ReactNative学习笔记(六)集成视频播放
概述
视频播放可以自己写原生代码实现,然后注入JS。如果对视频播放没有特殊要求的话,可以直接使用现成插件。
到官方推荐的插件网站搜索找到下载量第一的插件:react-native-video。
安装
安装很简单:
npm install -g react-native-video
配置
配置过程官网已经介绍的很详细了,这里再复述一遍。
首先运行react-native link来链接react-native-videolibrary(说实话这一步具体作用是干啥我还没弄明白)。
然后修改android/settings.gradle,增加如下内容:
include ':react-native-video'
project(':react-native-video').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-video/android')
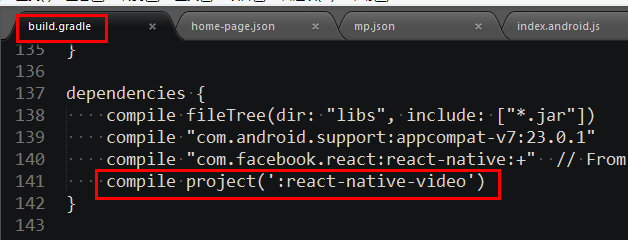
再修改android/app/build.gradle,追加如下内容:
dependencies {
...
compile project(':react-native-video')
}

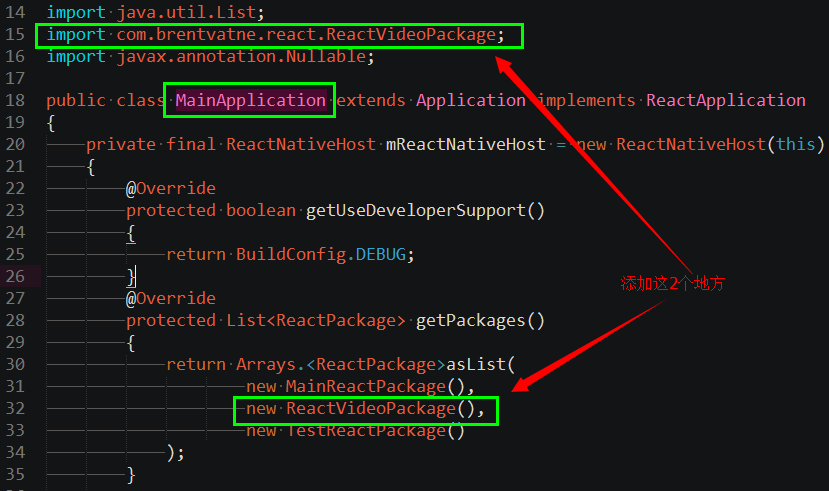
最后再修改Java代码的一个地方,如果是0.29.0以上版本(含),需要修改MainApplication.java,否则修改MainActivity.java:
增加:
import com.brentvatne.react.ReactVideoPackage;
.addPackage(new ReactVideoPackage())

可能遇到的错误

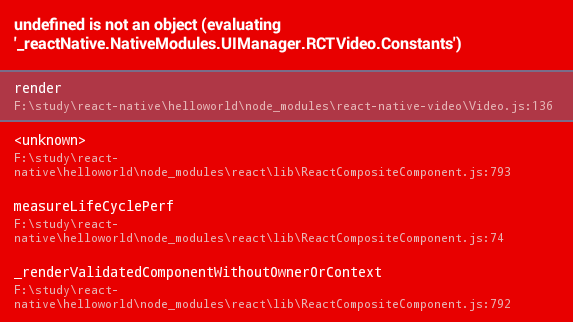
报错如下:
undefined is not an object (evaluating NativeModuels.UIManager.RCTVideo.Constants')
报这个错误大概有2个原因:
- 一个是你没有完全按照官网的方法一步步来,可能漏掉了哪一步;
- 还有一个就是我自己碰到了,都按照官网来了,但是不知为何没有重新编译,需要手动把apk卸载然后再编译运行才生效;
https://github.com/react-native-community/react-native-video/issues/272
如何使用
test-video.js:
import React, { Component } from 'react';
import { AppRegistry, Text, View, ToastAndroid } from 'react-native';
import Video from 'react-native-video';
export default class testVideo extends Component
{
onLoad(info)
{
// info == {currentTime,duration,...}
ToastAndroid.show('视频加载成功!', ToastAndroid.SHORT);
}
onError(e)
{
ToastAndroid.show('视频加载错误!', ToastAndroid.SHORT);
}
onProgress(info)
{
// info == {currentTime: 0, playableDuration: 0}
}
render() {
return (
<View style={{flex: 1}}>
<Text>视频播放测试:</Text>
<Video ref="myvideo" resizeMode='cover' source={{uri: "http://192.168.191.1/media/1.mp4"}}
style={{position: 'absolute', top: 0, left: 0, bottom: 0, right: 0,}}
onLoad={this.onLoad} onError={this.onError} onProgress={this.onProgress} />
</View>
);
}
}
其中,进度事件每250毫秒调用一次,底层使用的是VideoView实现的。
定位:
this.refs['myvideo'].seek(seconds)
播放和暂停: 直接控制Video上面的paused={true}参数值为true和false来控制。
完整示例
官网完整示例:
<Video source={{uri: "background"}} // Can be a URL or a local file.
