layui form表单自定义sm格式
1. 新建以下sm样式,保存为layform_sm.css文件名,然后放到layuiadmin/layui/css/文件夹下面。
.layui-input-sm,.layui-select-sm,.layui-textarea-sm
{
width:100px;
height:25px;
line-height:;
border-width:1px;
border-style:solid;
background-color:#fff;
border-radius:2px;
border-color:#e6e6e6;
padding-left: 5px;
}
.layui-form-item-sm .layui-input-inline-sm {
float: left;
width: 100px;
margin-right: 5px;
}
.layui-input-inline-sm {
display: inline-block;
vertical-align: middle;
position: relative;
}
.layui-form-label-sm {
float: left;
display: block;
padding: 0px 8px;
width: 60px;
font-weight:;
/* line-height: 24px; */
text-align: right;
position: relative;
}
.layui-card-header-sm {
position: relative;
/* height: 42px; */
line-height: 28px;
color: rgb(51, 51, 51);
font-size: 14px;
padding: 10px 15px;
border-bottom: 1px solid rgb(246, 246, 246);
border-radius: 2px 2px 0px 0px;
} .layui-select-title > input {
width:100px;
height:25px;
line-height:;
border-width:1px;
border-style:solid;
background-color:#fff;
border-radius:2px;
border-color:#e6e6e6;
padding-left: 5px;
}
.layui-pop-search {
cursor: pointer
}
2. 使用方法:
将小表单样式放后面引入。
<link type="text/css" href="${ctx}/resources/layuiadmin/layui/css/layui.css" media="all" rel="Stylesheet" />
<link type="text/css" href="${ctx}/resources/layuiadmin/layui/css/layform_sm.css" media="all" rel="Stylesheet" />
在from中使用:

注意点:
单个页面中只能使用某一种样式。即如果使用表单小样式,就不能使用原来样式。
我这边使用当是iframe框架当,基本能满足这个条件。当使用表单小样式时,引入当文件是
<%@ include file="/WEB-INF/page/commons/common_layuiadmin_sm.jsp"%>
当使用正常大小时,引入文件是
<%@ include file="/WEB-INF/page/commons/common_layuiadmin.jsp"%>
这两个文件一个包含layform_sm.css,一个不包含而已。
3. 样式对比:
修改前的表单样式如下:
每行才允许3个字段,对于大量查询条件的系统来说,并不友好。边距普遍偏大。

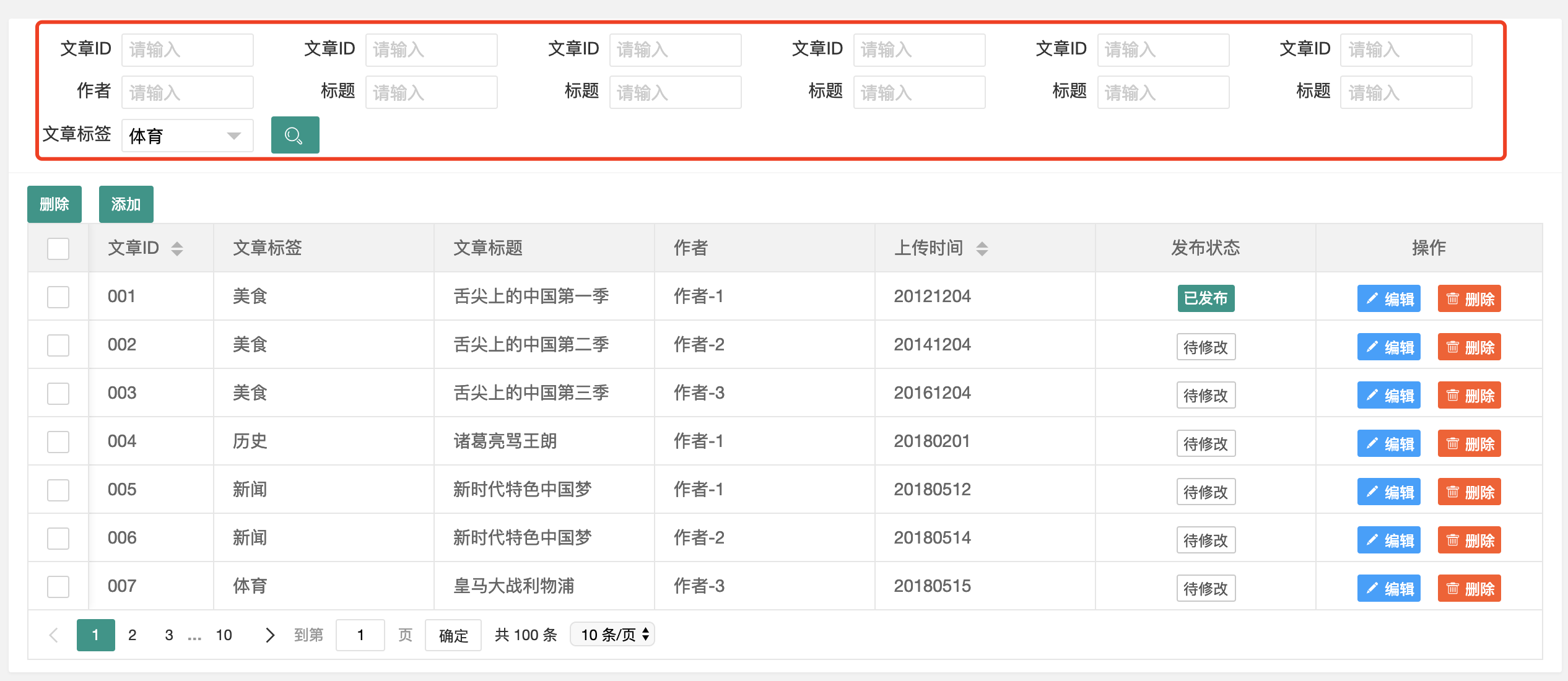
修改后的表单样式如下:

