js的点滴2
博客:
1.大牛博客:每一篇博客都需要仔细的看。http://blog.csdn.net/hongchh/article/details/54744318
2.layui:的作者 贤心的博客:http://sentsin.com/和 GIt仓库:https://github.com/sentsin
3.真的是我辈的楷模。 http://sentsin.com/about.html
4. echarts2升级到echarts3 http://www.cnblogs.com/coding4/p/6726338.html
5. eslint: http://www.cnblogs.com/coding4/p/6744082.html
6.wos老师的全套课程。https://chuanke.baidu.com/?mod=school&act=show&do=course&sid=5467713
7.需要熟悉的一个博客:http://www.cnblogs.com/lhweb15/p/5660609.html
8.一些必须仔细研读的网站。 http://www.cnblogs.com/coding4/p/6784444.html
9.微信开发必须看的圈套博客:http://www.cnblogs.com/txw1958/p/weixin-payment.html
10.这个博主的值得全部看一下。http://www.cnblogs.com/dtdxrk/p/3797028.html
11.http://www.aaa-cg.com.cn/xue/webqianduan/626.html?hxy-qqqun-20170508
12.零点代码备份。http://www.cnblogs.com/coding4/p/6830761.html
13.效果网站:
14.一个大牛总结的原生js的总结。
http://www.jianshu.com/p/46b4fdcbe2cc
web前端名人的博客微博Githu
15.一个 js原生之scrollTop、offsetHeight和offsetTop等属性用法详解
http://www.cnblogs.com/coding4/p/6893091.html
17.IE67的冷知识。
18.loadshjs
http://lodash.think2011.net/countBy
19.underscorejs
http://www.bootcss.com/p/underscore/
20.
lazyload.js使用方法
1.jquery的on方法,第二个参数,是子元素,并且必须有元素div或者a之类的
$("body").on("click",'div#layui-layer1a.tagBox-remove',function(){
debugger;
});
2.json经过后台处理后和前台就是不同,必须经过转为字符串,再转为对象。

3.原生js和jquery的获取index的方法。
4.
脚手架搭建的vue项目里引入jquery和bootstrap
http://www.cnblogs.com/ganmy/p/6052713.html
5.js的代码最好不要用try,catch导致你的错误直接不见了。上线的时候添加,没上线就去掉。
6.submit组织提交return false 居然比event.preventDefault.
7.网上的博客关于 iframe的高度的问题。 http://www.jb51.net/web/28937.html
页面加载的时候一但确定了iframe的告诉比如height:500px,或者height:100%这个时候,我们在改变height就不行了。
8.如果你的line-height不为1的话,会导致相邻图片的vertical-align的middle有时候失效,有时候多联系一下。
9.background:url('.jpg')这样子的的图片是撑不起div的高度的。
10.自己做feels遇到的问题。
我感觉下边的几个都说有问题的。

11。mouseover mouseout

12.
记住大姐遇到的那个问题,如果在创建之前调用方法,但是方法中渲染的数据不行,
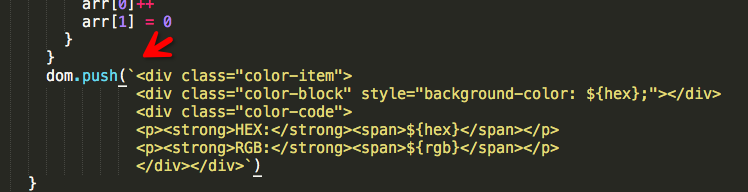
p标签里边添加div是不行的
13.这个选择器。
$(":radio[name='isExtreme'][value='" + data.isExtreme + "']").prop("checked", "checked");
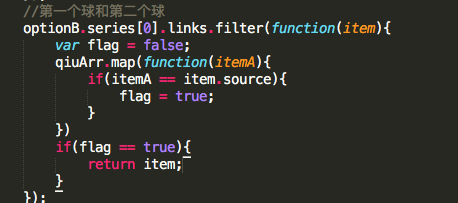
14.array的filter与map的区别和联系哈。

15.原生也有类似trigger的效果

16.`这个奇特的用法。

17.一些简单的es6用法。谷歌浏览器已经开始支持了。

18.js产生任意的一个字母,包含大小写。
String.fromCharCode(65+Math.ceil(Math.random()*57))
19.

