Ext Js 6+ 如何引入dashboard模版
最近很多人问我在ext js 6+的版本中怎么引入官方的dashboard模版,正好我好久没写博客了,这里我写一篇博客来说明一下。

在这里以ext js 6.2.1版本为例(注:需要安装Sencha Cmd,以及下载对应的sdk)
1.创建空白项目
在命令行中输入sencha -sdk D:\ASPX\ext-6.2.1 generate app --classic app D:\ASPX\Test
D:\ASPX\ext-6.2.1 是指sdk目录
generate app --classic app 是创建pc端应用,这个应用的包名是app
D:\ASPX\Test 就是所创建项目的目录了

运行一下项目,效果是这样的,这并不是我们想要的模版

2.移植模版
a.打开你所创建的项目,打开app目录

删掉里面所有的文件
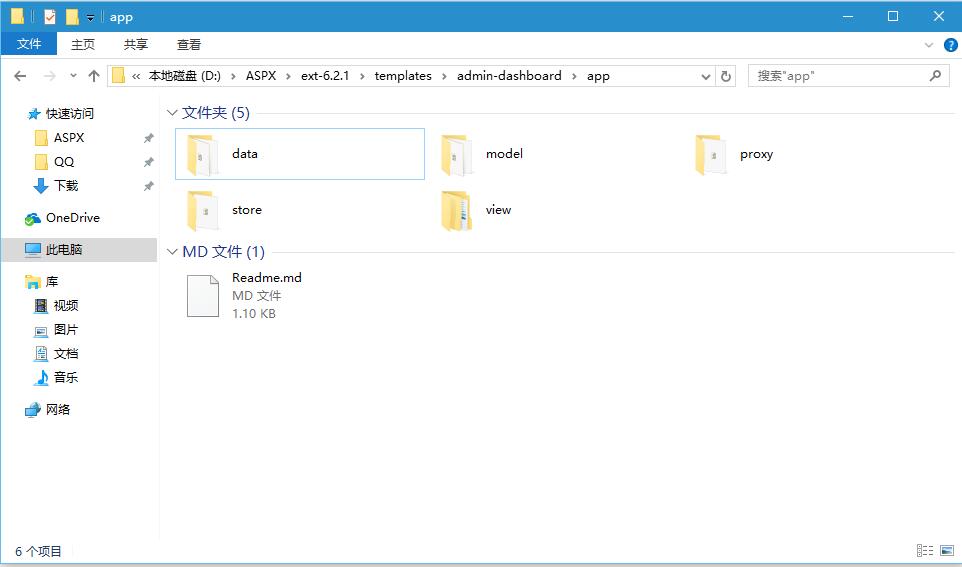
b.找到sdk所在目录,依次打开templates->admin-dashboard->app目录

将app目录里面的文件全部复制并替换到你创建项目的app目录中,在这里是指D:\ASPX\Test\app
返回到sdk所在目录,依次打开templates->admin-dashboard->classic->src目录

同样的将这里面的文件全部复制并替换到你创建项目的app目录中,在这里是指D:\ASPX\Test\app

c.打开你创建项目目录中的app.js文件,修改成以下内容
- Ext.application({
- name: 'app',
- extend: 'app.Application',
- });
打开你创建项目的app目录中的Application.js文件
注意这里的项目包名是Admin,而我们自己创建的包名是app,所以我们需要对代码进行一些修改才可以使用
- Ext.define('app.Application', {
- extend: 'Ext.app.Application',
- name: 'app',
- stores: [
- 'NavigationTree'
- ],
- defaultToken: 'dashboard',
- mainView: 'app.view.main.Main',
- requires: ['app.*'],
- onAppUpdate: function () {
- Ext.Msg.confirm('Application Update', 'This application has an update, reload?',
- function (choice) {
- if (choice === 'yes') {
- window.location.reload();
- }
- }
- );
- }
- });
用编辑器自带的工具把app目录下所有js文件中的Admin.包名替换为app. 注意别替换错了。在这里因为我们的项目名称是app所以才替换为app
你自己创建的项目名称是什么替换为对应的名称即可
d.返回到sdk所在目录,依次打开templates->admin-dashboard->resources目录