layui form表单自定义sm格式的更多相关文章
- 20181019 记录 window.setTimeout('dofunction()',2000); - layui form 表单提交 事件 - F11全屏 事件 window.onresize
1 延时事件 window.setTimeout('dofunction()',2000); 函数外面要有引号 如果没有引号 就不能延时执行 应该是内容进行eval,所以外层不是传递字符串的话,外层函 ...
- form表单内容JSON格式转化
form表单提交时,对于Content-type为application/json是提交时需要转换成json格式,据说form enctype=‘application/json’这样就可以,然而在我 ...
- 避免layui form表单重复触发submit绑定事件
个人博客 地址:http://www.wenhaofan.com/article/20180927002336 在使用以下代码监听lay-filter为editConfig的提交按钮后,当点击提交按钮 ...
- Layui form表单提交注意事项
// 表单提交form.on('submit(first1)', function (data) { var articleFrom = data.field; $.ajax({ type:" ...
- js Form表单转json格式,及后台接收(多种方法)
转载:https://blog.csdn.net/qq_40138785/article/details/81533015 一.serialize()方法格式:var data = $("# ...
- JS的Form表单转JSON格式
一.serialize()方法 格式:var data = $("#formID").serialize(); 功能:将表单内容序列化成一个字符串. 注意:要使用params = ...
- layui form表单提交
layui.use(['form'], function () { var form = layui.form; //监听提交 form.on('submit(formDemo)', function ...
- easyui form表单提交标准格式
$("#temForm").form('submit', { url: '', queryParams: {}, cache: false, type: 'POST', dataT ...
- layUI form表单 防止多次点击重复提交
//监听 弹框-变更处理备注-提交 form.on('submit(popFormSubPass)', function (data) { //防止重复点击: 单击之后提交按钮不可选,防止重复提交 v ...
随机推荐
- Python基础知识—sys模块初探
有关Python解释器的信息 与所有其他模块一样,必须使用import语句导入sys模块,即import sys. sys模块提供有关Python解释器的常量,函数和方法.dir(系统)给出了可用常量 ...
- 解决linux环境mysql的sql语句严格区分大小写问题
在Windows环境下,mysql数据库的sql语句是不区分字母大小写的,但是程序移植到linux环境中,就会造成某些大小写不一致的语句执行失败,解决方法如下: 首先打开/etc/mysql/my.c ...
- 你真的了解META-INF吗?
你真的了解META-INF吗? 做过JAVA EE开发的工程师应该都知道在JAVA build出来的JAR或者WAR的顶层目录下有个META-INF文件夹吧,可是有多少人能够清楚说出这个文件夹到底是做 ...
- 什么是C++
1.到底什么是C++ C++是一门面向对象的程序设计语言. 关键词:程序设计语言,面向对象 程序设计语言是用来书写计算机程序的语言,更形象的说,程序设计语言是用来和计算机“交流的语言.” 面向对象(o ...
- Mysql中大数据类型的存取
标准SQL中提供了八种大数据类型 上面四种是针对字节数据(二进制字符串类型,主要存储图片.音频信息等),下面四种是针对字符数据(非二进制字符串类型,纯文本文件). MySql中不使用标准SQL中针对字 ...
- meta中minimal-ui属性
<meta id="viewport" name="viewport" content="width=device-width, user-sc ...
- h5本地缓存(localStorage,sessionStorage)
H5本地存储数据 localStorage,sessionStorage的区别: 相同点: 缓存数据比cookie的范围大; localStorage:关闭浏览器数据不会消失,除非手动删除数据 se ...
- CodeForces 456-C Boredom
题目链接:CodeForces -456C Description Alex doesn't like boredom. That's why whenever he gets bored, he c ...
- 爬虫程序获取登录Cookie信息时遇到302,怎么处理
最近要做个爬虫程序爬爬东西,先搞定登录授权这块,没得源代码,所以只能自行搞定了,按平时的直接发起HttpWebRequest(req)请求,带上用户名密码,好了,然后 HttpWebResponse ...
- Servlet(5)—ServletRequest接口和ServletResponse接口
ServletRequest接口: 使用ServletRequest接口创建对象,用于使客户端请求信息对Servlet可用,创建的对象作为参数传递之Servlet的Service() ServletR ...