20.split多个切割符。
var ss = "asdf?asf&&&asf&adsf"
window.location.href.split(/[?&]/)
21.网页被卷去的告诉。
http://www.cnblogs.com/lxg0/p/5877724.html
22.求数组的最大和最小的方法。
http://www.cnblogs.com/cssfirefly/p/5563358.html
23.

24.
jquery的each 和map参数相反
25.跳出两层for循环。

26.js这样子写的时候,你一定要明白,特别注意[1]和['1']的区别,都转成同样的。

27.es6的写法哈哈

28.登录界面。
必须要注意在input标签中添加,name="username" form
还有提交按钮必须用submit(你可以阻止submit的默认事件的发生)
29.
/*一、防止高频调用的debounce函数
这个debounce函数对于那些执行事件驱动的任务来说是必不可少的提高性能的函数。如果你在使用scroll,resize,key*等事件触发执行任务时不使用降频函数,也行你就犯了重大的错误。下面这个降频函数debounce能让你的代码变的高效*/
//debounce函数
//返回一个函数
function debounce(func,wait,immediate){
var timeout;
console.log('haha12');
return function(){
console.log('haha1');
var context = this,args = arguments;
var later = function(){
timeout = null;
if(!immediate){
func.apply(context,args);
}
}
var callNow = immediate && !timeout;
clearTimeout(timeout);
timeout = setTimeout(later,wait);
if(callNow) func.apply(context,args);
}
}
var myEfficientFn = debounce(function(){
alert(111);
},1000);
window.addEventListener('resize',myEfficientFn);
/*myEfficientFn();
myEfficientFn();*/
/*这个debounce函数在给定的时间间隔内只允许你提供的回调函数执行一次,以此降低它的执行频率。当遇到高频触发的事件时,这样的限制显得尤为重要。*/
/*
二、禁止重复调用、只允许执行一次的once函数
很多时候,我们只希望某种动作只能执行一次,就像是我们使用onload来限定只在加载完成时执行一次。下面这个函数就能让你的操作执行一次后就不会再重复执行。
*/
function once(fn,context){
var result;
return function(){
if(fn){
result = fn.apply(context || this,arguments);
fn = null;
}
return result;
}
}
var canOnlyFireOnce = once(function(){
console.log('Fired');
});
canOnlyFireOnce();//Fired
canOnlyFireOnce();//undefined
/*
三、获取一个链接的绝对地址getAbsoluteUrl
获取链接的绝对地址并不像你想象的那么简单。下面就是一个非常实用的函数,能根据你输入的相对地址,获取绝对地址:
*/
var getAbsoluteUrl = (function(){
var a;
return function(url){
if(!a){
a = document.createElement('a');
a.href = url;
return a.href;
}
}
})()
getAbsoluteUrl('/something');
/*
四、用JavaScript创建新的CSS规则insertRule
有时候我们会使用一个CSS选择器(比如document.querySelectorAll)来获取一个 NodeList ,然后给它们每个依次修改样式。其实这并不是一种高效的做法,高效的做法是用JavaScript新建一段CSS样式规则
*/
Sheet = (function(){
var style = document.createElement('style');
style.setAttribute('media','screen');
style.appendChild(document.createTextNode(''));
document.head.appendChild(style);
return function(rule){
style.sheet.insertRule(rule,style.sheet.cssRules.length);
}
})()
Sheet('.stats {position:relative;top:0px}');
/*
五、设定时间/频率循环检测函数
debounce函数是借助于某个事件的触发。但有时候并没有这样的事件可用,那我们只能自己写一个函数来每隔一段时间检查一次
*/
function poll(fn,callback,err,timeout,interval){
var startTime = (new Date()).getTime();
var pi = window.setInterval(function(){
if(Math.floor(((new Date).getTime() - startTime)/1000) <=timeout){
if(fn()){
callback();
}
}else{
window.clearInterval(pi);
err();
}
},interval);
}
//这个事件没有说怎么用
30.写自执行函数还是有一点意义的,可以定义变量。