将这里面的文件全部复制到你创建项目的resources目录中,在这里是指D:\ASPX\Test\resources

f.返回到sdk所在目录,依次打开templates->admin-dashboard->sass目录

将这里面的etc,src,var三个文件夹全部复制并替换到你创建项目的sass目录中,在这里是指D:\ASPX\Test\sass
返回到sdk所在目录,依次打开templates->admin-dashboard->classic->sass目录

将这里面的etc,src,var三个文件夹全部复制并替换到你创建项目的sass目录中,在这里是指D:\ASPX\Test\sass
g.返回到sdk所在目录,依次打开templates->admin-dashboard->overrides目录

将这里面的文件全部复制到你创建项目的overrides目录中,在这里是指D:\ASPX\Test\overrides

h.找到你创建项目中app.json文件,找到requires配置,修改为如下配置
"requires": [
"charts",
"font-awesome",
"ux"
]

3.编译
打开cmd,进入你所创建的项目目录中,这里是指D:\ASPX\Test目录,运行sencha app build命令打包


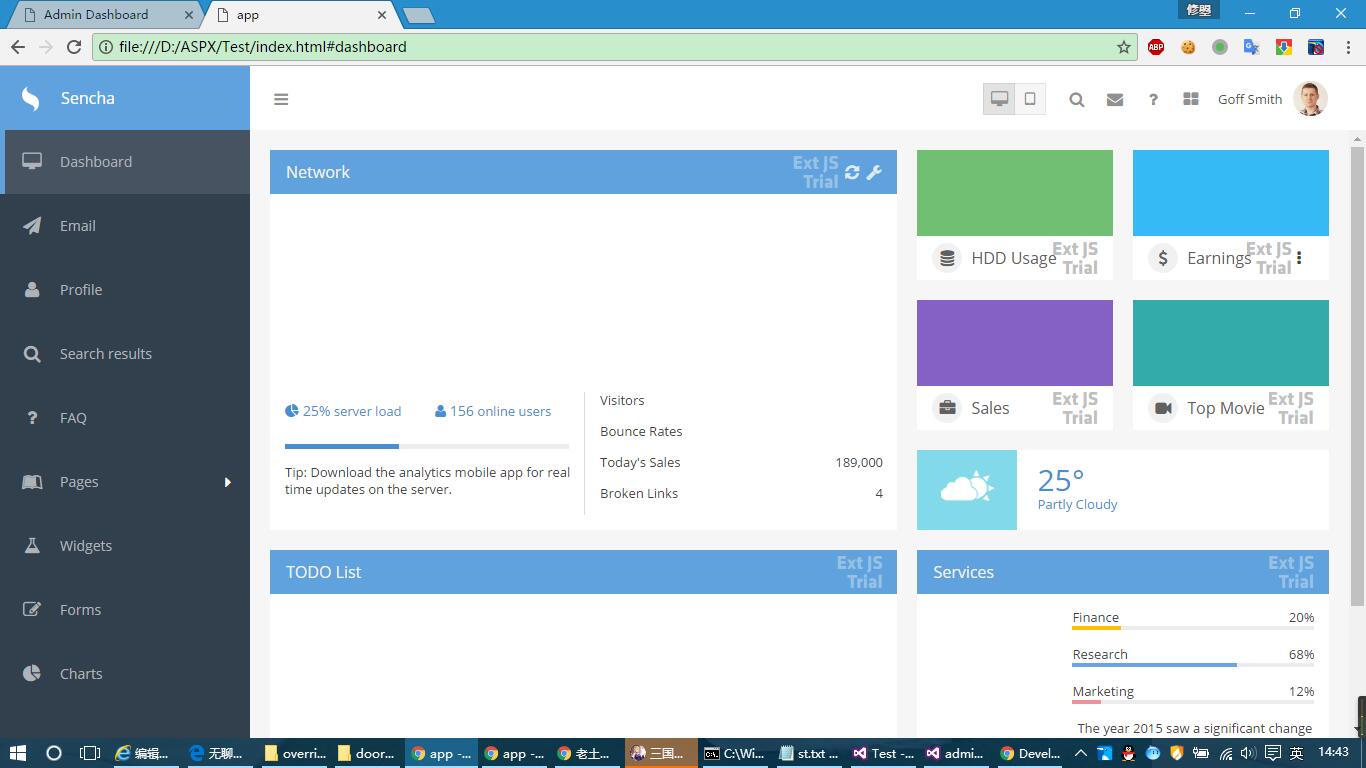
运行一下项目,这就是我们想要的效果(注:我没有放到服务器中运行,所以看不到具体数据)

