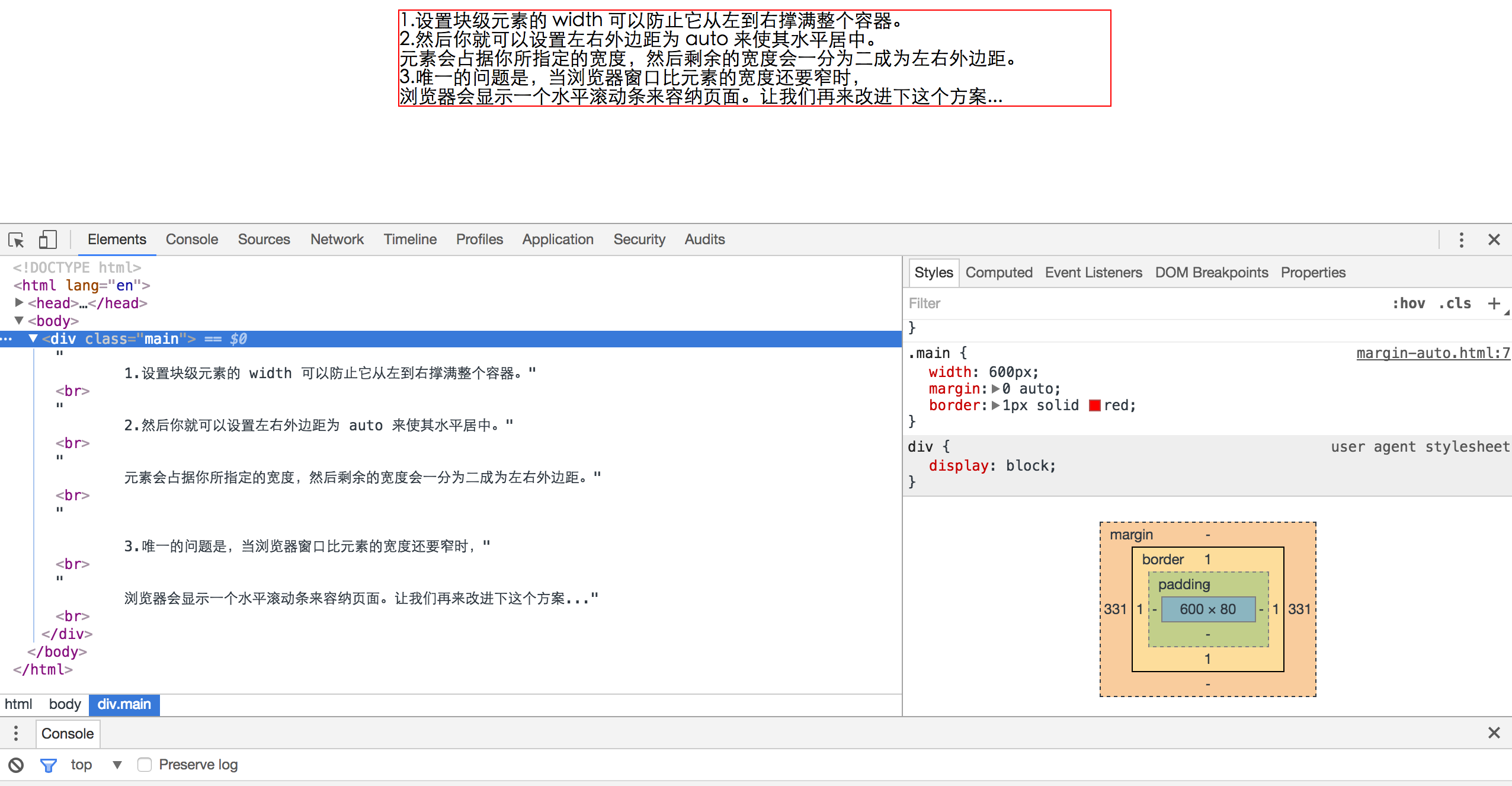
.main {
width: 600px;
margin: 0 auto;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="main">
1.设置块级元素的 width 可以防止它从左到右撑满整个容器。<br/>
2.然后你就可以设置左右外边距为 auto 来使其水平居中。<br/>
元素会占据你所指定的宽度,然后剩余的宽度会一分为二成为左右外边距。<br/> 3.唯一的问题是,当浏览器窗口比元素的宽度还要窄时,<br/>
浏览器会显示一个水平滚动条来容纳页面。让我们再来改进下这个方案...<br/>
</div>
</body>
</html>
结果:

原文地址:http://zh.learnlayout.com/margin-auto.html
学习CSS布局 - margin: auto;的更多相关文章
- 《学习CSS布局》学习笔记
近几天做了一个小的企业展示网站.虽然页面是在模板的基础上改的,但改的多了不熟悉CSS也很麻烦.正好我看到了学习CSS布局这个网站,于是补习了一下CSS知识. CSS的显示 CSS的元素分为两类:块级元 ...
