vue2中使用transition
最终效果为 div元素从右向左出现, 然后从左向右消失。
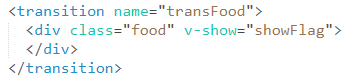
transition标签包裹要移动的元素:

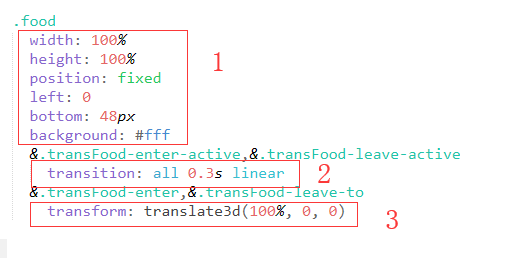
css 样式:

其中:
1: 为div元素显示时的状态
2: 为div元素移动的过程
(进入的过程,离开的过程)
(直线运动,运动0.3s)
3: 为div元素移动之前和离开后的转态
(三个参数分别为x,y,z轴,x轴正直在右边,负值在左边,此处为正值,所以元素从右向左进入)
(100%可替换为像素,100%代表div元素的宽度的100%,刚好完全隐藏)
vue2中使用transition的更多相关文章
- css3中动画(transition)和过渡(animation)详析
css3中动画(transition)和过渡(animation)详析
- 如何在Vue2中实现组件props双向绑定
Vue学习笔记-3 前言 Vue 2.x相比较Vue 1.x而言,升级变化除了实现了Virtual-Dom以外,给使用者最大不适就是移除的组件的props的双向绑定功能. 以往在Vue1.x中利用pr ...
- Vue2中实现微信分享支付功能
Vue2中实现微信分享支付功能 近期做了一个微信公众号前后分离项目,前端采用Vue2开发,后端SpringBoot,今天迫不及待的来给大家分享一下这次在开发中遇到的一些坑以及解决办法. 在这里,一些 ...
- Vue2.0中的transition组件
组件的过度 Vue1.0中transition做为标签的行内属性被vue支持.但在Vue2.0中.Vue放弃了旧属性的支持并提供了transition组件,transition做为标签被使用. 使用t ...
- css3 中的transition和transform
我以前始终都把他搞反,或者是混淆.现在可以稍微小结下. Transition:CSS3中处理动画的一个样式:只涉及动画起始和终止两个状态.如果涉及到一个动画的各个时间或者状态,那就必须要用到的另外一个 ...
- CSS3中的Transition属性详解
w3c标准中对CSS3的transition这是样描述的:“CSS的transition允许CSS的属性值在一定的时间区间内平滑地过渡.这种效果可以在鼠标单击.获得焦点.被点击或对元素任何改变中触发, ...
- CSS3中的Transition属性详解(贝赛尔曲线)
transition语法: transition : [<'transition-property'> || <'transition-duration'> || <'t ...
- css3动画属性中的transition属性
一.语法 transition: property duration timing-function delay; 值 描述 transition-property 规定设置过渡效果的 CSS 属性的 ...
- 点击图片或者鼠标放上hover .图片变大. 1)可以使用css中的transition, transform 2) 预先设置一个 弹出div. 3)弹出层 alert ; 4) 浏览器的宽度document.documentElement.clientWidth || document.body.clientWidth
变大: 方法一: 利用css属性. 鼠标放上 hover放大几倍. .kecheng_02_cell_content img { /*width: 100px; height: 133px;*/ wi ...
随机推荐
- EBS WebADI 存储过程增加参数
CREATE OR REPLACE FUNCTION CUX_EXEC_SQL (P_SQL IN VARCHAR2) RETURN NUMBERAS L_CNT NUMBER;BEGIN ...
- .Net转Java.07.IDEA和VS常用操作、快捷键对照表
功能 IDEA 2017.1 快捷键 Visual Studio 2015 快捷键 文档 格式化整个文档 Ctrl+Alt+L Ctrl+E,D 或者 Ctrl+K,D 文件 显示最近的 ...
- Linux压力测试工具stress的参数详解
为了测试服务器的负载情况,可以使用stress这个压力测试工具,可以在环境上验证测试下. stress安装 sudo yum install -y epel-release sudo yum inst ...
- ZABBIX 4.0 LTS 部署
1. 环境说明 关于zabbix的详细使用可以参考之前的3.0 版本,该文档仅记录zabbix 4.0 编译安装过程!ZABBIX 3.0 从入门到精通(zabbix使用详解) : https://w ...
- Deep Learning.ai学习笔记_第三门课_结构化机器学习项目
目录 第一周 机器学习策略(1) 第二周 机器学习策略(2) 目标:学习一些机器学习优化改进策略,使得搭建的学习模型能够朝着最有希望的方向前进. 第一周 机器学习策略(1) 搭建机器学习系统的挑战:尝 ...
- windows10开启hyper-v虚拟化
windows积极融入虚拟化,对pc体验很不错的! 01.程序更新组件 控制面板--->程序-->打开/关闭 windwods功能--->更新完毕,重启windows 02.确认是否 ...
- 【C#】解析C#中LING的使用
LING提供了一种从数据源中获取数据的方式,不同的语言已经形成了很多种关联的数据源.LING(Language Integrated Query,语言集成查询)提供一种通用的从不同的数据源中获取数据的 ...
- 【转载 Hadoop&Spark 动手实践 2】Hadoop2.7.3 HDFS理论与动手实践
简介 HDFS(Hadoop Distributed File System )Hadoop分布式文件系统.是根据google发表的论文翻版的.论文为GFS(Google File System)Go ...
- 【Spark深入学习 -14】Spark应用经验与程序调优
----本节内容------- 1.遗留问题解答 2.Spark调优初体验 2.1 利用WebUI分析程序瓶颈 2.2 设置合适的资源 2.3 调整任务的并发度 2.4 修改存储格式 3.Spark调 ...
- 基于jQuery可悬停控制图片轮播代码
基于jQuery可悬停控制图片轮播代码.这是一款可悬停切换全屏轮播jQuery幻灯片.效果图如下: 在线预览 源码下载 实现的代码: <!-- 轮播广告 --> <div id= ...