ref={(ref) => {
this.player = ref
}} // Store reference
rate={1.0} // 0 is paused, 1 is normal.
volume={1.0} // 0 is muted, 1 is normal.
muted={false} // Mutes the audio entirely.
paused={false} // Pauses playback entirely.
resizeMode="cover" // Fill the whole screen at aspect ratio.
repeat={true} // Repeat forever.
playInBackground={false} // Audio continues to play when app entering background.
playWhenInactive={false} // [iOS] Video continues to play when control or notification center are shown.
progressUpdateInterval={250.0} // [iOS] Interval to fire onProgress (default to ~250ms)
onLoadStart={this.loadStart} // Callback when video starts to load
onLoad={this.setDuration} // Callback when video loads
onProgress={this.setTime} // Callback every ~250ms with currentTime
onEnd={this.onEnd} // Callback when playback finishes
onError={this.videoError} // Callback when video cannot be loaded
style={styles.backgroundVideo} />
// Later to trigger fullscreen
this.player.presentFullscreenPlayer()
// To set video position in seconds (seek)
this.player.seek(0)
// Later on in your styles..
var styles = StyleSheet.create({
backgroundVideo: {
position: 'absolute',
top: 0,
left: 0,
bottom: 0,
right: 0,
},
});
视频格式问题
经测试,在模拟器上面很多MP4格式都播放不出来,可能和具体编码有关,也有可能是模拟器本身问题,对视频播放有更多要求的可以尝试使用react-native-vitamio。
ReactNative学习笔记(六)集成视频播放的更多相关文章
- Windows phone 8 学习笔记(9) 集成
原文:Windows phone 8 学习笔记(9) 集成 本节整理了之前并没有提到的Windows phone 8 系统相关集成支持,包括选择器.锁定屏幕的.联系人的访问等.选择器列举了若干内置应用 ...
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
参考:http://www.lcode.org/react-native/ React native中文网:http://reactnative.cn/docs/0.23/android-setup. ...
- java之jvm学习笔记六-十二(实践写自己的安全管理器)(jar包的代码认证和签名) (实践对jar包的代码签名) (策略文件)(策略和保护域) (访问控制器) (访问控制器的栈校验机制) (jvm基本结构)
java之jvm学习笔记六(实践写自己的安全管理器) 安全管理器SecurityManager里设计的内容实在是非常的庞大,它的核心方法就是checkPerssiom这个方法里又调用 AccessCo ...
- Learning ROS for Robotics Programming Second Edition学习笔记(六) indigo xtion pro live
中文译著已经出版,详情请参考:http://blog.csdn.net/ZhangRelay/article/category/6506865 Learning ROS for Robotics Pr ...
