vue2.0 element-ui中el-upload的before-upload方法返回false时submit()不生效解决方法
我要实现的功能是在上传文件之前校验是否表格中存在重复的数据,有的话,需要弹窗提示是否覆盖,确认之后继续上传,取消之后,就不再上传。
项目中用的element-ui是V1.4.3
<el-uploadclass="upload-demo" dragref="fileUpload":action="urls.fileUpload":on-success="handleUploadSuccess":on-error="handleUploadError":on-progress="progressUpload":before-upload="beforeUpload"show-file-listmultiple><i class="el-icon-upload"></i><div class="el-upload__text">点击上传,或者拖拽到这里</div></el-upload>

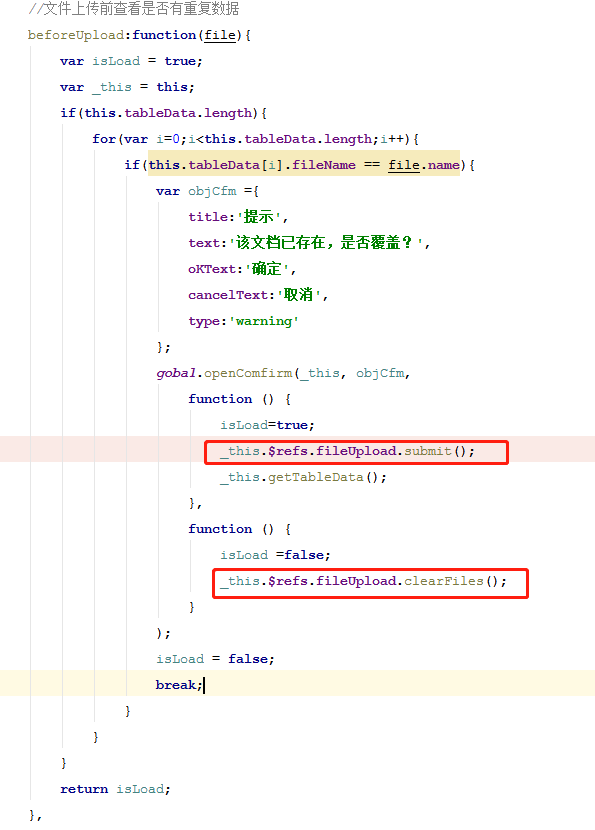
代码中我是将before-upload方法返回false,然后点击确认之后,调_this.$refs.fileUpload.submit();但是在点击确定之后,文件还是没有上传,还有第二个问题,就是取消时_this.$refs.fileUpload.clearFiles();我调的clearFiles()方法,这个方法会把文件列表全部清空,我只想删除我当时取消的那个文件。
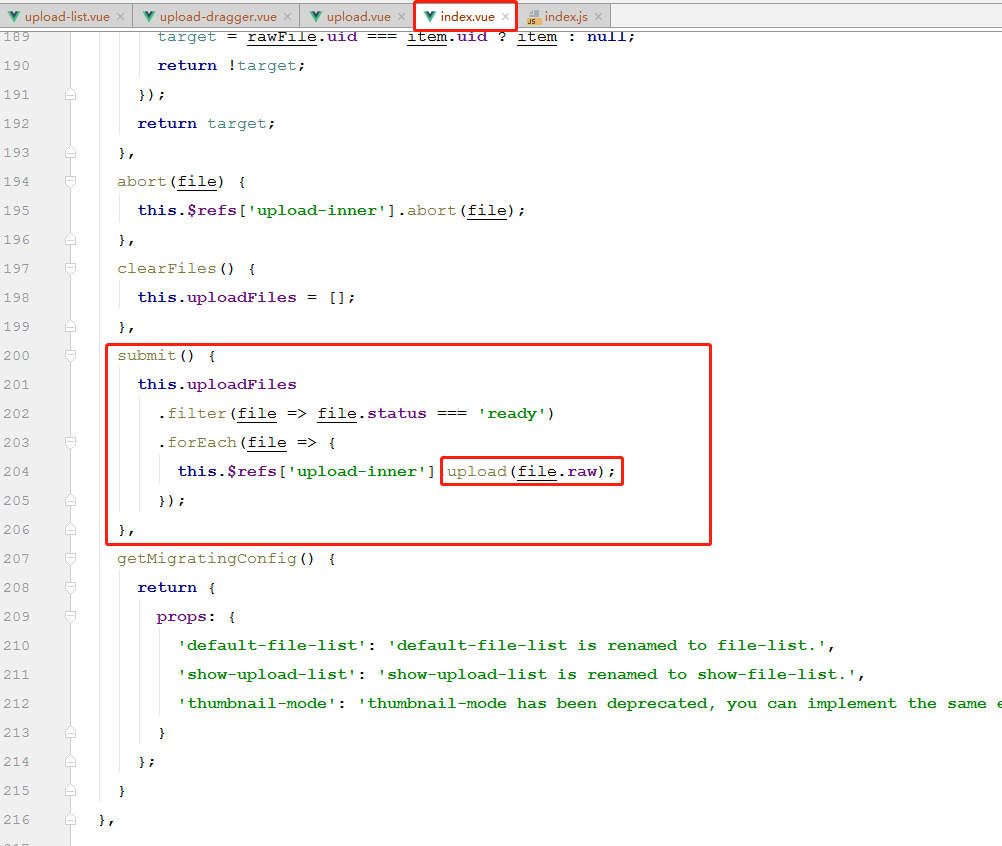
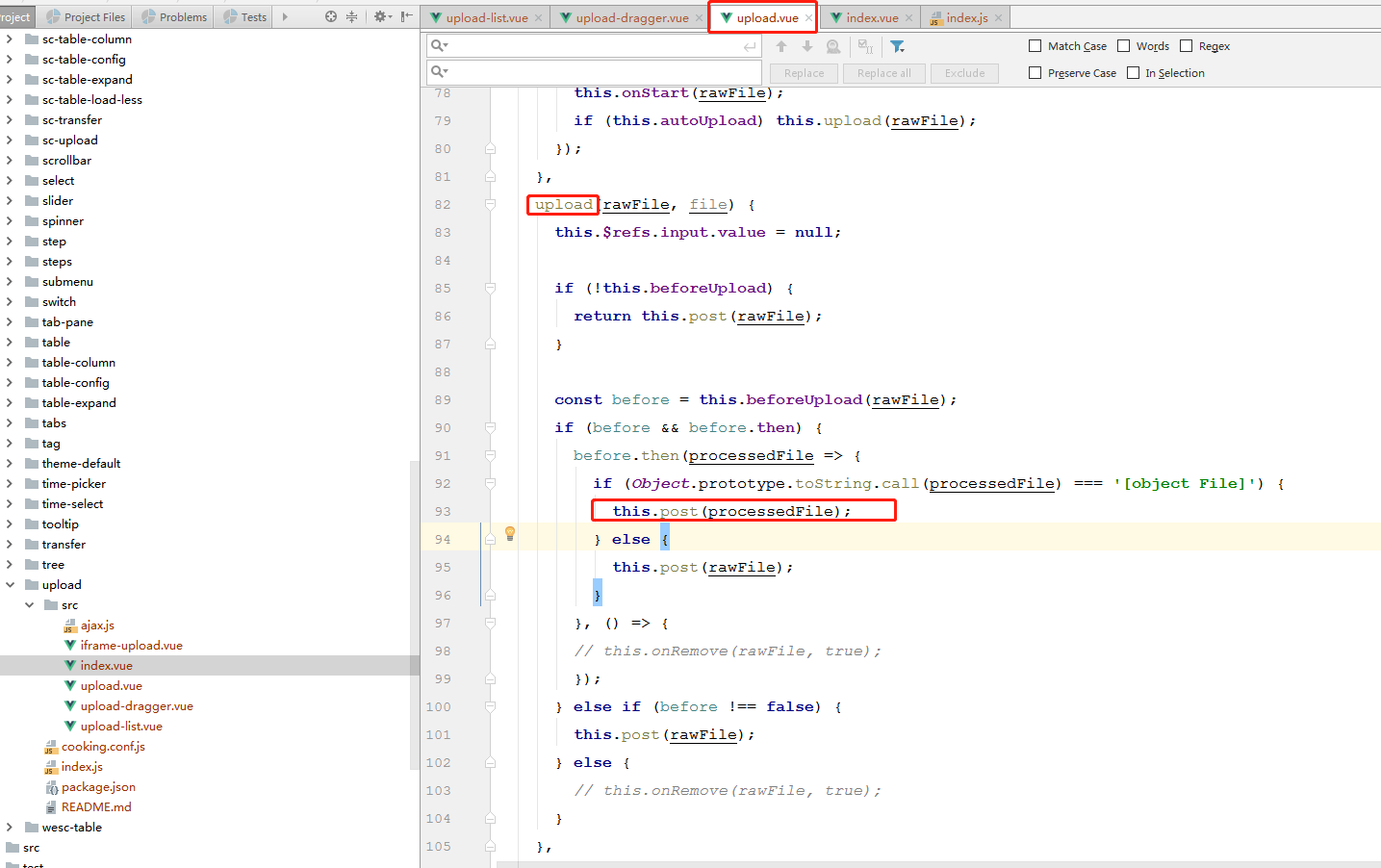
后面去看了element-ui源码,发现before-upload方法如果返回false,submit()方法是会被拦截的。源码如下:


源码中最终是调用了子组件中的post方法,如果不知道是哪个子组件可打印出_this.$refs.fileUpload.$children