31. js url编码。
http://www.cnblogs.com/huzi007/p/4174519.html
32. return 关键字后边不能换行。如果换行就不生效了。
33.console.log(JSON.stringify(obj));这个打印出来后可以直接格式化。
js的点滴2的更多相关文章
- js的点滴
一些好的博客 http://www.cnblogs.com/coding4/p/7809063.html canvas http://www.cnblogs.com/coding4/p/5593954 ...
- jQuery和js使用点滴
1.checkbox全选按钮 <input type="checkbox" name="allcheck" id="allcheck" ...
- js经验点滴js apply/call/caller/callee/bind使用方法与区别分析
一.call 方法 调用一个对象的一个方法,以另一个对象替换当前对象(其实就是更改对象的内部指针,即改变对象的this指向的内容). Js代码 call([thisObj[,arg1[, arg2[, ...
- 五,前端---关于JS的点滴
一:异常抛出 try,catch,throw 例如: function myFunction(){ try{ var x = document.getElementBy('demo').value; ...
- js经验点滴
1.clone(),clone(ture),节点复制,元素复制追加. 2.siblings([expr]):取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合.可以用可选的表达式进行筛 ...
- JS实战 · 实践积累点滴杂烩
onmouseover : 鼠标进入 onmouseout : 鼠标离开 onfocus:得到焦点 表单提交执行JS代码,有两种常用方式. 一:在局部(比如按钮定义处)用onclick=" ...
- 【JS点滴】声明提前,变量声明提前,函数声明提前,声明提前的先后顺序
声明提前,函数声明提前,好吧,老生常谈的问题了.正好,前些天在掘金看到一道关于声明提前的笔试题,那么这里就以这道题来作为本文的引子吧,代码如下: console.log(a)//? a();//? ; ...
- 点滴笔记(二):利用JS对象把值传到后台
记得以前刚写asp.net 从前台往后台传值 都是var data=A,B,C,D,E; 循环添加用逗号隔开 后台还要被测试测出只输入,就错了 哈哈..后来用✈◆类似的符号隔开 不是长久之计... 现 ...
- 点滴积累【JS】---JS实现动画闪烁效果
效果: 思路:首先获得图片数组,然后做JS定时用setTimeout和setInterval在用显示隐藏实现闪烁效果. 代码: <!DOCTYPE html PUBLIC "-//W3 ...
随机推荐
- Android启动页欢迎界面大全 (网址)
地址:http://download.csdn.net/detail/u013424496/9539810
- ExceptionLess使用
1.os使用windows server 2012,省的升级iis express-iis 8(测试环境是IIS Express 8,生产环境IIS 7.5).PowerShell 3+了. 2.wi ...
- Java学习-050-AES256 之 java.security.InvalidKeyException: Illegal key size or default parameters 解决方法
在进行 Java AES 加密测试时,出现如下错误信息: java.security.InvalidKeyException: Illegal key size or default paramete ...
- Yii2 mongoDb的配置及使用
yii2 的配置都是在启动时加载的,所以mongo的配置也同样在component里面配置. 具体实现(无用户和密码): [ 'mongo1' => [ 'class' => '\yii\ ...
- python基础语法及知识点总结
本文转载于星过无痕的博客http://www.cnblogs.com/linxiangpeng/p/6403991.html 在此表达对原创作者的感激之情,多谢星过无痕的分享!谢谢! Python学习 ...
- 关于SQL视图的创建和使用方法
SQL视图的创建和使用 视图这个东西在其他的软件中,我们也经常看得到,例如word中就有视图,我们不难发现,视图似乎是一种显示方式,就像WORD一样,有几种显示版面,这就是视图,那么SQL中的视图又该 ...
- Unicode编码学习
unicode基础知识 简单来说,** unicode 是字符集,utf-8,utf-16,utf-32是编码规则.** unicode 字符集: ttps://unicode-table.com/ ...
- .NET 4.5 中新提供的压缩类(转载)
Windows8 的开发已经如火如荼开始了,在 Windows8 中提供的 .NET Framework 已经更新到了 4.5 版,其中又增加了一些新的特性,对压缩文件的支持就是其中之一. 在 4.5 ...
- MySQL变量的使用
在mysql文档中,mysql变量可分为两大类,即系统变量和用户变量. 但根据实际应用又被细化为四种类型,即局部变量.用户变量.会话变量和全局变量. 一.局部变量 mysql局部变量,只能用在begi ...
- Eclipse Error Reporting Welcome to the Eclipse Error Reporting Service.Do you want to help Eclipse? Enable Disable
在开发的时候,使用Eclipse IDE,提示如下信息, 这是Eclipse的错误报告,如果不想发送,可以关闭掉,关闭方法: 选择Preferences -> General -> Err ...