- Typescript 学习笔记六:接口
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- python3.4学习笔记(六) 常用快捷键使用技巧,持续更新
python3.4学习笔记(六) 常用快捷键使用技巧,持续更新 安装IDLE后鼠标右键点击*.py 文件,可以看到Edit with IDLE 选择这个可以直接打开编辑器.IDLE默认不能显示行号,使 ...
- Go语言学习笔记六: 循环语句
Go语言学习笔记六: 循环语句 今天学了一个格式化代码的命令:gofmt -w chapter6.go for循环 for循环有3种形式: for init; condition; increment ...
- 【opencv学习笔记六】图像的ROI区域选择与复制
图像的数据量还是比较大的,对整张图片进行处理会影响我们的处理效率,因此常常只对图像中我们需要的部分进行处理,也就是感兴趣区域ROI.今天我们来看一下如何设置图像的感兴趣区域ROI.以及对ROI区域图像 ...
- Linux学习笔记(六) 进程管理
1.进程基础 当输入一个命令时,shell 会同时启动一个进程,这种任务与进程分离的方式是 Linux 系统上重要的概念 每个执行的任务都称为进程,在每个进程启动时,系统都会给它指定一个唯一的 ID, ...
- # go微服务框架kratos学习笔记六(kratos 服务发现 discovery)
目录 go微服务框架kratos学习笔记六(kratos 服务发现 discovery) http api register 服务注册 fetch 获取实例 fetchs 批量获取实例 polls 批 ...
随机推荐
- Android Room 学习(一)
Room简介 Room persistence库为SQLite提供了一个抽象层,以便在利用SQLite的全部功能的同时实现更强大的数据库访问. 该库可帮助您在运行应用程序的设备上创建应用程序数据的缓存 ...
- DRF框架简介(第一天)
1.drf框架全称 djangorestframework 1.如何安装drf框架: pip3 install djangorestframework #drf框架其实就是一个app称之为drf #d ...
- Mybaits
1.Mybatis全注解形式 (在注解上不能直接使用动态Sql,必须要在前后面加上<script>SQL</script>标签,否则会报错): @Select("& ...
- MySQL统计信息以及执行计划预估方式初探
数据库中的统计信息在不同(精确)程度上描述了表中数据的分布情况,执行计划通过统计信息获取符合查询条件的数据大小(行数),来指导执行计划的生成.在以Oracle和SQLServer为代表的商业数据库,和 ...
- C++ 50学习 之提高对 C++的认识
转自Effective C++ 理解设计目标. 1.和 C 的兼容性. 2.效率. C++在效率上可以和 C 匹 敌 ---- 二者相差大约在 5%之内. 3.和传统开发工具及环境的兼容性. 4.解决 ...
- java正则表达式 需要转义的字符
特别字符 说明 $ 匹配输入字符串的结尾位置.如果设置了 RegExp 对象的 Multiline 属性,则 $ 也匹配 ‘\n' 或‘\r'.要匹配 $ 字符本身,请使用 \$. ( ) 标记一个子 ...
- SSM商城项目(九)
1. 学习计划 1.Activemq整合springMQ的应用场景 2.添加商品同步索引库 3.商品详情页面动态展示 4.展示详情页面使用缓存 2. Activemq整合spring 2.1. ...
- FortiGate双链路不同运营商上网配置
1.防火墙端口配置 2.LLB配置
- java各历史版本官网下载
java各历史版本官网下载: http://www.oracle.com/technetwork/java/javase/archive-139210.html
- Python学习积累:使用help();打印多个变量;fileno()
1.使用篇: 1.1如何从help()退出: 直接回车即可! 2.技能篇: 2.1 如何一次性打印多个变量? 多个变量中间使用逗号隔开,且引用变量为%(变量1,变量2,变量3), 2.2fileno( ...