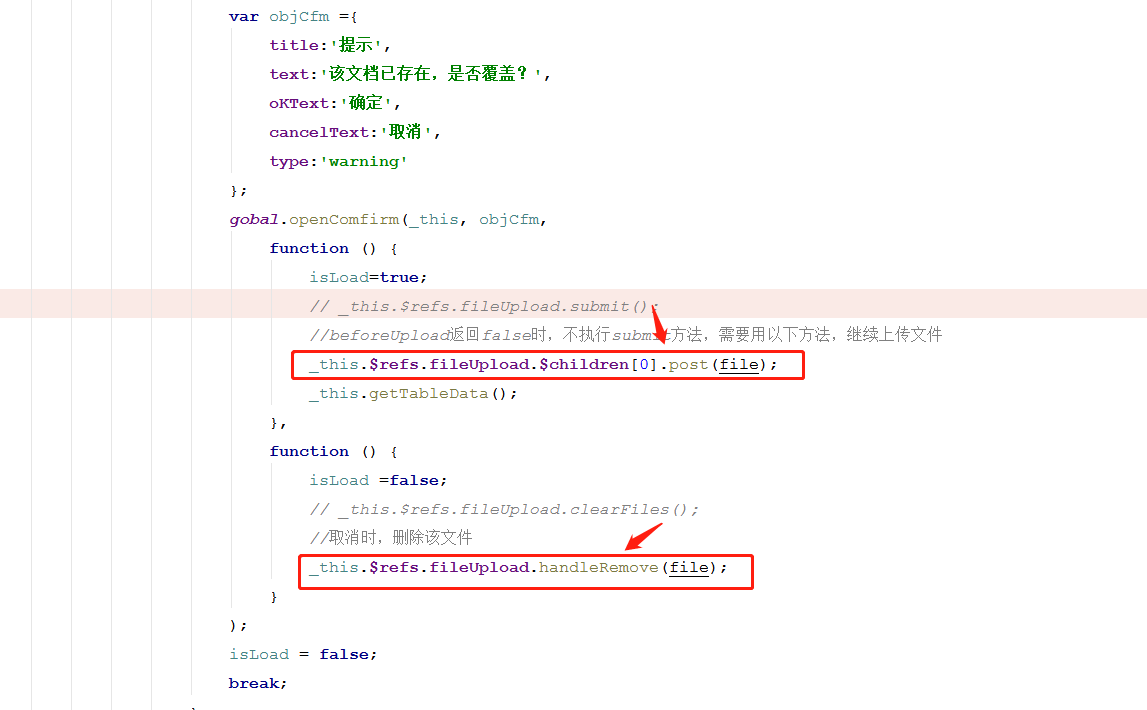
于是我将这两句换成了如下图两句:

继续上传: _this.$refs.fileUpload.$children[0].post(file);
取消时在文件列表中删除该文件:_this.$refs.fileUpload.handleRemove(file);
转载请注明出处:https://www.cnblogs.com/fangnianqin/p/9528750.html
vue2.0 element-ui中el-upload的before-upload方法返回false时submit()不生效解决方法的更多相关文章
- vue2.0 + Element UI + axios实现表格分页
注:本文分页组件用原生 html + css 实现,element-ui里有专门的分页组件可以不用自己写,详情见另一篇博客:https://www.cnblogs.com/zdd2017/p/1115 ...