4.自定义模版

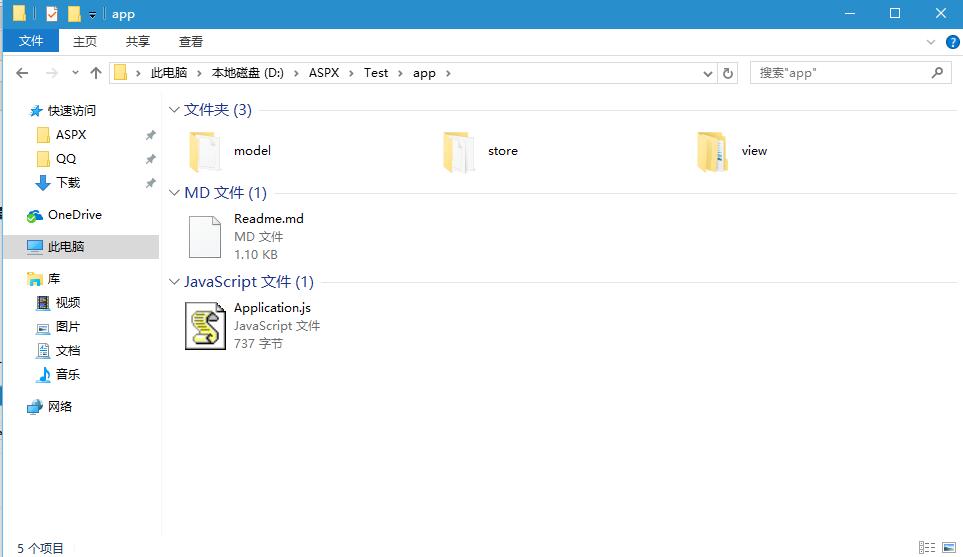
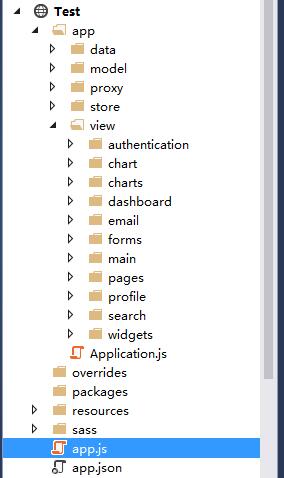
我们看一下项目结构,简单介绍一下各个目录的作用
app目录---------------项目文件目录
data目录------------数据源目录
model目录-----------模型目录
proxy目录------------自定义代理目录
store目录-------------数据仓库目录
view目录-------------视图目录
overrides目录---------重写类目录
resources目录--------资源文件目录
sass目录--------------sass样式目录
app.js----------------项目入口文件
app.json-------------项目配置文件
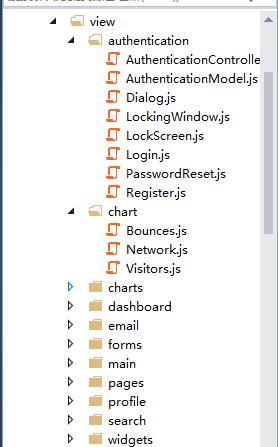
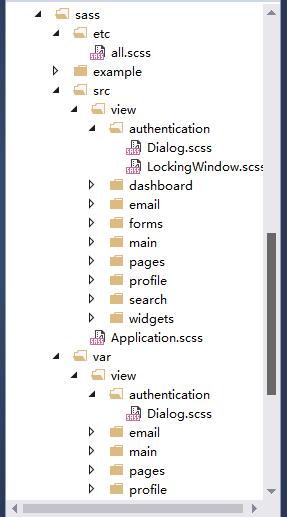
这里我们重点关注app下的view目录与sass目录,目录结构对比如下


