QLineSeries QChartView 生成折线
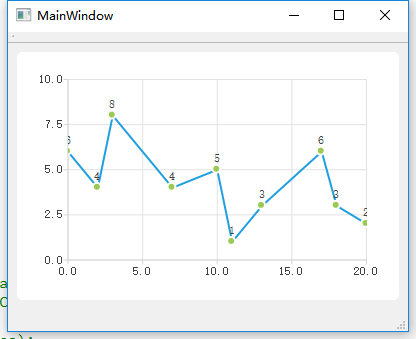
效果图

- // 创建折线上点的序列
- QLineSeries *splineSeries = new QLineSeries();
- //QSplineSeries *splineSeries = new QSplineSeries();
- splineSeries->setName("spline");
- splineSeries->append(0, 6);
- splineSeries->append(2, 4);
- splineSeries->append(3, 8);
- splineSeries->append(7, 4);
- splineSeries->append(10, 5);
- *splineSeries << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
- // 标记点
- QScatterSeries *scatterSeries = new QScatterSeries();
- scatterSeries->setPointLabelsFormat("@yPoint");
- scatterSeries->setPointLabelsVisible();
- scatterSeries->setMarkerSize(8);
- scatterSeries->append(0, 6);
- scatterSeries->append(2, 4);
- scatterSeries->append(3, 8);
- scatterSeries->append(7, 4);
- scatterSeries->append(10, 5);
- *scatterSeries << QPointF(11, 1) << QPointF(13, 3) << QPointF(17, 6) << QPointF(18, 3) << QPointF(20, 2);
- // //区域填充
- // QAreaSeries *series = new QAreaSeries(splineSeries);
- // series->setName("Batman");
- // QPen pen(0x059605);
- // pen.setWidth(3);
- // series->setPen(pen);
- // 使用点的序列创建图标
- QChart *chart = new QChart();
- chart->legend()->hide();
- chart->addSeries(splineSeries);
- chart->addSeries(scatterSeries);
- //chart->addSeries(series);
- chart->createDefaultAxes();
- chart->axisY()->setRange(0, 10);
- // //X轴下标
- // QStringList categories;
- // categories << "Jan" << "Feb" << "Mar" << "Apr" << "May" ;
- // QBarCategoryAxis *axisX = new QBarCategoryAxis();
- // axisX->append(categories);
- // chart->setAxisX(axisX, scatterSeries);
- QChartView *chartView = new QChartView(chart);
- chartView->setRenderHint(QPainter::Antialiasing);
- MainWindow w;
- w.setCentralWidget(chartView);
- w.show();
QLineSeries QChartView 生成折线的更多相关文章
- chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法[bubuko.com]
chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法,原文:http://bubuko.com/infodetail-328671.html 默认情况下如下图 Y轴并不是从0开始 ...
- 使用Highcharts生成折线图_at last
//数据库数据的读取,读取数据后数据格式的转换,还有highchart数据源的配置,伤透了脑筋. anyway,最终开张了.哈哈! 数据库连接:conn_orcale.php <?php $db ...
- 利用JFreeChart生成折线图 (4) (转自 JSP开发技术大全)
利用JFreeChart生成折线图 (4) (转自 JSP开发技术大全) 14.4 利用JFreeChart生成折线图 通过JFreeChart插件,既可以生成普通效果的折线图,也可以生成3D效果的折 ...
- highcharts实例教程一:结合php与mysql生成折线图
Highcharts是一款纯javascript和html5编写的图表库,不仅几乎能兼容所有pc浏览器,而且对ios和android手机端的兼容 性也不错,它能够很简单便捷的在Web网站或Web应用中 ...
- 使用Highcharts生成折线图与曲线图
折线图与曲线图可以显示随时间而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势.本文将结合Highcharts,生成一个城市气温变化折线图和一个随时间动态即时显示CPU走势的曲线图. 如果 ...
- JFreeChart应用(生成折线图)
1.jar包,jcommon.jar和jfreechart.jar,具体用哪个版本官网去down吧: 还有另外一个jar包,gnujaxp.jar,这个引入之后编译的时候会报错,应该是xsd校验的问题 ...
- JFreeChart 图表生成实例(饼图、柱状图、折线图、时序图)
import java.awt.BasicStroke; import java.awt.Color; import java.io.FileOutputStream; import java.io. ...
- excel制作折线图太麻烦?试试这些折线图在线生成工具
折线图是以折线的上升或下降来表示统计数量的增减变化的统计图,叫作折线统计图.用折线的起伏表示数据的增减变化情况,不仅可以表示数量的多少,而且可以反映数据的增减变化情况.并且折线图也是目前最方便的一种统 ...
- SlickGrid example 8:折线图
根据数据生成折线图,使用相当简单,也很容易. 主要方法: 数据: var vals = [12,32,5,67,5,43,76,32,5]; 生成折线图: $("testid&quo ...
随机推荐
- [渣译文] 使用 MVC 5 的 EF6 Code First 入门 系列:建立一个EF数据模型
英文渣水平,大伙凑合着看吧…… 这是微软官方教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译,这里是第一篇: ...
- Software Testing, Lab 1
1.Install Junit(4.12), Hamcrest(1.3) with Eclipse 2.Install Eclemma with Eclipse 3.Write a java prog ...
- iscroll4升级到iscroll5全攻略笔记
前段时间在搞移动终端(移动web)的项目,其中需要用到滚动的功能(html的滚动效果不好,且在低版本上不支持).后面上网找了下资料,发现大部分人都在用iscroll4(下面简称v4),下载下来试了下确 ...
- Java IO--BIO
一.java io 概述 1.1 相关概念 Java IO Java IO即Java 输入输出系统.不管我们编写何种应用,都难免和各种输入输出相关的媒介打交道,其实和媒介进行IO的过程是十分复杂的,这 ...
- Class_fourth
动手动脑 1,多层异常捕捉一 2,多层异常捕捉二 3,EmbedFinally.java示例 最先截获的错误 最后输出finally 4, SystemExitAndFinally.java示例 如果 ...
- npm 传入参数
你可以运行类似npm start 8080的代码,并且不需要去修改script.js或者配置文件: 例如,在你的"scripts"JSON值,包括-- "start&qu ...
- 传值与传引用(C++)
reference(引用) 是C++对C的一个扩充 int a; int &b = a;//声明b是一个整形的引用变量 C语言,函数的参数传递有2种形式:传值方式调用和传引用方式调用 传值方式 ...
- Centos7.4配置虚拟环境
environment Centos7.4 Python3.7 download pip isntall virtualenv create environment virtualenv enviro ...
- 【C++】回看面向对象与C++
本文将记录在C++与面向对象的重新学习过程中的要点: 未定义行为
- Java类的加载时机
但是对于初始化阶段,虚拟机规范则是严格规定了有且只有5种情况必须立即对类进行“初始化”(而加载.验证.准备自然需要在此之前开始):1)遇到new.getstatic.putstatic或invokes ...