- vue2.0 + element ui 实现表格穿梭框
element ui 官网里介绍了穿梭框(Transfer),但在实际使用过程中,会出现一些问题: 1.穿梭框里能放置的内容太少,不能满足复杂的业务需求. 2.当选项过多时,穿梭框很难实现分页,左右两 ...
- vue2.0+Element UI 表格前端分页和后端分页
之前写过一篇博客,当时对element ui框架还不太了解,分页组件用 html + css 自己写的,比较麻烦,而且只提到了后端分页 (见 https://www.cnblogs.com/zdd20 ...
- vue2.0+Element UI 实现动态表单(点击按钮增删一排输入框)
对于动态增减表单项,Element UI 官方文档表单那一节已经介绍得很清楚了,我之前没有看见,绕了很多弯路,这里针对点击按钮增删一排输入框的问题做一个总结. 效果图如下 存在一排必填的姓名与手机号, ...
- element ui 弹出组件的遮罩层在弹出层的上面的解决方法
<el-dialog title="收货地址" :visible.sync="dialogFormVisible" :modal-append-to-bo ...
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- Element UI 中组件this.$message报错
最近在做毕设的时候,用Element UI中的消息提示message一直报以下的错误: 展示的效果也不好看,没有图标什么的: 但我明明有在main.js引入了element-ui 呀,因为毕设时间很赶 ...
- 关于Element UI中select组件中遇到的问题
问题一:在使用select组件设置多选功能后,窗口抖动问题? 详细描述:在我使用select做多选的功能时出现了窗口抖动的问题,测试的时候发现,在有些人的电脑上抖动,有些人的电脑上不抖,找了很多文档, ...
- QtCreator中打开.ui文件时卡死崩溃的解决方法
问题 QtCreator中打开一个项目,在编辑器中打开普通的.cpp或.h等文件正常,构建正常,运行正常,但是打开ui文件(QtCreator自动调用designer)时会卡死然后崩溃退出. 解决方法 ...
随机推荐
- dtb和dtc文件浅析
目录 dtb和dtc文件浅析 工具集 dts格式 dtb头部结构 dtb标识符 分析具体的文件 title: dtb和dtc文件浅析 date: 2019/4/25 20:09:38 toc: tru ...
- PHP校验日期格式是否合法
在后端开发中,我们常常需要校验前端传入参数的合法性,如果是校验日期参数,我们可以通过下面的方法来校验: /** * 校验日期格式是否合法 * @param string $date * @param ...
- Swift5 语言指南(一) 关于Swift
Swift是编写软件的绝佳方式,无论是用于手机,台式机,服务器还是其他任何运行代码的软件.它是一种安全,快速,交互式的编程语言,它将现代语言思维的最佳结合与来自更广泛的Apple工程文化的智慧和来自开 ...
- Linux - 日志文件简介
Linux日志文件绝大多数存放在/var/log目录,其中一些日志文件由应用程序创建,其他的则通过syslog来创建. Linux系统日志文件通过syslog守护程序在syslog套接字/dev/lo ...
- Keras 资源
Keras中文文档 github Keras example 官方博客 A ten-minute introduction to sequence-to-sequence learning in Ke ...
- Python--Click
Click Click 是 Flask 的开发团队 Pallets 的另一款开源项目,它是用于快速创建命令行的第三方模块. 我们知道,Python 内置了一个 Argparse 的标准库用于创建命令行 ...
- SVN服务器搭建实录
第一章 SVN介绍 1.1 什么是SVN(subversion) SVN是近年来崛起的非常优秀的版本管理工具,与CVS管理工具一样,SVN是一个固态的跨平台的开源的版本控制系统.SVN版本管理工具管 ...
- spring cloud+.net core搭建微服务架构:配置中心(四)
前言 我们项目中有很多需要配置的地方,最常见的就是各种服务URL地址,这些地址针对不同的运行环境还不一样,不管和打包还是部署都麻烦,需要非常的小心.一般配置都是存储到配置文件里面,不管多小的配置变动, ...
- Intellij-插件安装-JRebel热部署插件安装
环境介绍: Win7.JDK1.8.maven+jetty插件.SpringMVC.Intellij IDEA 2018.1.2 安装插件: 在线安装: Settings --> Plugins ...
- rest规范是什么?
请参考这篇文章,每一个回答者侧重点不同,但都十分精彩 https://www.zhihu.com/question/28557115