以Dialog视图为例,在sass目中下src,var目录下都生成了对应的sass文件
src里面是具体sass样式
- .auth-dialog{
- .auth-profile-wrap{
- background:$base-color;
- color:$lightest-color;
- line-height:24px;
- .user-name-text{
- font-size: 18px;
- font-weight:bold;
- }
- .user-post-text{
- font-size:14px;
- }
- .auth-profile-img{
- @include border-radius($circle-border-radius);
- }
- }
- .x-form-text-default, .x-placeholder-label-default {
- padding: 15px;
- }
- .register-page-back-button,
- .register-page-back-button .x-frame-mc{
- background-color: $lightest-color;
- border:none;
- padding:5px 0 0 0;
- .x-btn-inner-default-small{
- padding :;
- height:20px;
- color: $base-color;
- &:hover{
- text-decoration:underline;
- }
- }
- &.x-btn-pressed.x-btn-default-small{
- background-color: transparent;
- }
- }
- .trigger-glyph-noop {
- cursor:default;
- }
- .x-form-trigger{
- text-align:right;
- width:50px;
- }
- .password-trigger,
- .auth-email-trigger,
- .auth-password-trigger,
- .auth-envelope-trigger{
- &:before{
- top: 10px;
- left:-18px;
- position: relative;
- color: $dialog-trigger-color;
- font-size: 30px;
- }
- &.password-trigger:before,
- &.auth-password-trigger:before{
- content: "\f023";
- }
- &.auth-email-trigger:before{
- content: "\f007";
- }
- &.auth-envelope-trigger:before{
- content: "\f0e0";
- }
- }
- .seperator{
- text-align: center;
- color: $create-account-background-color;
- font-family: "Open Sans";
- display: inline-block;
- background: $lightest-color;
- position: relative;
- z-index:;
- padding: 0 8px;
- }
- .link-forgot-password {
- line-height:32px;
- color: $base-color;
- text-decoration:none;
- margin-left:5px;
- &:hover{
- text-decoration:underline;
- }
- }
- .x-btn{
- .x-btn-icon-el{
- &:before{
- right: 10px;
- font-size: 24px;
- position: absolute;
- }
- }
- }
- .auth-facebook-button .x-fa{
- color: $lightest-color;
- font-size: 24px;
- top:10px;
- right: 13px;
- }
- .auth-login-button .x-fa,
- .auth-resetpassword-button .x-fa{
- font-size: 32px;
- right: 11px;
- top:10px;
- line-height: 16px;
- }
- .auth-create-account-button .x-fa {
- color: $lightest-color;
- right: 24px;
- top:10px;
- }
- .outer-div{
- width:100%;
- text-align: center;
- &:after{
- content: " ";
- width:100%;
- height: 1px;
- background-color: $blank-page-color;
- position:absolute;
- left:;
- top: 9px;
- }
- }
- }
var里面是sass变量
- 1 $dialog-login-background-color: #83c748;
- 2 $create-account-background-color: #a1a1a2;
- 3 $dialog-trigger-color: #e5e5e5;
我们需要某个页面的样式,只需要用同样的规则建立对应的sass配置即可,这里篇幅有限就不细讲了。(注别忘了all.scss,这里面有一些公用sass)