- “学习CSS布局” 笔记
学习网址:http://zh.learnlayout.com/no-layout.html 本文仅为学习笔记,内容非原创. position 默认值:static 没有添加额外属性的relative和 ...
- WEB学习-CSS中Margin塌陷
margin的塌陷现象 标准文档流中,竖直方向的margin不叠加,以较大的为准. 如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的: 盒子居中margin:0 auto; marg ...
- 学习CSS布局 - position
position 为了制作更多复杂的布局,我们需要讨论下 position 属性. 它有一大堆的值,名字还都特抽象,别提有多难记了. 让我们先一个个的过一遍,不过你最好还是把这页放到书签里. 先看下运 ...
- 学习CSS布局 - box-sizing
box-sizing 人们慢慢的意识到传统的盒子模型不直接,所以他们新增了一个叫做 box-sizing 的CSS属性. 当你设置一个元素为 box-sizing: border-box; 时,此元素 ...
- 学习CSS布局 - 盒模型
盒模型 在我们讨论宽度的时候,我们应该讲下与它相关的另外一个重点知识:盒模型. 当你设置了元素的宽度,实际展现的元素却超出你的设置: 这是因为元素的边框和内边距会撑开元素. 看下面的例子,两个相同宽度 ...
- (九)学习CSS之margin属性
参考: 所有浏览器都支持 margin 属性. 注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit". 定义和用法 margi ...
- 学习CSS布局 - position例子
position例子 通过具体的例子可以帮助我们更好地理解“position”.下面是一个真正的页面布局. 结果: 代码如下: <!DOCTYPE html> <html lang= ...
- 学习CSS布局 - max-width
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Python全栈学习_day002知识点
今日大纲: . while循环 . 格式化输出 . 运算符 . 编码初识 1. while循环 - while 无限循环: while True: # 死循环 print('大悲咒') print(' ...
- css实现照片上传的加号框
css实现照片上传的加号框
- 在线客服兼容谷歌Chrome、苹果Safari、Opera浏览器的修改
纵览全网提供的众多号称兼容多浏览器的自动收缩在线客服,其实只兼容了IE和FF两种,当遇到谷歌Chrome.苹果Safari.Opera浏览器时鼠标还没点到客服按钮就会自动缩回,实用效果完全打折 以下代 ...
- Android SDK Manager无法更新的解决方案
Android SDK Manager -> Tools -> Options HTTP Proxy Server:mirrors.neusoft.edu.cn HTTP Proxy Po ...
- 机器学习算法(SVM)公开课4月25日开讲
从深蓝到AlphaGo,聪明的人工智能一再“羞辱”人类大脑: 指纹识别.以图搜图.语音助手.无人驾驶···生活里它无孔不入 离不开智能手机的我们,是否已开始被人工智能的“奴役”? 或许,你不需要会运用 ...
- Android View体系(八)从源码解析View的layout和draw流程
前言 上一篇文章我们讲了View的measure的流程,接下来我们讲下View的layout和draw流程,如果你理解了View的measure的流程,那这篇文章自然就不在话下了. 1.View的la ...
- python同步原语--线程锁
多线程锁是python多种同步原语中的其中一种.首先解析一下什么是同步原语,python因为GIL(全局解析锁)的缘故,并没有真正的多线性.另外python的多线程存在一个问题,在多线程编程时,会出现 ...
- mac挂载分区包括EFI 或者任何隐藏分区
1.mac终端下的diskutil命令是用来操作磁盘的 diskutil list #显示当前pc所有的磁盘 2.例如我们要挂载u盘中的efi分区 ,确定你的efi分区的 identified 我的是 ...
- tkinter调取签名网而设计签名页面(十七)
# --*-- coding:utf-8 --*-- import tkinter as tk import re import requests from tkinter import messag ...
- inode 耗尽
背景: 之前为了提升大硬盘mkfs文件系统的速度,使用了大文件选项 mkfs.ext4 -T largefile /dev/xvde1 没有仔细算能存多少文件,结果今天发现磁盘没用完,但inode用完 ...