Ext Js 6+ 如何引入dashboard模版的更多相关文章
- ExtJS 6 如何引入Dashboard模版
最近很多人问我在ext js 6+的版本中怎么引入官方的dashboard模版,正好我好久没写博客了,这里我写一篇博客来说明一下. 在这里以ext js 6.2.1版本为例(注:需要安装Sencha ...
- Ext JS 5的声明式事件监听
在前文<在Ext JS 5使用ViewControllers>中,简单的介绍了Ext JS 5的一项重要改进——声明式事件监听.在本文,将深度探讨如何使用声明式事件监听啦简化应用程序的视图 ...
- 【翻译】Sencha Ext JS 5公布
原文:Announcing Sencha Ext JS 5 简单介绍 我代表Sencha和整个Ext JS团队,非常自豪的宣布,在今天,Sencha Ext JS 5公布了.Ext JS 5已经迈出了 ...
- 【翻译】要理解Ext JS 5小工具
原版的:Understanding Widgets in Ext JS 5 在Ext JS 5,引入了新的"widgetcolumn",支持在网格的单元格中放置组件. 同一时候,还 ...
- 谈谈Ext JS的组件——容器与布局
概述 在页面中,比较棘手的地方就是布局.而要实现布局,就得有能维护布局的容器.可以说,在我试过和使用过的Javascript框架中,Ext JS的布局是做得最棒的一个,而这得益于它强大的容器类和丰富的 ...
- 【翻译】了解Ext JS 5的小部件
原文:Understanding Widgets in Ext JS 5 在Ext JS 5,引入了新的"widgetcolumn",支持在网格的单元格中放置组件.同时,还在Ext ...
- 【翻译】Sencha Ext JS 5发布
原文:Announcing Sencha Ext JS 5 简介 我代表Sencha和整个Ext JS团队,很自豪的宣布,在今天,Sencha Ext JS 5发布了.Ext JS 5已经迈出了一大步 ...
- [转]使用Sencha Ext JS 6打造通用应用程序
原文地址:http://www.uedsc.com/using-sencha-ext-js-6-to-build-universal-apps.html 在Sencha和整个Ext JS团队的支持下, ...
- 初探 Ext JS 6 (sencha touch/ext升级版)
Sencha Touch 现在已全面升级至Ext Js 6,那么我们如何使用他们呢? 首先去官网下载最新的sdk和帮助文档 sdk下载地址:https://www.sencha.com/product ...
随机推荐
- hihocoder1148 February 29(区间闰年计数)
hihocoder1148https://hihocoder.com/problemset/problem/1148 因为题目没有给范围,我本来是这么写的. ; i <= ; i++){ ==& ...
- linux > 和 >> 、< 区别
linux中经常会用到将内容输出到某文件当中,只需要在执行命令后面加上>或者>>号即可进入操作. 大于号:将一条命令执行结果(标准输出,或者错误输出,本来都要打印到屏幕上面的)重定向 ...
- adb devices 找不到设备的解决方法
1.开启adb 2.查看设备时的报错 问题1:cannot connect to daemon 解决方法:找到占据5037端口的进城,并在“任务管理器”中依据“PID”查找到,解决进程 问题2:手机 ...
- Unity Inspector面板常用的属性
在扩展Unity的时候,往往会用到一些属性,这里将常用的列一下. 1.属性只读: #if UNITY_EDITOR using UnityEditor; #endif using UnityEngin ...
- golang基础学习及web框架
golang的web框架 web框架百花齐放:对比 Go Web 编程 Go Web Examples Golang 适合做 Web 开发吗? beego beego简介 go-restful gol ...
- 大数据学习环境搭建(CentOS6.9+Hadoop2.7.3+Hive1.2.1+Hbase1.3.1+Spark2.1.1)
node1 192.168.1.11 node2 192.168.1.12 node3 192.168.1.13 备注 NameNode Hadoop Y Y 高可用 DateNode Y Y Y R ...
- 使用python实现深度神经网络 1(转)
使用python实现深度神经网络 1(转) https://blog.csdn.net/oxuzhenyi/article/details/73026790
- eclipse项目名称后面括号里的名称和项目名称不一样
解决方案: 1:项目右键-属性(Properties)-Web Project Setting, 改名称注意:这个名字将成为你在浏览器访问的路径 2:打开项目目录的.setting文件夹,随便一个文本 ...
- 【放松一下】北美小游戏排行榜TOP10——“点击英雄”
大家平时工作都比較忙,在这里推荐一款游戏让大家放松一下.让你体验到指数爆炸般挣钱的快感. 北美小游戏排行榜TOP10--"点击英雄" 简要说明: 游戏能够挂机,关闭电脑.游戏也会自 ...
- laravel实战化项目之三板斧
laravel实战化项目之三板斧 spring mvc 实战化项目之三板斧 asp.net mvc 实战化项目之三板斧 laravel是我工作10多年来见到的真正能称得上让phper从面条一样杂乱的代 ...
